react、angularjs、vue原理应用场景总结
程序开发
2023-09-25 21:39:49
React
如图:
React主要是对虚拟dom进行操作,比如当页面列表内容局部发生改变时React会对虚拟dom进行操作,React 的虚拟 DOM 使得两棵 DOM 结构的比对真正快起来,并且能确切的找到它们之间有什么变化. 如此,React 就能计算出更新 DOM 所需要做出的最小变更。比对虚拟 DOM 开销一点也不昂贵,因此我们想怎么比对都可以。当其准备好要对 DOM 进行实际的修改时,它只会进行最少量的操作。 React是组件化开发。非常适用于不是很复杂的移动端
AngularJS
AngularJS的工作原理是:HTML模板将会被浏览器解析到DOM中, DOM结构成为AngularJS编译器的输入。AngularJS将会遍历DOM模板, 来生成相应的NG指令,所有的指令都负责针对view(即HTML中的ng-model)来设置数据绑定。因此, NG框架是在DOM加载完成之后, 才开始起作用的。它试用在大型的浏览器端,大型网站项目。
vuejs
深入响应式原理
大部分的基础内容我们已经讲到了,现在讲点底层内容。Vue.js 最显著的一个功能是响应系统 —— 模型只是普通对象,修改它则更新视图。这让状态管理非常简单且直观,不过理解它的原理也很重要,可以避免一些常见问题。
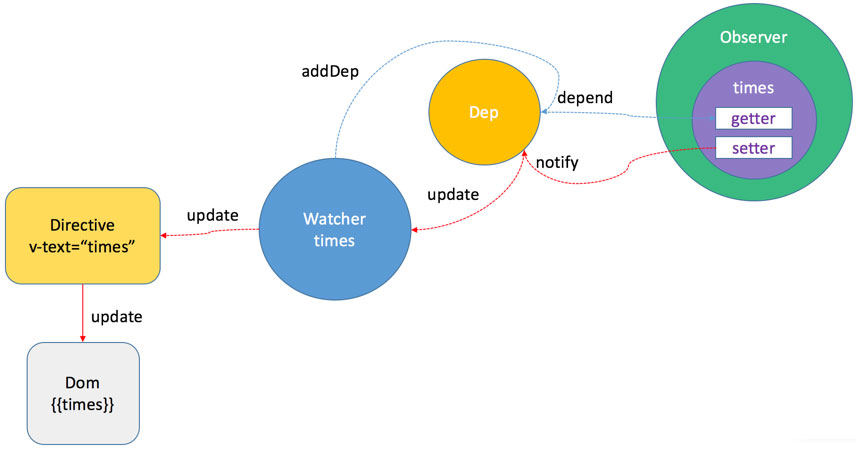
我们可以通过一张图来看一下,如下图所示:

图中的模型(Model)就是 data 方法返回的{times:1},视图(View)是最终在浏览器中显示的DOM。模型通过Observer、Dep、Watcher、Directive等一系列对象的关联,最终和视图建立起关系。归纳起来,Vue.js在这里主要做了三件事:
标签:
上一篇:
动态绑定style
下一篇:
相关文章
-
无相关信息
