Vue -- webpack使用
文章目录
1. Vue–webpack使用
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.`
Webpack是当下最热门的前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等;
伴随着移动互联网的大潮, 当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里, 使用HTML 5、CSS 3、ES 6等新的技术来开发丰富的功能, 网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA(单页面应用) , 每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
`前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
1.1 安装Webpack
WebPack是一款模块加载器兼打包工具, 它能把各种资源, 如JS、JSX、ES 6、SASS、LESS、图片等都作为模块来处理和使用。
# 打包工具
npm install webpack -g
# 客户端
npm install webpack-cli -g

测试:
webpack -v
webpack-cli -v

1.2 使用webpack
1.2.1 创建项目

1.2.2 创建一个名为modules的目录
用于放置JS模块等资源文件
1.2.3 在modules下创建模块文件
如hello.js,用于编写JS模块相关代码

//暴露一个方法:sayHi
exports.sayHi = function () {document.write("Hello Webpack");
}
1.2.4 modules下创建一个名为main.js的入口文件
用于打包时设置entry属性

//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
1.2.5 在项目目录下创建webpack.config.js配置文件

module.exports = {entry: "./modules/main.js",output: {filename: "./js/bundle.js"}
}
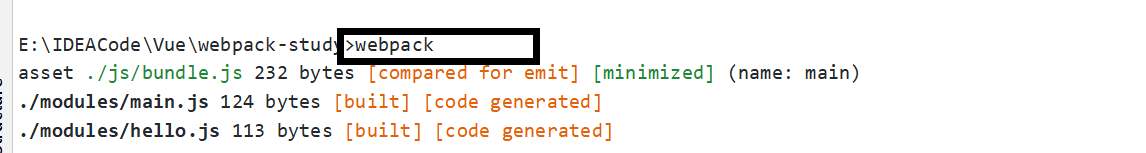
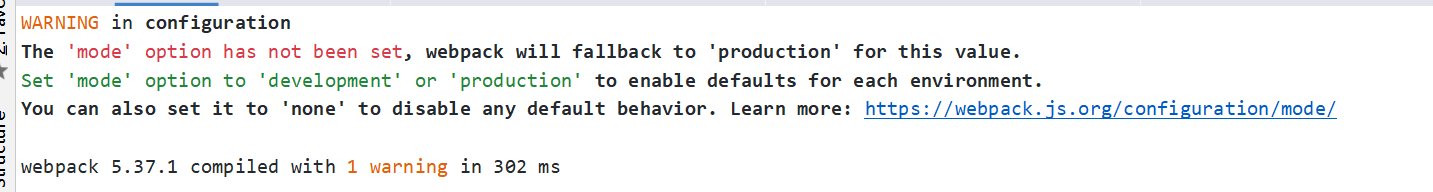
1.2.6 使用webpack命令打包
使用webpack命令打包


打包成功会出现以下目录

bundle.js
(()=>{var r={645:(r,e)=>{e.sayHi=function(){document.write("Hello Webpack")}}},e={};(function t(i){var o=e[i];if(void 0!==o)return o.exports;var n=e[i]={exports:{}};return r[i](n,n.exports,t),n.exports})(645).sayHi()})();
1.2.7 小结
命令行输入webpack --watch 代码发生变动,会自动重新打包
# 参数--watch 用于监听变化
webpack --watch
1.3 在项目目录下创建HTML页面

如webPack.html,导入webpack打包后的JS文件
Title
运行结果:

标签:
相关文章
-
无相关信息
