当使用Angular Google Maps(AGM)时,在agm-marker(标记)上用事件(click,mouse...)控制infoWindow(信息窗口)的显示和隐藏
程序开发
2023-09-13 07:35:18

注:该方法最适用于一个地图加载多个marker并且始终只显示点击的此marker的信息窗口
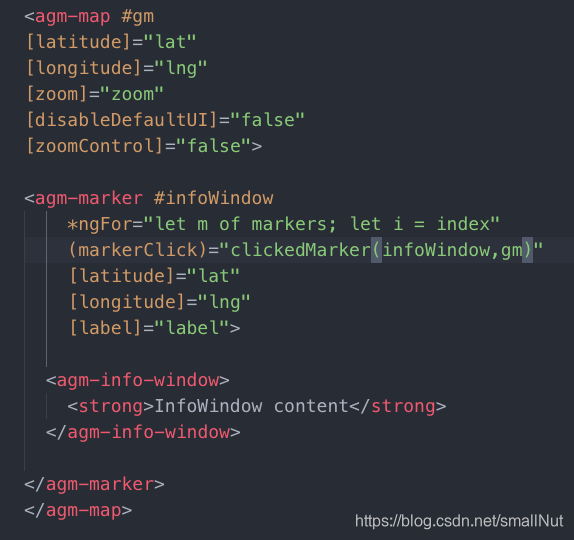
此时是一个基础的Angular Google Maps(AGM)结构,每次点击marker标签时他们的显示信息窗口事件都为独立的,所以互不影响,如果想要控制他们变成每次点击地图只存在显示一个信息窗口的话需要在agm-map及agm-marker添加代指他们的标签,并添加到你想要控制其显示(隐藏)的事件中.

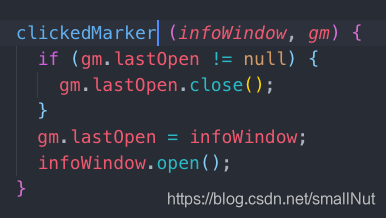
事件方法如下

这里写的例子是点击事件,如果有其他需求可在下面angular-maps官网查看更多可用事件属性,方法内容基本不变
https://angular-maps.com/api-docs/agm-core/directives/agmmarker
补充:(如果不是分页获取数据的页面不需要看此部分)
如果写的页面不是分页的话上面的就足够用了,如果是分页的话会有一个报错
cannot read property ‘then’ of undefind,这是因为分页的分段式加载数据会使得上个列表数据无法被找到
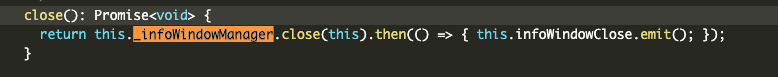
而infoWindow中内置的close方法是这样的,所以会报then的错误(小伙伴们不要整个项目的翻找’then’了(滑稽))

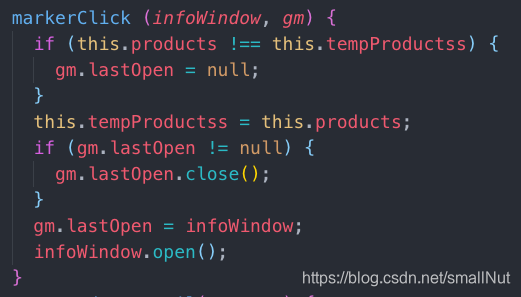
所以需要监控事件列表的变化.下面是我写的一个例子

标签:
上一篇:
美团前端研发框架Rome实践和演进趋势
下一篇:
相关文章
-
无相关信息
