利用jquery和css实现环形进度条,CSS3 jQuery实现环形进度条的详解
程序开发
2023-09-13 20:41:44
整体思路是:通过裁切(clip)产生两个半圆展示出静态的进度条,而后通过旋转(rotate)角度的变化产生动态效果。
先来回顾两个基础知识点
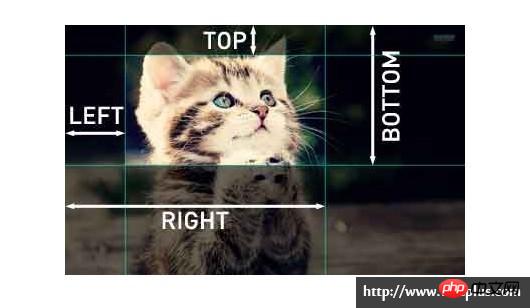
(1)css的一个不常见的属性:clip: rect(top, right, bottom, left);
这个属性规定了一个裁切的矩形,其中top和bottom所指定的偏移量是从元素盒子顶部边缘算起,right和left所指定的偏移量是从元素盒子左侧边缘算起(这里需要重点注意的是bottom和right的计算方式)。看下面这张超级清晰的图(直接把w3cplus的图搬过来了,带着水印不违规的吧?):

需要注意的是:clip属性只能在元素设置了“position:absolute”或者“position:fixed”属性时起作用。clip无法在设置“position:relative”和“position:static”上工作。
关于clip,
(2)CSS的另一个属性:transform: rotate(deg);
顺时针旋转一定的角度。
热身运动:我们来画一个右半圆//html
0%
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
标签:
上一篇:
前端小白今年听说都在愁,你还找不到工作?如果你是面试官你会问什么?
下一篇:
相关文章
-
无相关信息
