关于文本的换行、溢出(单行溢出、多行溢出)与样式
目录
1.前言
1.在日常开发过程中我一直对文本的处理都是模棱两可,因为会认为就是样式问题肯定简单,不用记,用到了就查,可是今天竟然一个小小的问题让我困惑了很久,所以下定决心把它拿下。
2.分享疑惑
1.让我疑惑了一下的是这个 到底文本默认是换行还是不换行呢?
2.平时写文本限制宽度的情况都是换行的,为什么还疑惑呢?
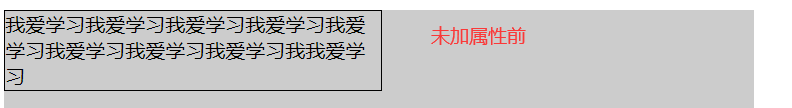
给大家看一下
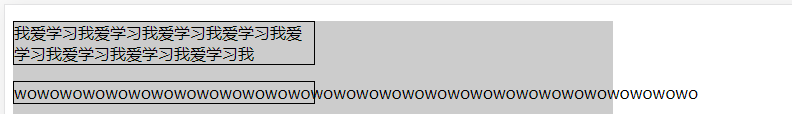
我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我
wowowowowowowowowowowowowowowowowowowowowowowowowowowowowowo
3.我们可以看到同样是限制了宽度,一个折行,一个溢出

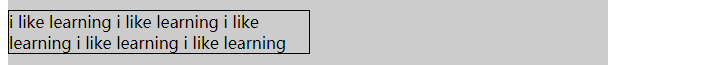
4.也许有很多同学在某个瞬间会和我有同样的疑惑,可是思考一下就发现,因为下边是被认为是整个单词而没有折行,我们可以看 如果是单词的话 可以看到是会换行的
i like learning i like learning i like learning i like learning i like learning

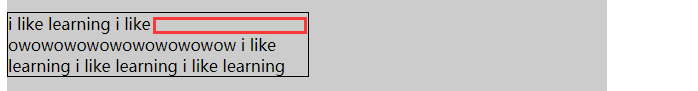
5. 但是如果一个单词过于长呢? 就像那个wowowoow…
我们可以看到会从长单词处断开 第一行就会有很大的留白
i like learning i like owowowowowowowowowow i like learning i like learning i like learning

3.如何处理长单词的折行问题呢?
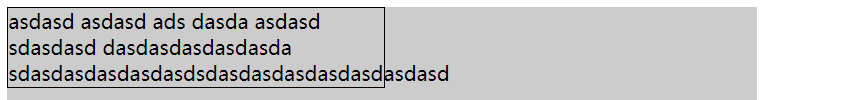
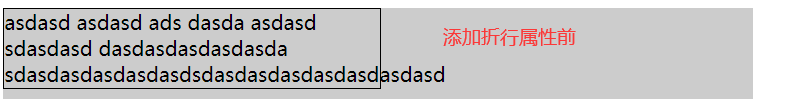
asdasd asdasd ads dasda asdasd sdasdasd dasdasdasdasdasda sdasdasdasdasdasdsdasdasdasdasdasdasdasd

我们可以通过以下三个属性进行设置
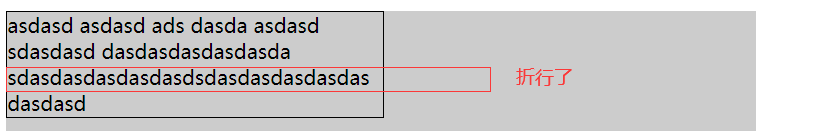
1.overflow-wrap:break-word;
.p2{overflow-wrap:break-word;/* 默认为 normal 也就是只在内容的断点换行 */}
我们可以看到最后一个长单词溢出折行了


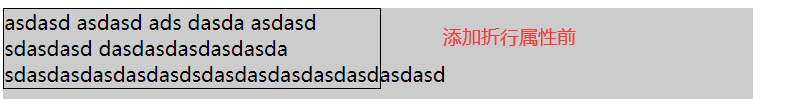
2.word-wrap:break-word;
.p2{word-wrap:break-word;/* 默认为 normal 也就是只在内容的断点换行 */}
效果和overflow-wrap:break-word;相同
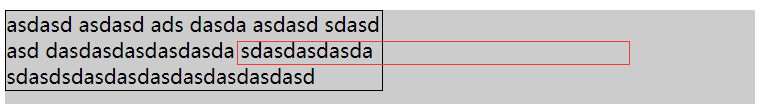
3.word-break:break-all;与前两个不同
.p2{word-break:break-all;/* normal(默认,只在内容的断点换行) */}


可以看到在第二行就发生了折行,其他两个与word-break相比,仅在无法将整个单词放在自己的行而不会溢出的情况下才会产生中断。
word-break还有一个值为 keep-all
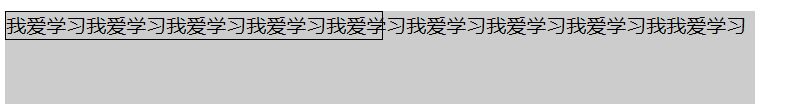
我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我我爱学习

.p2{word-break: keep-all;/* CJK (CJK 指中文/日文/韩文) 文本不断行。 Non-CJK 文本表现同 normal。 */}

可以看到中文变成不折行的了,也就是 keep-all 使 CJK (CJK 指中文/日文/韩文) 文本不断行。 Non-CJK 文本表现同 normal。
4.如果就不想折行呢?
在日常开发中很多情况下 我们需要溢出后添加省略号
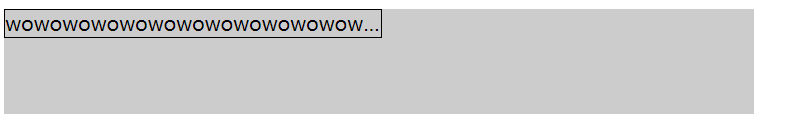
1.单行省略号
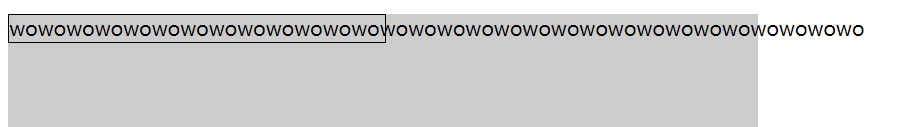
wowowowowowowowowowowowowowowowowowowowowowowowowowowowowowo
未加属性前

.p3{overflow: hidden; // 移除隐层也必须添加text-overflow: ellipsis; // 这是出现省略号的关键代码white-space:nowrap; // 强制不换行
}
添加后

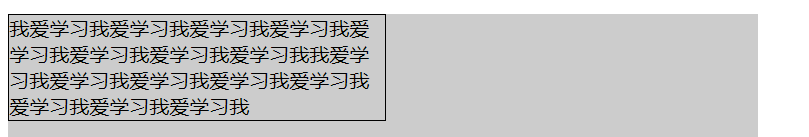
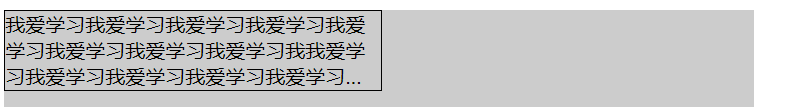
2.多行省略号
我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我爱学习我
未加属性前

.p4{overflow: hidden;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3; // 控制截取几行}

-webkit-line-clamp CSS 属性 可以把 块容器 中的内容限制为指定的行数.它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient 属性设置成 vertical时才有效果
如果存在错误请大家及时指出
标签:
相关文章
-
无相关信息
