Vue项目中使用gif.js方法及注意事项
程序开发
2023-09-19 15:46:45
前言:最近遇到一个需求,要将canvas转换成gif动图。网上大部分解决方案是利用gif.js(官方地址:https://github.com/jnordberg/gif.js)。由于没有现成的npm库,官网说明只能直接引入js。

由于每个Vue项目用的版本不同,静态资源存放路径也不同,所以我就以Vue2.0为例教大伙正确引入gif.js及gif.worker.js。
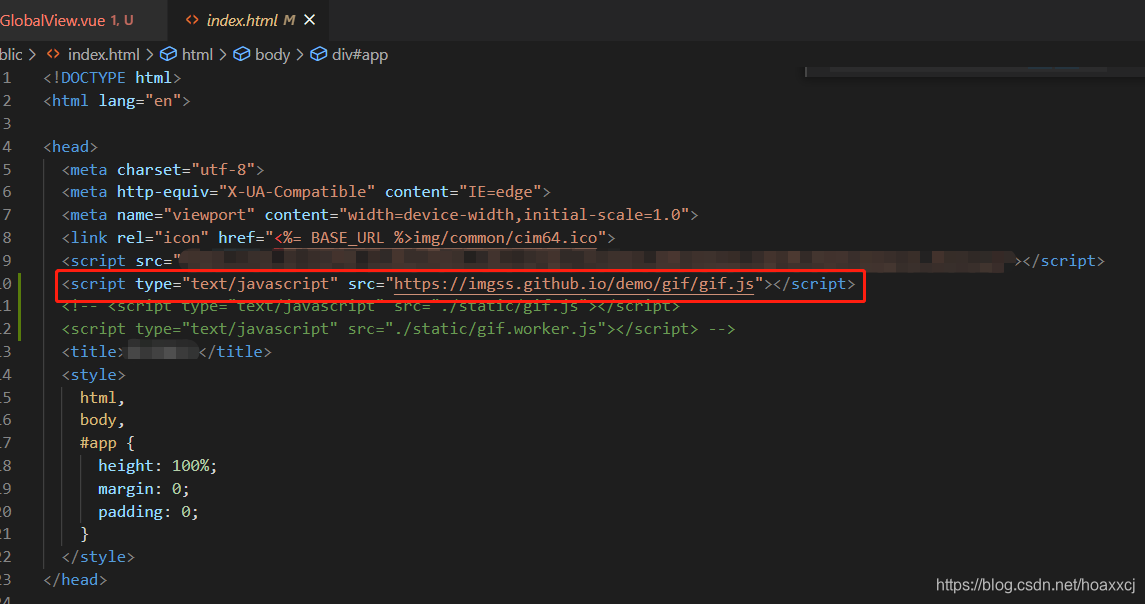
首先,在项目index.html文件中引用外部js

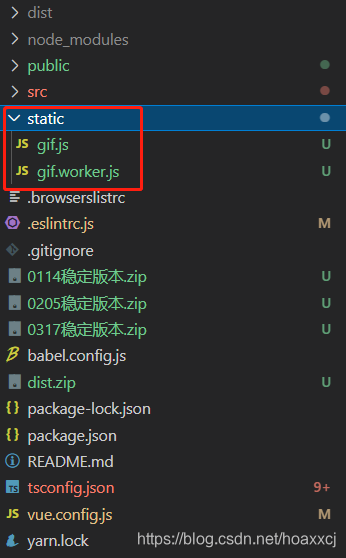
然后在src文件夹相同路径下创建static文件夹,将官方指定的gif.worker.js文件放进去;

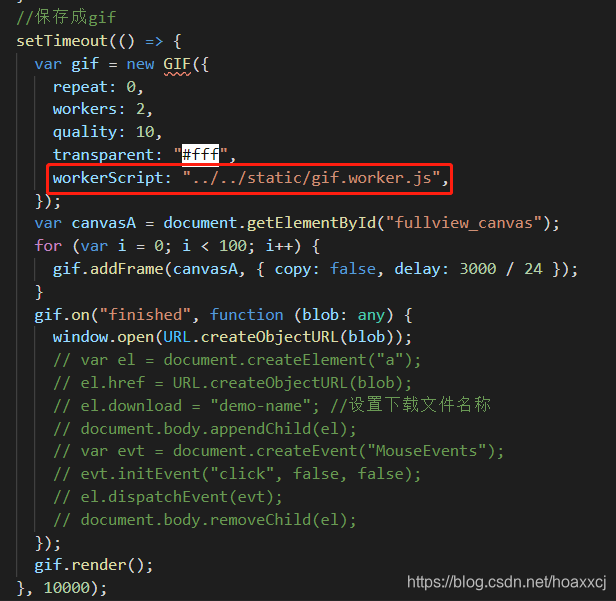
最后在创建GIF实例时配置workerScript,其值为gif.worker.js文件的相对路径,这样就能正常使用gif.js了。

需要注意的是:gif.addFrame(ctx, {copy: true});这个方法只会截取canvas的一帧图片并转换成gif,要想动态获取canvas中所有图片,还是将copy设置为false,并且设置delay属性。
还有很多细节摸索中,如有不对的地方欢迎指正!嘿嘿
标签:
上一篇:
bootstrap 导入和 bootstrapv3的使用
下一篇:
相关文章
-
无相关信息
