Web Server 设置缓存响应字段的一些推荐方案
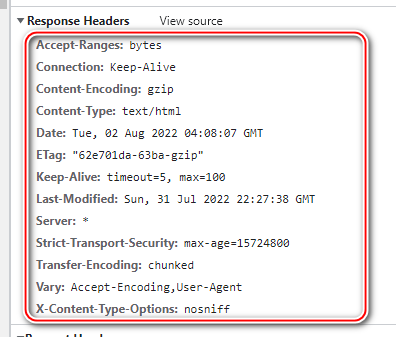
前端开发人员的一个常见误区就是,看到下图这种没有附带 cache control 的 HTTP 响应头部字段,就误认为 HTTP 缓存已经被禁用了,其实不然。

省略 Cache-Control 响应标头不会禁用 HTTP 缓存! 相反,浏览器有效地猜测哪种类型的缓存行为对给定类型的内容最有意义。
版本化的 URL 是一种很好的做法,因为它们可以更容易地使缓存的响应无效。
在响应对包含指纹(fingerprint)或版本信息且其内容永远不会更改的 URL 的请求时,请将 Cache-Control: max-age=31536000 添加到您的响应中。
设置这个值告诉浏览器,当它需要在接下来一年的任何时间(31,536,000 秒;支持的最大值)加载相同的 URL 时,它可以立即使用 HTTP 缓存中的值,而无需向网络请求远端的 Web 服务器,从而立即获得了避免网络带来的可靠性和速度。
像 webpack 这样的构建工具可以自动将哈希指纹分配给 asset URL.
不幸的是,实际应用场景中,并非加载的所有 URL 都是版本化的。 或者也许无法在部署 Web 应用程序之前包含构建步骤,因此无法将哈希值添加到资产 URL。 而且每个 Web 应用程序都需要 HTML 文件——这些文件几乎永远不会包含版本信息,因为如果客户需要记住要访问的 URL 是 https://example.com,那么没有人会愿意使用带有版本信息的 Web 应用程序,比如 /index.13def12.html.
单独的 HTTP 缓存不足以完全避开网络,需要借助 Service Worker 的帮助。
以下 Cache-Control 值可以帮助开发人员微调未版本化 URL 的缓存位置和方式:
标签:
相关文章
-
无相关信息
