vue中如何使用element-ui组件库
程序开发
2023-09-07 15:14:50
如何使用element-ui组件库
通过vue.cli创建成功脚手架之后,我们在项目中需要用到一个组件库,那么就需要来通过下载插件的方式或者使用这个npm安装:
element-ui组件库网址https://element.eleme.cn/#/zh-CN
安装之前先安装:
过npm安装,这样安装后你需要手动的来配置
npm i element-ui@2.15.8 -S
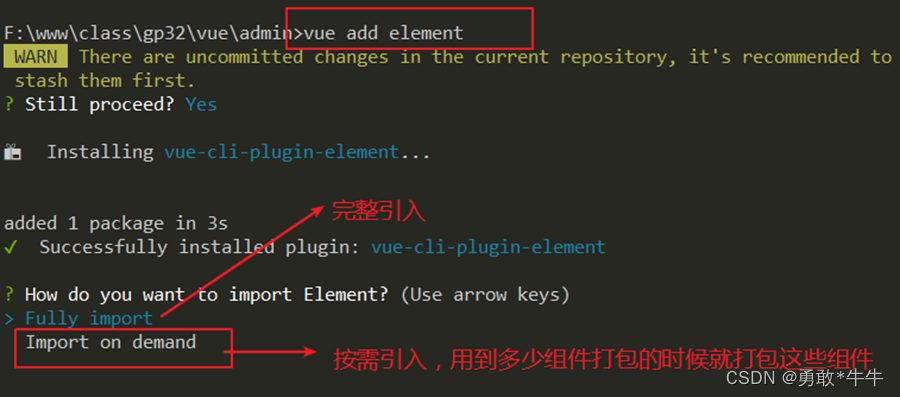
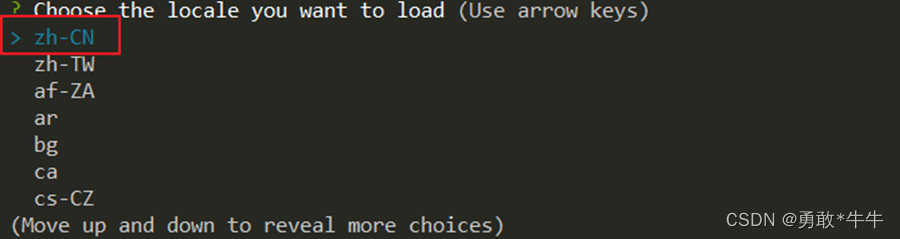
通过指令:vue add element


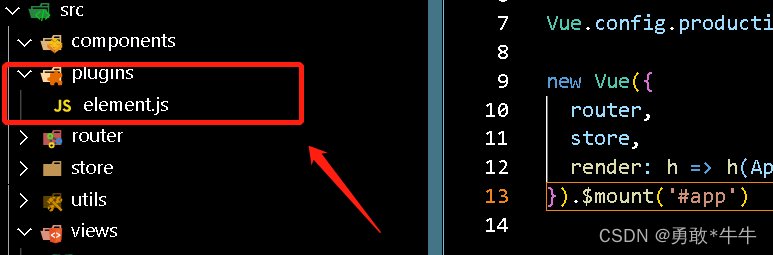
注意安装之后他会自己创建一个插件文件夹
而且会重写这个app.vue组件内容,注意要在之前不要修改好app内容,会被覆盖掉

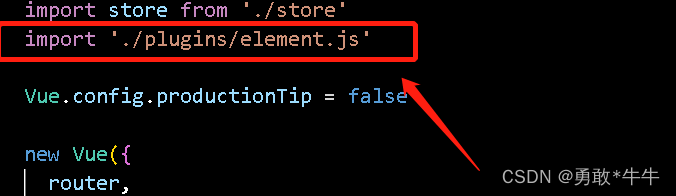
也会自动的注入项目名到mian.js文件中。

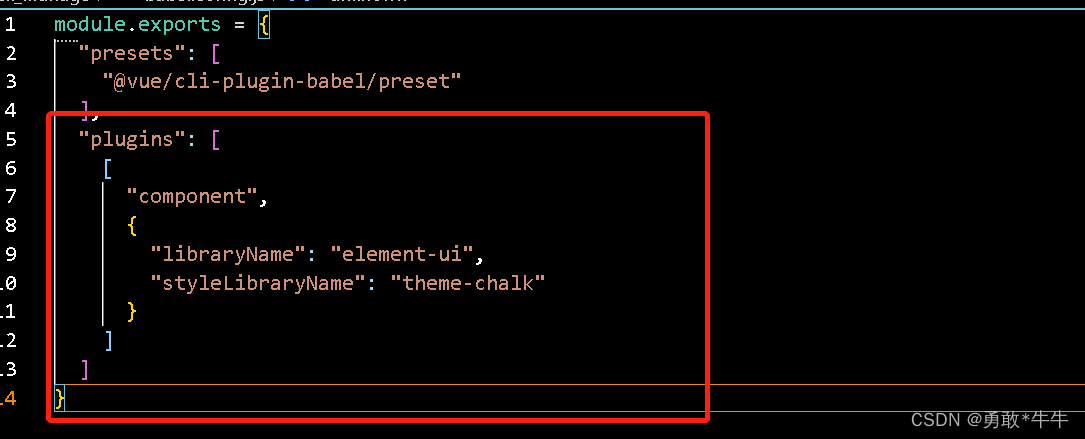
也在babel.config.js中完成了按需插件的引用规则规则。

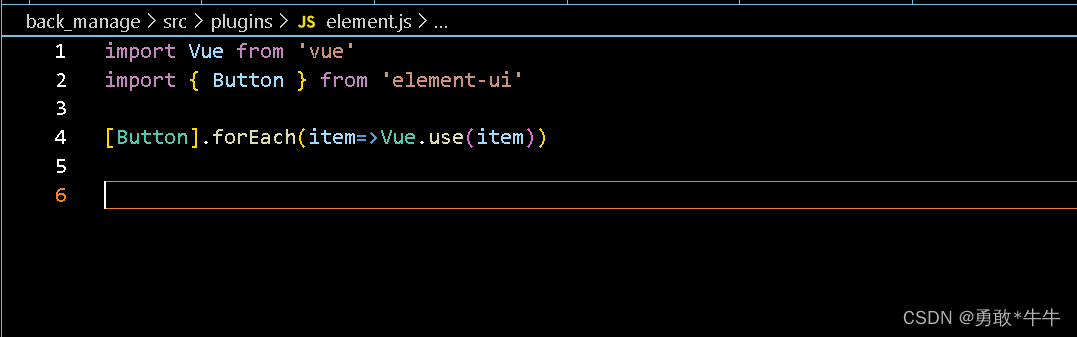
因为选择的时候是按需加载,所以执行的文件就是,需要哪一项插件,引入哪一项插件。



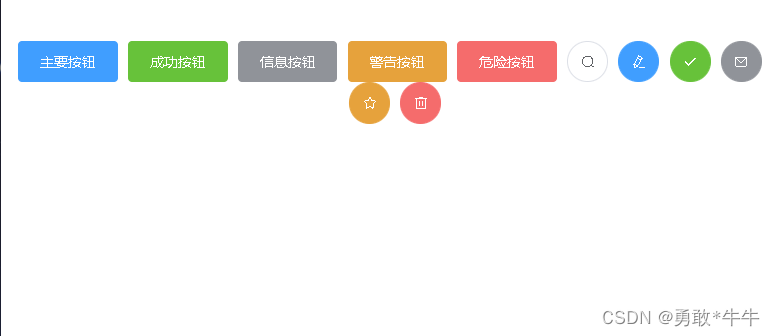
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
标签:
上一篇:
JS删除数组中指定的元素
下一篇:
相关文章
-
无相关信息
