安装vue-cli并创建一个项目在idea打开
很痛苦,找了很多教程,遇到n多问题,最后还是自己整一个
参考文档列到最后
一、下载node.js
网址:
Download | Node.js
选择版本无脑下载就行(安装在一个叫做nodejs的文件中)
会自动在环境变量中添加一项

打开cmd运行下边两行,出现对应版本说明安装成功
node -vnpm -v找到下载的文件地址在里面创建两个文件

然后运行以下命令
npm config set prefix "node_global的绝对地址",npm config set cache "node_cache的绝对地址"这样将来全局安装的东西就会跑到这个文件夹的node_modules文件夹里面而不是在C盘
配置镜像文件
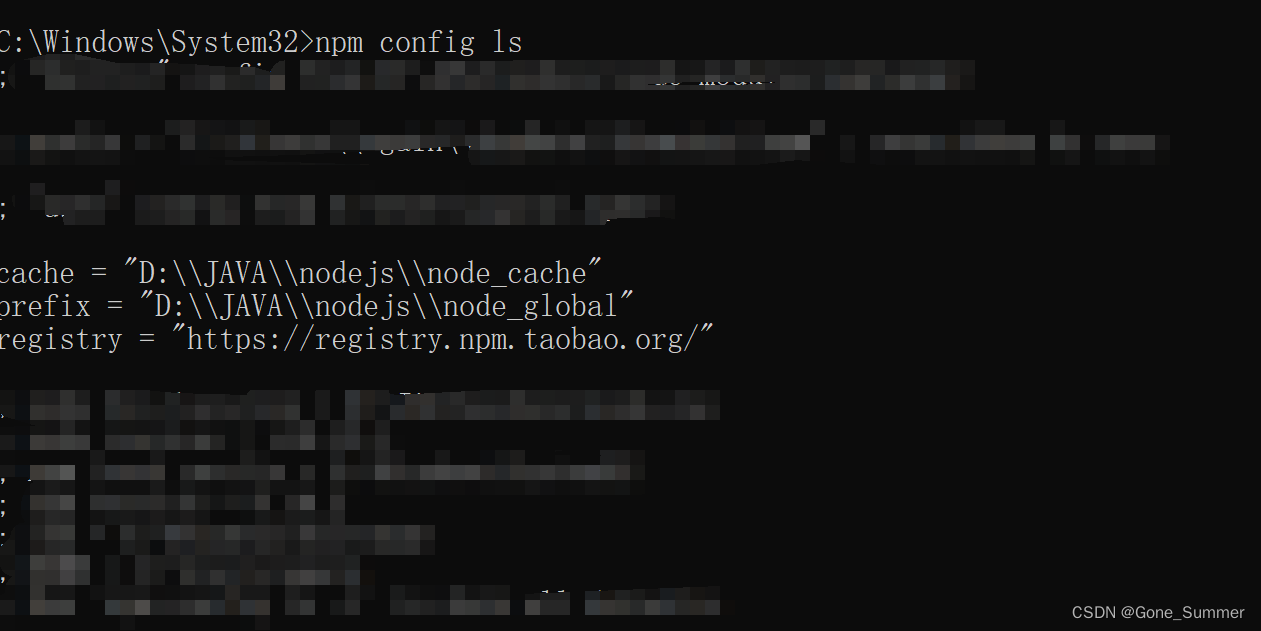
npm config set registry https://registry.npm.taobao.org执行下列命令可以看上面配置是否成功
npm config ls
二、安装Vue-cli
安装cnpm,用cnpm代替npm去下载安装插件
npm i -g cnpm检查安装是否成功
cnpm -v
如果提示

看一下global文件是不是有以下文件

有的话就在环境变量中加一个环境配置

保存后退出cmd重新进入!
一定要重新进,再运行cnmp -v才生效
修改为淘宝镜像源
cnpm config set registry http://registry.npm.taobao.org/ 安装脚手架:
cnpm i -g @vue/cli查看是否安装成功
vue -v三、创建Vue项目
先进入到要创建项目的文件下
如果跨盘:cd /d 绝对地址(也可以通过这样再回到c盘)
不跨盘:cd 绝对地址
1.第一种创建方式
vue create 项目名(不能有大写字母)
会有三个选项,选前两个就直接创建了,第三个应该是自定义创建但不知道该选什么。
如果选前两个:
等待创建好之后 cd 项目名,进入到项目文件
cnpm install
cnpm run serve //运行输入下面这两个任意一个网址发现已经运行了

在cmd中按ctrl C退出服务
2.第二种创建方式
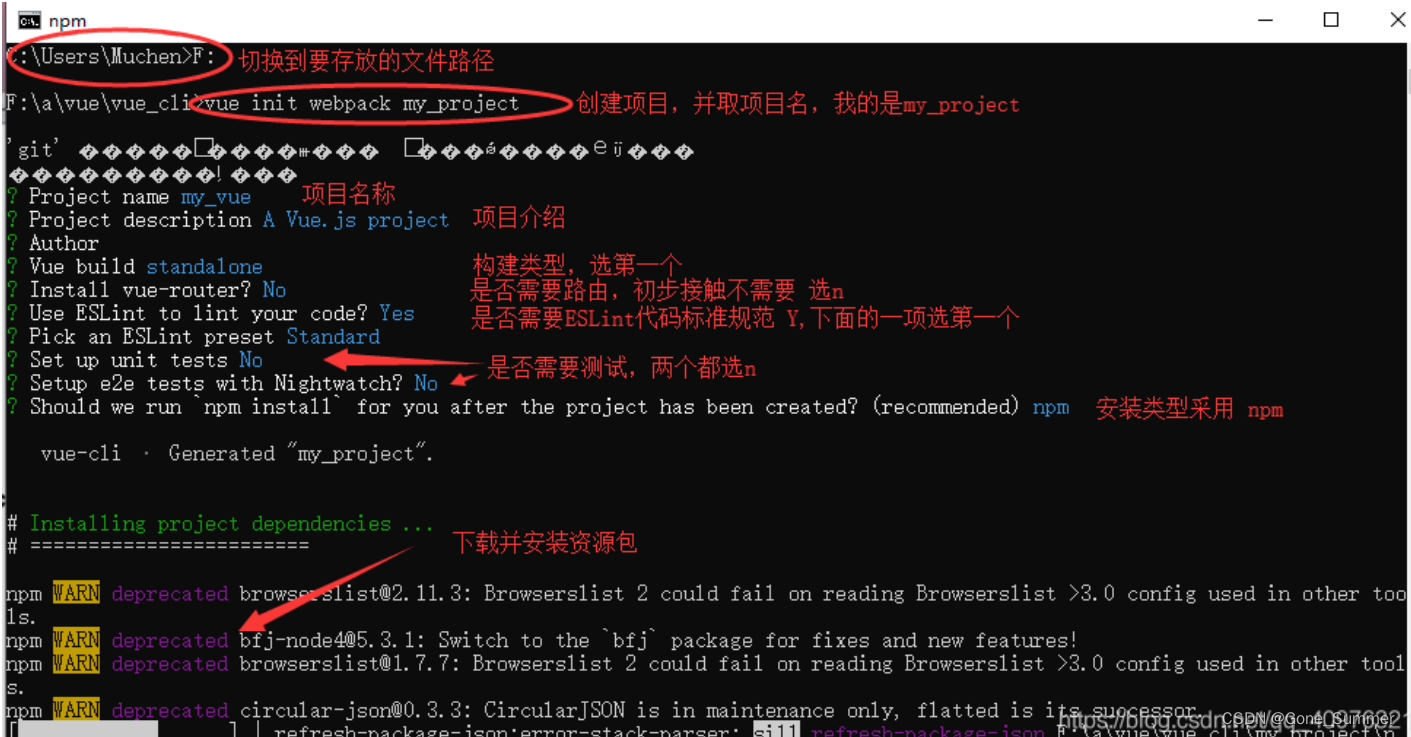
vue init webpack 文件名(这个可以有大写字母,但项目名还是不能有)
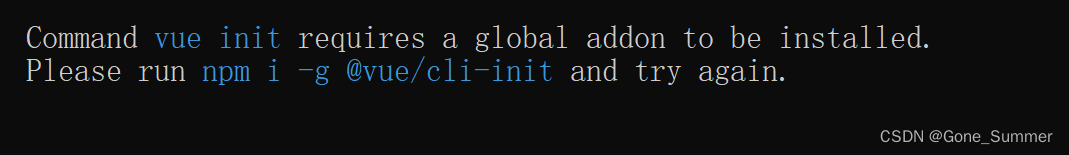
如果出现

就切回C盘输入
cnpm install -g @vue/cli-init安装后再切回创建文件地址重新执行即可创建

创建后也是cd 项目名,进入到项目文件
cnpm install
cnpm run dev //运行
打开网站发现已运行
3.从idea打开相应的文件,就可以对其进行更改了
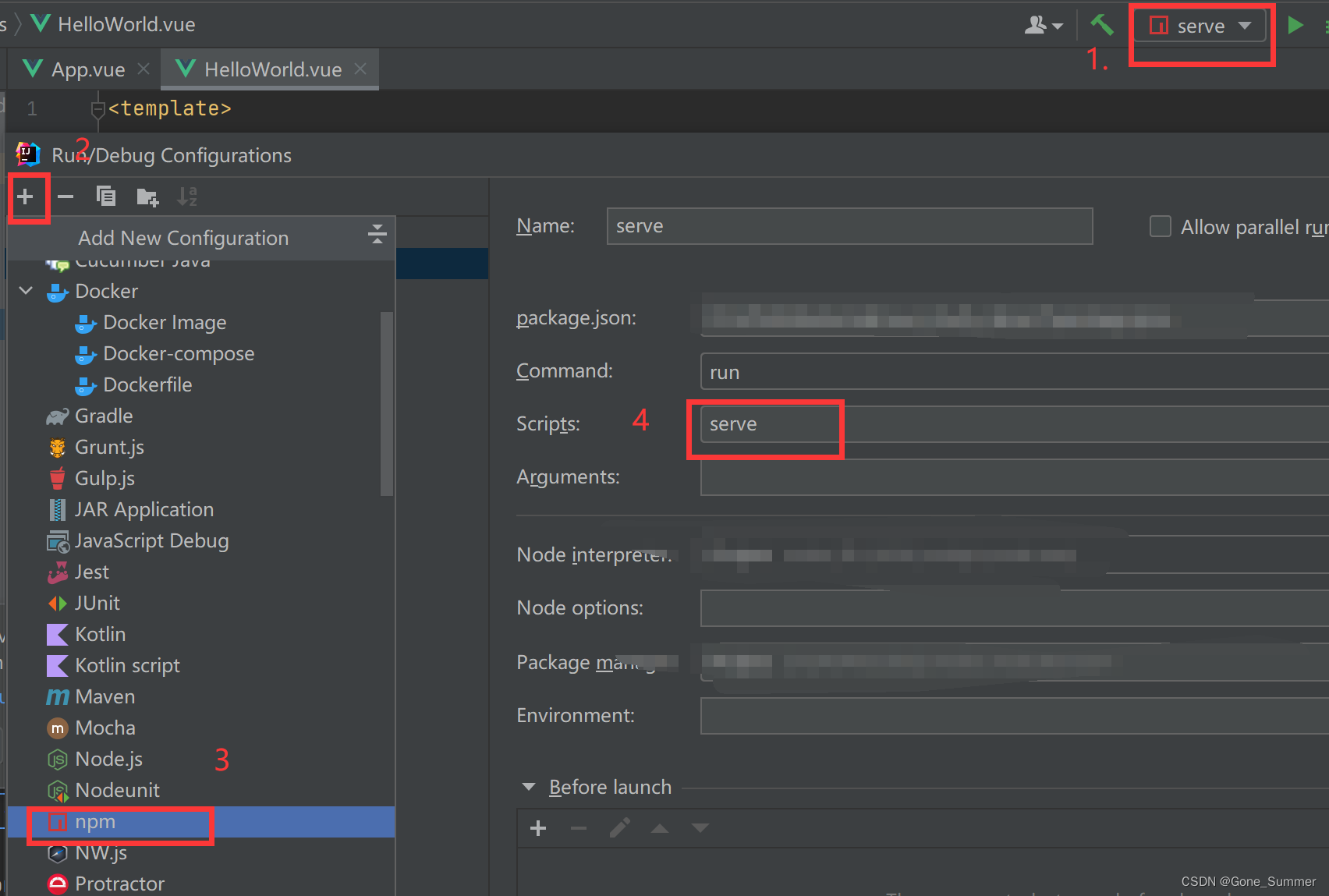
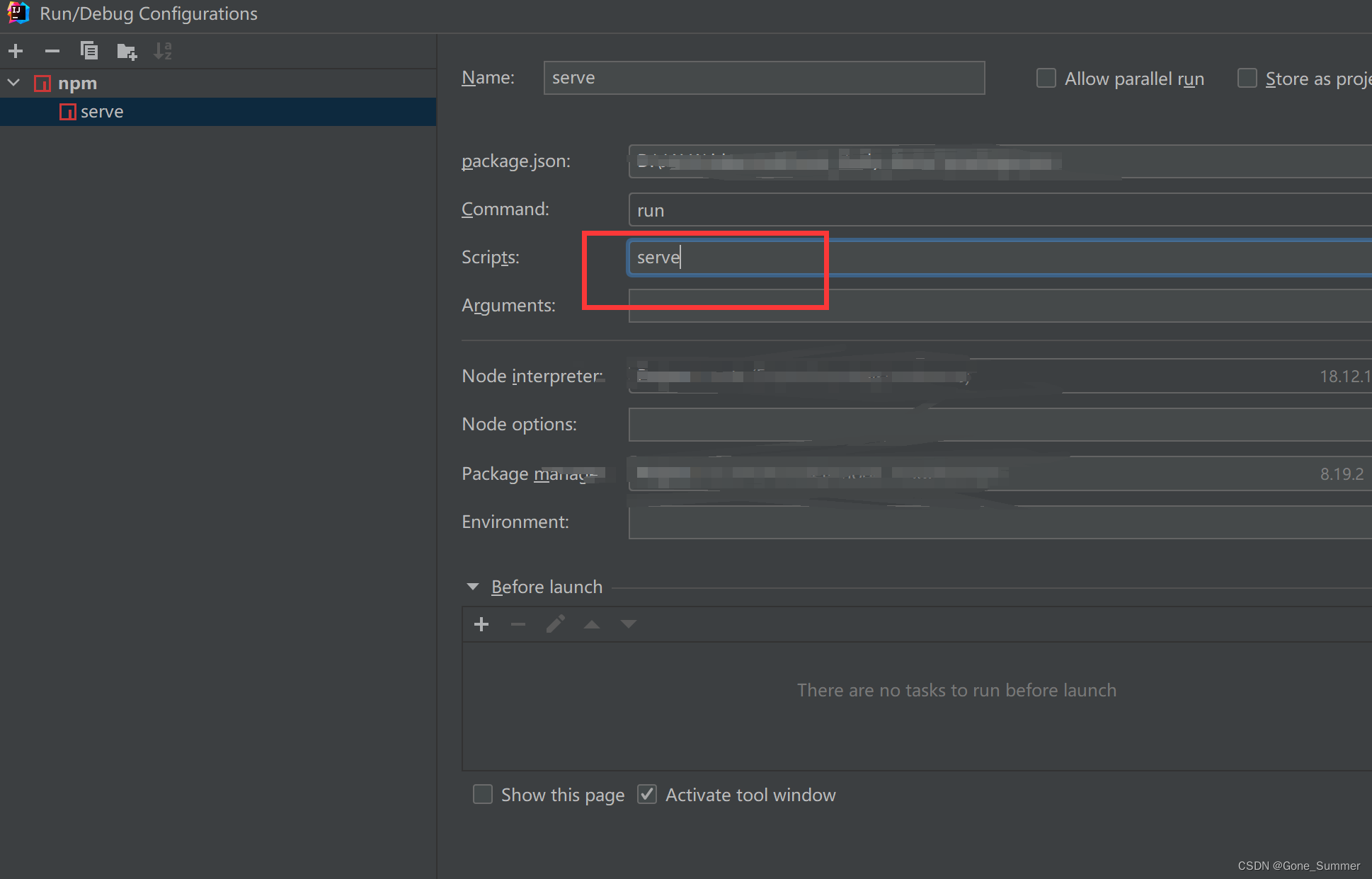
idea运行:

配置环境,就可以运行了(如果在cmd中是dev就配dev,在cmd中是serve就配serve)

参考文档:
vue-cli脚手架的下载安装(靠谱)_墨鱼A的博客-CSDN博客_vue-cli下载
Vue-cli的安装与配置_Muchen灬的博客-CSDN博客_vue-cli配置
https://www.csdn.net/tags/MtTaAg0sOTk4NDktYmxvZwO0O0OO0O0O.html
标签:
相关文章
-
无相关信息
