ionic3 环境搭建
程序开发
2023-09-20 17:42:52
安装Ionic CLI and Cordova
npm install -g ionic cordova
新建ionic项目
ionic start itemName
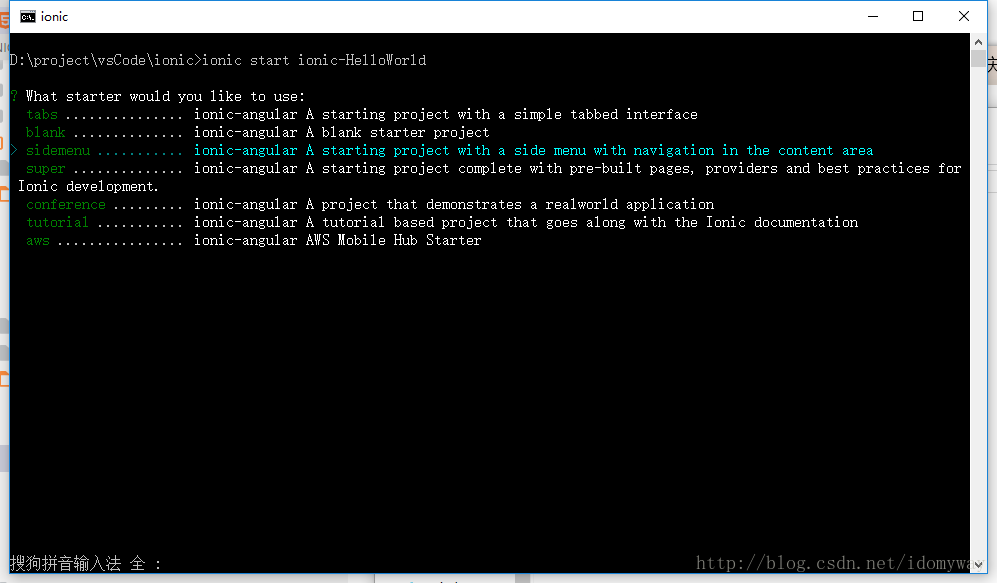
这时会提示选择官方模板
项目类型
启动项目
ionic serve –o
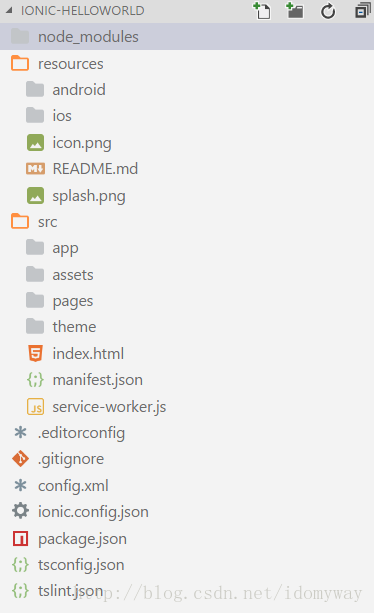
项目结构介绍
itemName
│
├─node_modules //项目依赖文件
│
├─resources //项目图标
│ │ icon.png //安装应用后桌面图标
│ │ splash.png //打开APP后的闪屏图片
│ │
│ ├─android
│ │ ├─icon
│ │ └─splash
│ │
│ └─ios
│ ├─icon
│ └─splash
│
├─src //项目路径,在此编辑自己的项目
│ │
│ ├─app
│ │ ├─app.component.ts //初始化项目,定义rootPage
│ │ ├─app.module.ts //项目中所有的module都要在次声明
│ │ ├─app.html //项目视图
│ │ ├─app.scss //全局样式表
│ │ └─main.ts //项目引导文件
│ │
│ ├─assets //资源文件,可将图片资源放于此处
│ │
│ ├─pages //项目页面(blank只有home,其他模板可能有别文件夹)
│ │ ├─home
│ │ │ home.html //.html
│ │ │ home.scss //.scss 样式代码
│ │ │ home.ts //.ts 逻辑代码
│ │
│ └─theme //项目主题,比如可以定义所有页面的背景色$background-color
│ │ variables.scss
│ │
│ │ index.html //项目入口
│ │ manifest.json
│ │ service-worker.js│
└─www //编译后的项目会保存在这里
│ config.xml //项目配置文件,包名、名称、minSdkVersion等都在此处配置
│ ionic.config.json
│ package.json //项目依赖文件列表
│ tsconfig.json
└─tslint.json
Ionic项目命令
ionic serve 启动
ionic g component name 创建组件directive name 创建指令page name 创建页面pipe name 创建管道provider name 创建服务
标签:
上一篇:
GeeTest滑块验证码再也不是问题
下一篇:
相关文章
-
无相关信息