springboot前后端不分离项目,静态资源提取单独部署
程序开发
2023-09-12 09:50:23
一、项目背景
该项目是几年前的一个项目,项目初始以为是个很简单的产品,没有使用前后端分离进行开发(当时的公司技术栈也不是分离架构),项目使用的是 thymeleaf 作为模板引擎。
随着业务的发展,该项目的功能一直在迭代,中间有机会进行架构升级,但是因为各种原因导致升级架构搁置。目前项目中的静态文件资源已经达到300M,这样就导致每一次启动项目开发,打包构建,生成镜像,以及项目启动加载的时间很长。
二、优化前
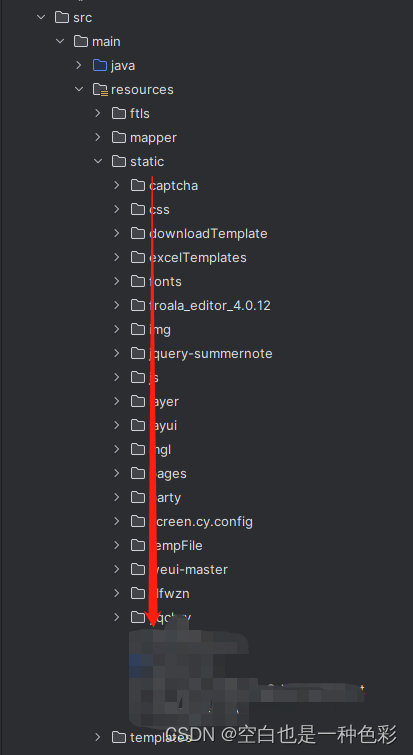
1、项目静态资源目录

2、打包构建时间和生成镜像时间如图:

镜像大小:

如上图可知:每一次项目进行部署,打包,生成镜像,推送,集群拉取镜像,启动。整个流程跑下来,每次都需要15分钟以上。耗费大量时间。
开发人员在本地开发,只要进行重新编译,每次也需要耗费大量时间。
三、优化后
1、项目静态资源目录

2、本地开发项目配置
配置项目启动加载静态文件夹,开发使用;
@Configuration
@Profile("dev")
public class LocalFilePathConfig {/*** 上传文件存储在本地的根路径*/private String localFilePath = "/static";@Beanpublic WebMvcConfigurer webMvcConfigurerAdapter() {return new WebMvcConfigurer() {/*** 外部文件访问
*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler( localFilePath + "/**").addResourceLocations(ResourceUtils.FILE_URL_PREFIX + "./statics" + File.separator);}};}注意:有权限框架的需要把 /static/** 设置为无权限访问;
3、页面JS、CSS等资源路径修改(idea工具,全局查找替换即可)
原有配置:
更改后:
4.容器化部署架构:
nginx + 项目 两个服务启动,由nginx进行反向代理到项目
nginx 配置:
user root;
worker_processes auto;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;client_body_buffer_size 128k;server {listen 80; server_name localhost;location /static/ {alias /usr/share/nginx/html/static/;}#集群内部访问方式location / {proxy_pass http://服务名.命名空间:端口; } }
}5.优化后部署时间

1)只部署项目(在不增加静态文件时,仅部署项目即可)
2)项目和静态文件同部署
写在最后:动静分离后,访问系统能明显感受到响应速度变快。这里我没有进行测试响应时间了。有想法的同学可以,自行探索测试,进行比较。
标签:
上一篇:
Ant、Ivy入门与集成
下一篇:
相关文章
-
无相关信息
