ant design vue Grid 柵格化 响应式 (待续)
好处: 就是可以实现 响应式 拉伸
行(row) 列(col)
col要直接在row下
基本理解
:span="多少" //最大24格子 一行是24格子 一个 row 里面的col 的span加起来24就占满了
使用:
可使用row和col 嵌套使用 来布局
col :span="24" 可以用来顶住一行
col-12 col-12 col-12 col-12
class="height-80" (自行测试)
col-4
type="flex" //横向排列
justify="" // 排列的方式
justify="center" 居中排列
justify="space-around" 居中有间隔排列 (两边有边)
justify="space-between" 有相同间隔排列 (两边没有边)
align="" //对齐方式
align="top " //向上对齐
align="middle" //居中对齐
align="bottom " //向下对齐
align="center" 左右居中 对div也生效 对 col也生效
关于响应式:
ant 也有响应式
xssm
<576px响应式栅格,可为栅格数或一个包含其他属性的对象≥576px响应式栅格,可为栅格数或一个包含其他属性的对象md≥768px响应式栅格,可为栅格数或一个包含其他属性的对象lg≥992px响应式栅格,可为栅格数或一个包含其他属性的对象xl≥1200px响应式栅格,可为栅格数或一个包含其他属性的对象xxl≥1600px响应式栅格,可为栅格数或一个包含其他属性的对象
不过ant的响应式还是有限的
所以可以借助css ,这里两个例子 可以参考一下
@media (min-width: 576px) {}
@media (max-width: 575.999px) {}
//杂谈
vw vh % 显示多大 和百分比
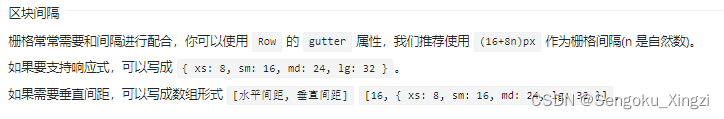
间隔:
:gutter="[左右,上下]" //间隔
可选择的参数 8 16 24 32 40 48
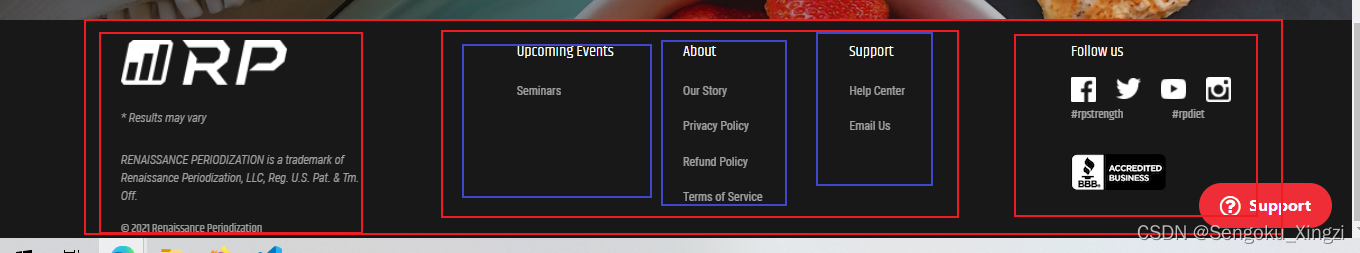
最后来个我认为的框住布局

后言:
如果你看懂了这句话 结合所有, 你会发现 ta的可控性(能做到的)很多 ,尤其是垂直间距那句话,
并且熟练运用
标签:
相关文章
-
无相关信息