Openlayers开发环境的配置
Openlayers提供两种开发方式,一种是传统开发方式,即通过下载响应的JavaScript和CSS样式库,直接在页面中添加;另外一种是NodeJS开发方式。
1、传统开发方式
第一步是获取Openlayers的开发库,由于开发库是开源的,可以通过访问官网直接获取。
之前给大家介绍过,可以直接访官网下载Openlayers最新版本,目前最新的版本是v6.10.0。
下载地址:
OpenLayers - Get the Code
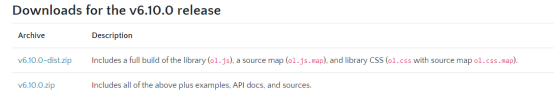
Openlayers v6.10.0有两个库,一个是包含开发库:开发和调试的JavaScript和CSS库,另外一个包含开发库代码、示例和API等所有开发资源:

编辑
添加图片注释,不超过 140 字(可选)
完整的开发库资源包含开发库(build、css)、API(apidoc)、示例(examples)。在开发进行中,引用Openlayers v6开发库即可,其他的作为辅助资源。
2、NodeJS开发方式
OpenLayers从5x版本开始,对于项目开发过程,官方建议将应用程序与其依赖项捆绑在一起,即使用NodeJS的开发方式。
在开发过程中,开发者可以按照自己的开发需求,有针对性地导入自己使用到的模块,而不需要将整个库全部导入项目中,并且在完成应用开发之后可使用打包工具将自己的应用打包,形成一个静态的、轻量的工程,这样做不仅可保护自己的代码不被查看或修改,而且可减小应用程序包的大小。
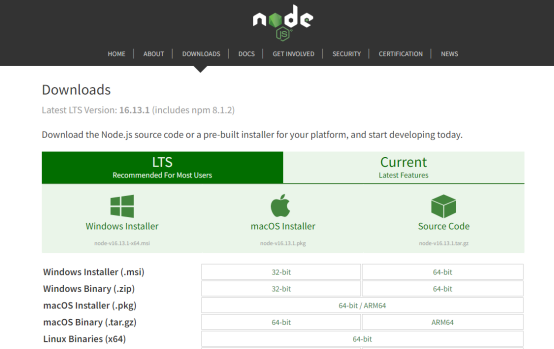
由于开发环境需要NodeJS环境才可以正常使用,因此要首先安装NodeJS环境。可以根据自己计算机或服务器的配置下载并安装对应的NodeJS环境,官网下载地址为:
Download | Node.js

测一测,看看我是否适合学习GIS开发![]() https://www.wjx.cn/vj/PvkQhZf.aspx
https://www.wjx.cn/vj/PvkQhZf.aspx
标签:
相关文章
-
无相关信息
