界面控件DevExtreme HTML/Markdown编辑器 – 更好的表格功能支持
DevExpress官方技术团队预计在11月发布HTML/Markdown 编辑器 (v21.2) 的下一个主要版本,此次更新将包括以下的新特性/功能:
DevExtreme v21.2正式版下载
表格支持的增强功能
支持表格调整大小
v21.2允许开发人员调整在HTML/Markdown编辑器中显示的表格大小,要启用此新功能,请将tableResizing.enabled属性设置为 true。您还可以使用tableResizing.minColumnWidth和tableResizing.minRowHeight属性限制最小列宽和行高:
Angular
Vue
React
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
tableResizing: {
enabled: true,
minColumnWidth: 70,
minRowHeight: 30
}
});
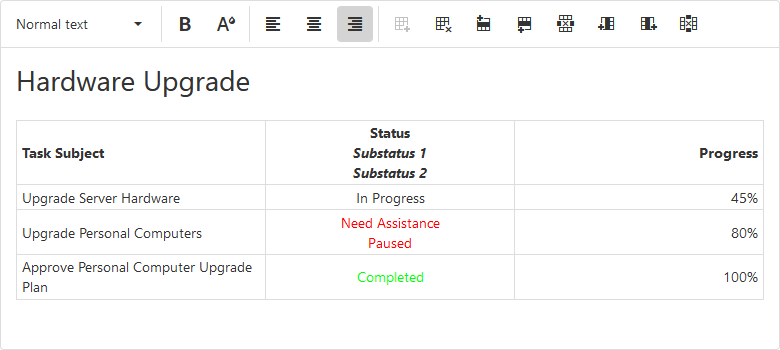
});表格单元格中的多行文本
在v21.2中,HTML/Markdown 编辑器增加了对表格单元格内多行文本的支持,要添加新行,用户只需按 Enter 键即可。

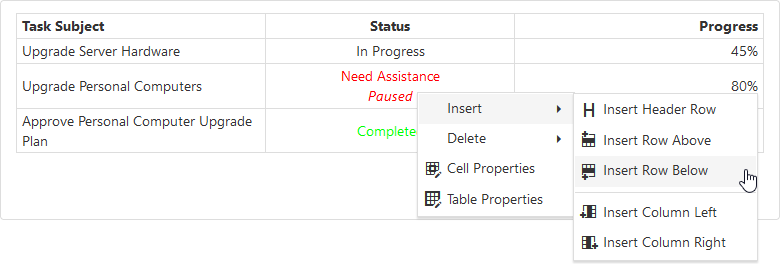
表格上下文菜单
表格单元格现在包括一个带有常用表格操作命令的上下文菜单,以前这些命令是使用工具栏控件执行的,此上下文菜单的引入允许您为其他控件/命令释放工具栏空间。

要激活上下文菜单,请将tableContextMenu.enabled属性设置为 true。 您还可以使用 tableContextMenu.items 数组重新排列或隐藏菜单命令:
Angular
Vue
Reac
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
tableContextMenu: {
enabled: true,
items: [ "tableProperties", "cellProperties" ]
}
});
});支持表格标题
新版本改进了表格标记处理算法,现在支持表格标题 ()。
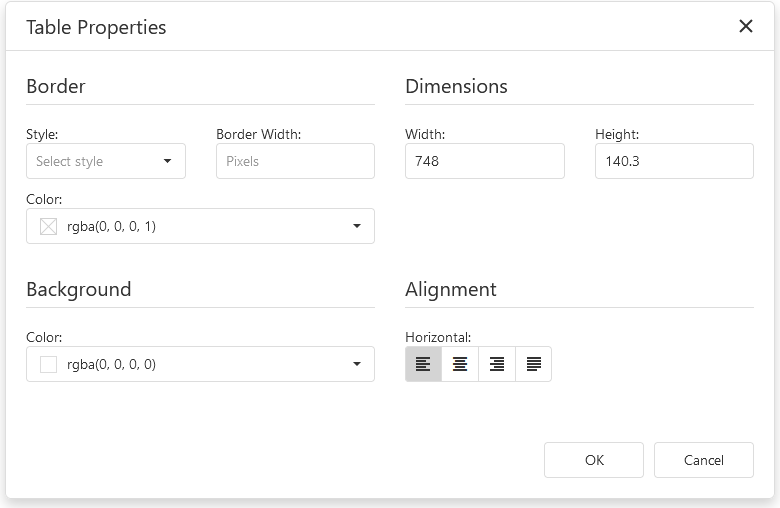
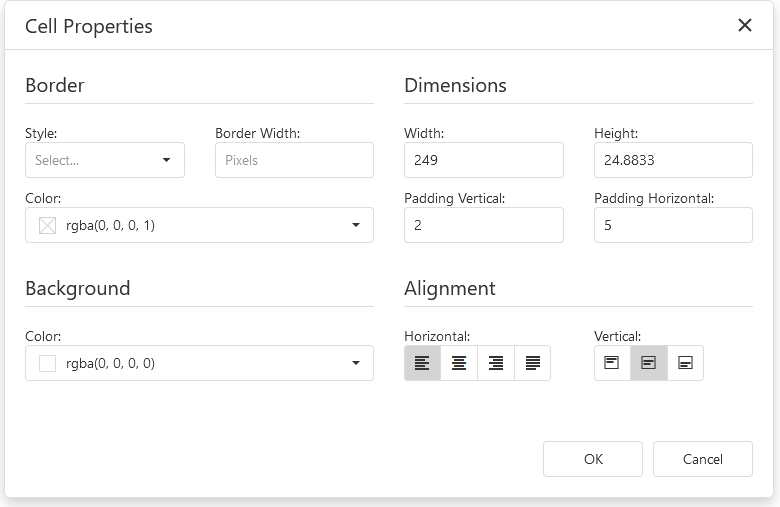
要添加标题行,最终用户可以单击Insert Header Row工具栏按钮,使用以下代码将按钮添加到工具栏: Angular Vue React jQuery 或者,用户可以从新引入的表格上下文菜单中选择插入标题行命令。 表格/单元格外观定制 新的弹出对话框允许用户根据要求修改表格和单元格属性。 可以更改下表属性: 单元格支持以下属性: HTML/Markdown 编辑器将相应的属性和样式保存在输出标记中,并且可以在输入标记中指定它们时对其进行解析。 支持软换行 添加了在块元素(列表、表格、引号)中插入换行符的功能,要开始新行,用户必须使用 Shift + Enter 组合键,将 true 分配给 allowSoftLineBreak 属性以启用此功能: Angular Vue React jQuery DevExtreme | 下载试用 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。 DevExpress技术交流群6:600715373 欢迎一起进群讨论 更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签: 相关文章$(function() {
$("#html-editor").dxHtmlEditor({
toolbar: {
items: [
// ...
"insertHeaderRow"
]
}
});
});

$(function() {
$("#html-editor").dxHtmlEditor({
allowSoftLineBreak: true
});
});
无相关信息
