echarts 随div变化自适应(不是随窗口大小变化)echarts自适应div大小
程序开发
2023-09-13 09:54:35
参考文章:https://blog.csdn.net/Javavison/article/details/120065990
用途:
1、关于大屏echarts自适应
2、监听某个元素宽发送变化变化
使用:
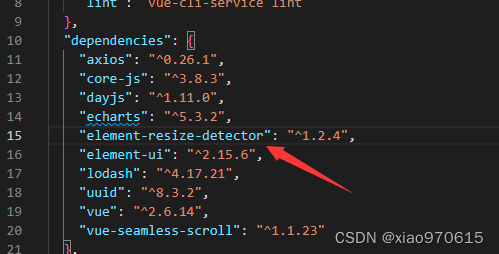
1、安装插件
npm instarll element-resize-detector

2、引入
import elementResizeDetectorMaker from "element-resize-detector"

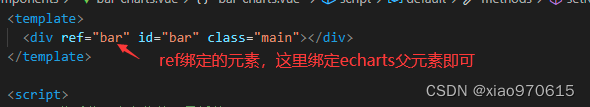
3、绑定dom元素(需要监听的元素)

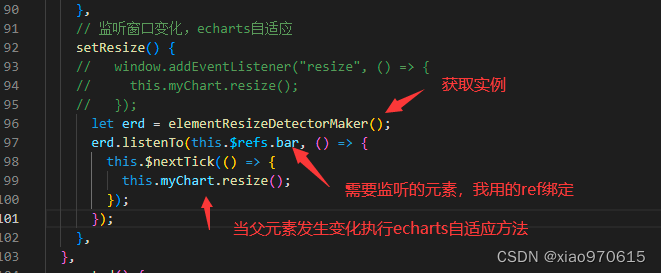
4、核心代码
let erd = elementResizeDetectorMaker();
erd.listenTo(this.$refs.bar, () => {
this.$nextTick(() => {
this.myChart.resize();
});
});

标签:
相关文章
-
无相关信息
