vs创建控制器 慢_VS2017创建ASP.NET Core Web程序

创建ASP.NET Core Web应用程序
如果您使用的是VS2019 请看 VS2019创建ASP.NET Core Web程序
在这个视频中我们将讨论
在Visual Studio2017中创建新的ASP.NET Core 项目
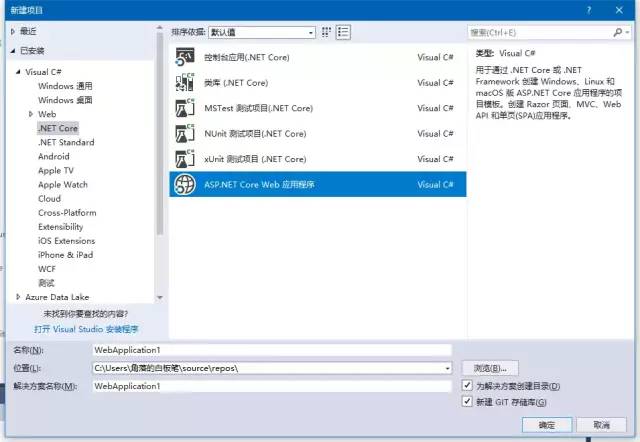
步骤1:在Visual Studio 2017中创建新的asp.net Core项目
步骤2:在Visual Studio中单击文件 - 新建 - 项目。
第3步:在“新建项目”对话框中,展开 “已安装”。然后展开“Visual C#”并 选择.NET Core
第4步:在中间窗格中,您将找到所有已安装的项目模板。例如,您将找到用于创建.NET控制台应用程序,类库,单元测试项目(使用MSTest,NUnit或xUnit框架),ASP.NET Core Web应用程序的模板 。
第5步:

我们想要创建“ASP.NET Core Web应用程序”。因此,选择“ASP.NET Core Web 应用程序”
第6步:在“名称”文本框中,键入项目的名称。我将其命名为StudentManagement。
我们将创建一个asp.net core web应用程序,在这个程序中,我们将创建、读取、更新、删除学生。
第7步:另外,指定要创建此项目的位置。我将把我的项目放在,路径为,C:Projectssourcerepos 文件夹中。
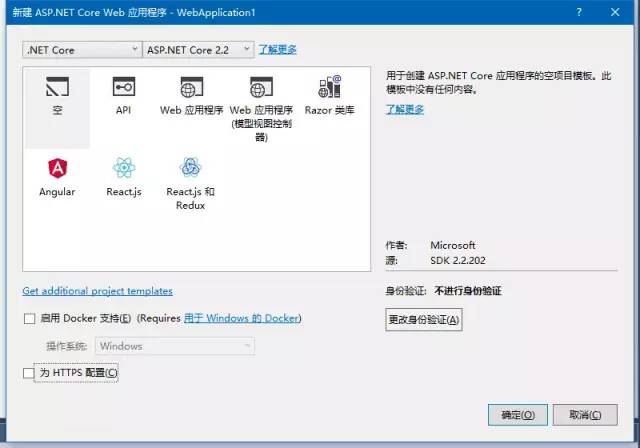
第8步: 在下一个屏幕上,选择ASP.NET Core 2.2(此录制时可用的最新.NET Core SDK)

第9步:取消选中“为 HTTPS 配置”复选框 ,如上图所示,关闭身份验证。
此屏幕显示可用于创建ASP.NET Core应用程序的不同项目模板。
各个模板简单说明空:名称暗示的“空”模板不包含任何内容。这是我们将使用的模板,并从头开始手动设置所有内容,以便我们清楚地了解不同部分如何组合在一起。
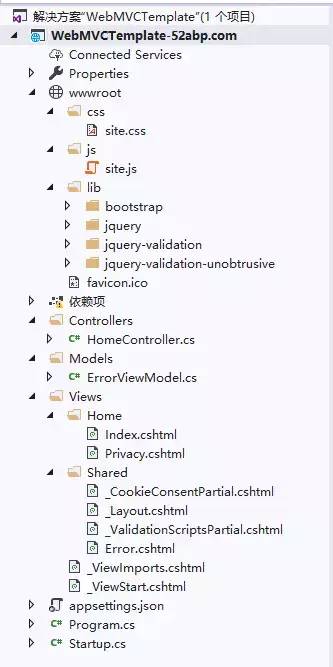
Web应用程序(模型视图控制器):此模板包含创建Model,视图(Views)和控制器文件夹并添加Web特定的内容,如CSS,JavaScript文件,布局文件和网站所需的其他资源,也可以基于此模板创建 Restful 风格的HTTP服务。
下面的屏幕截图显示了我使用Web应用程序(模型视图控制器)创建的项目。请注意,我们有Modes,Views和Controllers文件夹。在Views文件夹中,我们有示例视图文件和布局文件,它们代表Web应用程序的用户界面。我们还有Web应用程序通常需要的JavaScript和CSS文件。

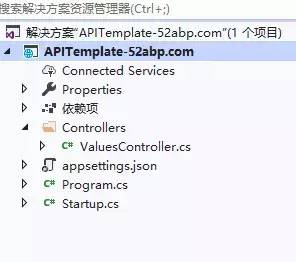
API:此模板包含创建ASP.NET Core RESTful HTTP服务所需的一切
AP I 不需要所有网站特定的内容,如JavaScript文件,CSS文件,视图文件,布局文件,因为它没有用户界面。Web API公开的数据通常由其他应用程序使用,可以简单的理解为 程序和程序之间打交道。
因此,API模板只会创建Controllers文件夹。它不会创建 Models 和Views文件夹,因为它们不是API所必需的。下面的屏幕截图显示了我使用API模板创建的项目。请注意,我们只有Controllers文件夹。我们没有RESTful API不需要的所有JavaScript,CSS和布局文件。

Web应用程序:此模板使用新的用于构建Web应用程序的Razor Pages框架。使用Razor页面,编写以页面为中心的场景更容易,更高效。当我们不想要ASP.NET MVC的完整复杂性时,我们通常使用这种方法。我们可以将其视为MVC框架的更薄版本。我们将在即将发布的视频中详细讨论Razor Pages。
Razor类库(RCL):顾名思义,我们使用此模板创建可复用的Razor类库项目。该项目包含所有可复用的用户界面部分,如数据模型,页面模型,控制器,页面,Razor视图和View组件。然后,可以在多个应用程序中复用此Razor类库(RCL)项目。任何使用RCL的应用程序都可以覆盖它包含的视图和页面。我们将在后面发布的视频中讨论RCL。
Angular,React.js,React.js和Redux:这三个模板允许我们与Angular,React或React和Redux一起创建asp.net Core Web应用程序。
在下一篇文章中,我们将探索和理解ASP.NET Core 项目文件。
摘要在本文中,我尝试解释如何使用从头开始的创建项目,以及不同类型的模板的区别。我希望这篇文章可以帮助您满足您的需求。我想收到你的反馈意见。请发布您对本文的反馈,问题或意见。
硬广专区
如果您觉得我的文章质量还不错,欢迎打赏,也可以订阅我的视频哦官方网站:www.52abp.com代码托管地址:https://gitee.com/aiabpedu知乎专栏:https://zhuanlan.zhihu.com/52abp微信公众号:角落的白板报【收费的在腾讯课堂】https://ke.qq.com/course/392589?tuin=2522cdf3
youtube视频专区:http://t.cn/Ei0F2EB【免费的在B站】https://space.bilibili.com/2954671免费的更新慢,收费的更新快,仅此而已。就这样。
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com 
「好看」的人都【在看】↓↓↓
标签:
相关文章
-
无相关信息
