Ng提示语报错及修改TypeScript (TSLint)配置
程序开发
2023-09-25 21:35:13
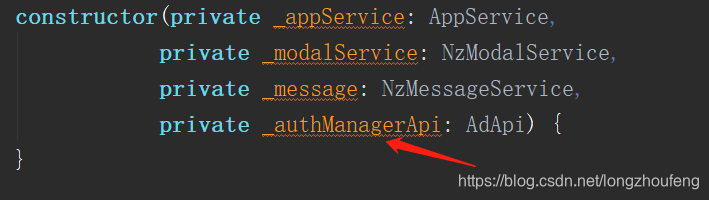
1、在ng里面用TypeScript 写代码时,发现变量首写下划线会报错,例如:

查了很多的网上资料发现是TSLint配置的问题,在TSLint.json的规则里加上:variable-name选项即可
"extends": "../tslint.json","rules": { "variable-name": {"options": ["ban-keywords","check-format","allow-leading-underscore","allow-pascal-case"]} }

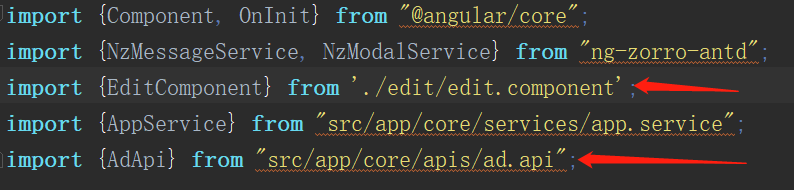
2、还有一个问题就是引入的路径,如果有些是双引号,有些是单引号也会报错,默认情况下是全部单引号就不会报错,但有时候我们代码规范里,大家全部是双引号,就得一个一个改,这样会有… 例如下面的:

解决办法就是有的:
就是在TSLint.json的规则里加上:quotemark选项
"extends": "../tslint.json","rules": { "variable-name": {"options": ["ban-keywords","check-format","allow-leading-underscore","allow-pascal-case"]} ,"quotemark": [false,"single"]}
标签:
上一篇:
你不了解的Hacker,实现AngularJS Controller的继承扩展
下一篇:
相关文章
-
无相关信息
