postman自动化测试 - 请求结果可视化
程序开发
2023-09-13 20:52:58
postman 请求结果可视化
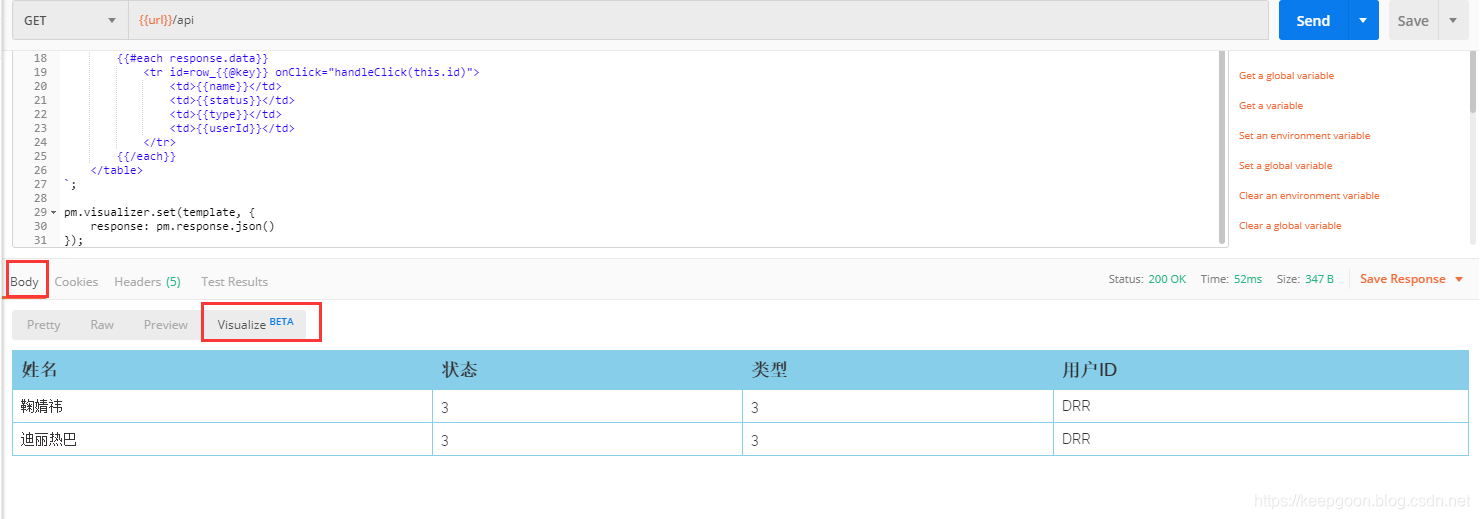
可视化区域如下图:

第一步:请求数据
{"total": 2,"code": 200,"data": [{"id": "100001","name": "鞠婧祎","status": "3","type": "3","userId": "DRR"},{"id": "100002","name": "迪丽热巴","status": "3","type": "3","userId": "DRR"}]
}
第二步:添加模板
var template = `序号 姓名 状态 类型 用户ID {{@key}} {{name}} {{status}} {{type}} {{userId}}
`;
语法 (与小程序,vue,angular语法是否显示)
1 {{#each 数组}} 表示遍历数组,{{/each}} 为遍历的结束标签。
2 {{对象名}} 可以取出 数组对象的相应元素,例如 {{name}} 取出的就是 name属性的数据
3 {{@key}} 可以取出数组下标。
第三步,应用模板
pm.visualizer.set(template, {response: pm.response.json()
});
语法
pm.visualizer.set(模板名,数据);
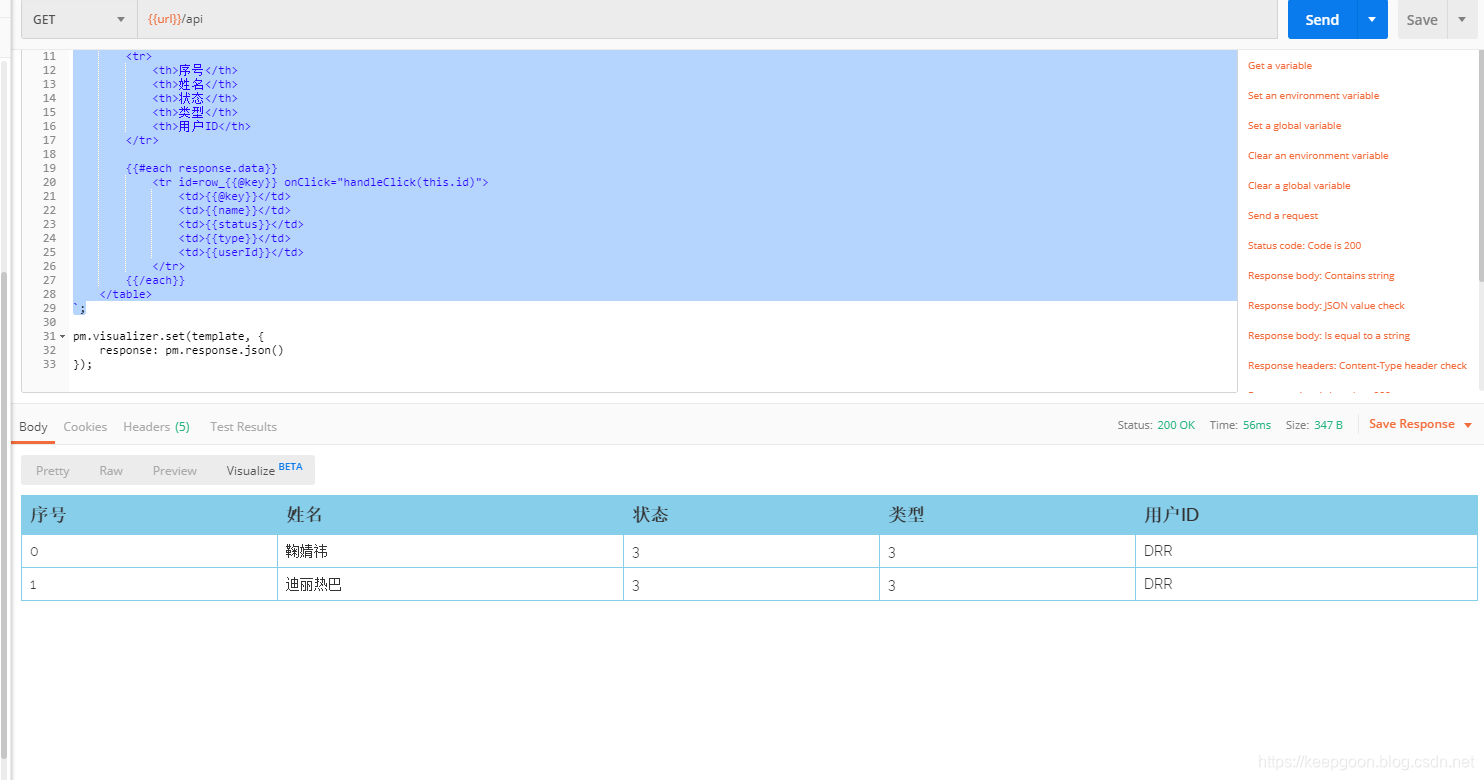
第四步,请求并查看结果
可视化结果如下:

总结
标签:
上一篇:
二维数组的定义与初始化
下一篇:
相关文章
-
无相关信息
