D3.js学习(六)
程序开发
2023-09-10 06:09:11
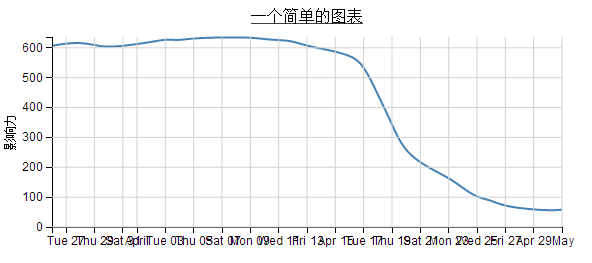
上节我们学习了如何绘制多条曲线, 以及给不同的曲线指定不同的坐标系。在这节当中,我们会对坐标轴标签相关的处理进行学习。首先,我们来想一个问题, 如何我们的x轴上的各个标签的距离比较近,但是标签名又比较长怎么办? 像是下面这种情况该如何处理?
上图中x轴上的标签是不是都重叠在一起了?非常恶心对不对?所以,我们得想个办法在不改变ticks标签直接的距离的情况下,让他们达到很好的阅读效果。
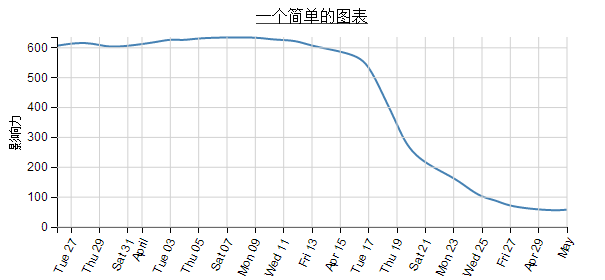
让ticks标签旋转一定的角度
下面我们的目标就是实现这一种效果:
为了达到这个目标我们首先得做一个准备工作: 因为我们的ticks标签变高了,所以,为了容纳这些标签内容,我们给他提供更多的空间:
var margin = {top:30, right:40, bottom: 50, left: 50};
我想50个像素够它用了,下面我们再来处理所有的ticks标签:
//绘制x坐标轴
svg.append("g") .attr("class", "x axis") .attr("transform", "translate(0," + height + ")") .call(xAxis)
.selectAll("text") .style("text-anchor", "end") .attr("dx", "-.8em") .attr("dy", ".15em") .attr("transform", "rotate(-65)"); 好吧,就是这么简单,上面的属性在我们前面的学习中都已经用到过,也解释过各个属性的作用,这里就不展开说明了,不懂的同学自觉回顾一下前面的知识 。 当然了,实现这种效果肯定不仅仅只有这样一种方法,如果你有什么好的方法,希望你可以在评论中回复,Thx!
。 当然了,实现这种效果肯定不仅仅只有这样一种方法,如果你有什么好的方法,希望你可以在评论中回复,Thx!
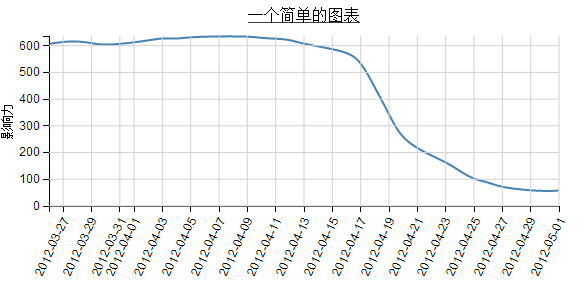
自定义ticks标签内容
我们知道,d3如此之强大,强大到坐标轴的ticks内容的格式他都给我们自己设置好了。但是,有时候我们想要自己的格式,怎么办呢? No problem, D3 has your back(不知道什么意思的同学自觉Google  )!!
)!!
其实这个太简单了,比较棘手的问题是我们要觉得使用什么样的格式。在这之前,我们先再次扩充图表底部的容量,以保证我们后面设置的格式能够容纳下来,好吧,先来70像素。
var margin = {top:30, right:40, bottom: 70, left: 50}; 下一步,定义我们的格式:
//定义坐标轴
var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(10) .tickFormat(d3.time.format("%Y-%m-%d")); 就是这么简单!这里我设置了“年-月-日”这样的格式,当然,如果你觉得这种格式你让你不爽,你可以设置任何 其他的格式。现在我们的效果如下:
 好吧,本节知识点就这些,如果有什么问题希望你猛击“评论”给我留言,我将竭尽所能给你解答。下一节,我们将给我们的图表加入动画效果! 感谢您的关注: http://weibo.com/u/1914017207 (专注前端,热爱分享)
好吧,本节知识点就这些,如果有什么问题希望你猛击“评论”给我留言,我将竭尽所能给你解答。下一节,我们将给我们的图表加入动画效果! 感谢您的关注: http://weibo.com/u/1914017207 (专注前端,热爱分享)
转载于:https://www.cnblogs.com/MockingBirdHome/p/3374542.html
标签:
上一篇:
[VUE animated]vue使用动画组件库
下一篇:
相关文章
-
无相关信息
