idea中使用 HTML、CSS 和 JavaScript 进行实时编辑
程序开发
2023-09-07 11:01:37
idea中配置LiveEdit实现html页面实时编辑预览
一、说明
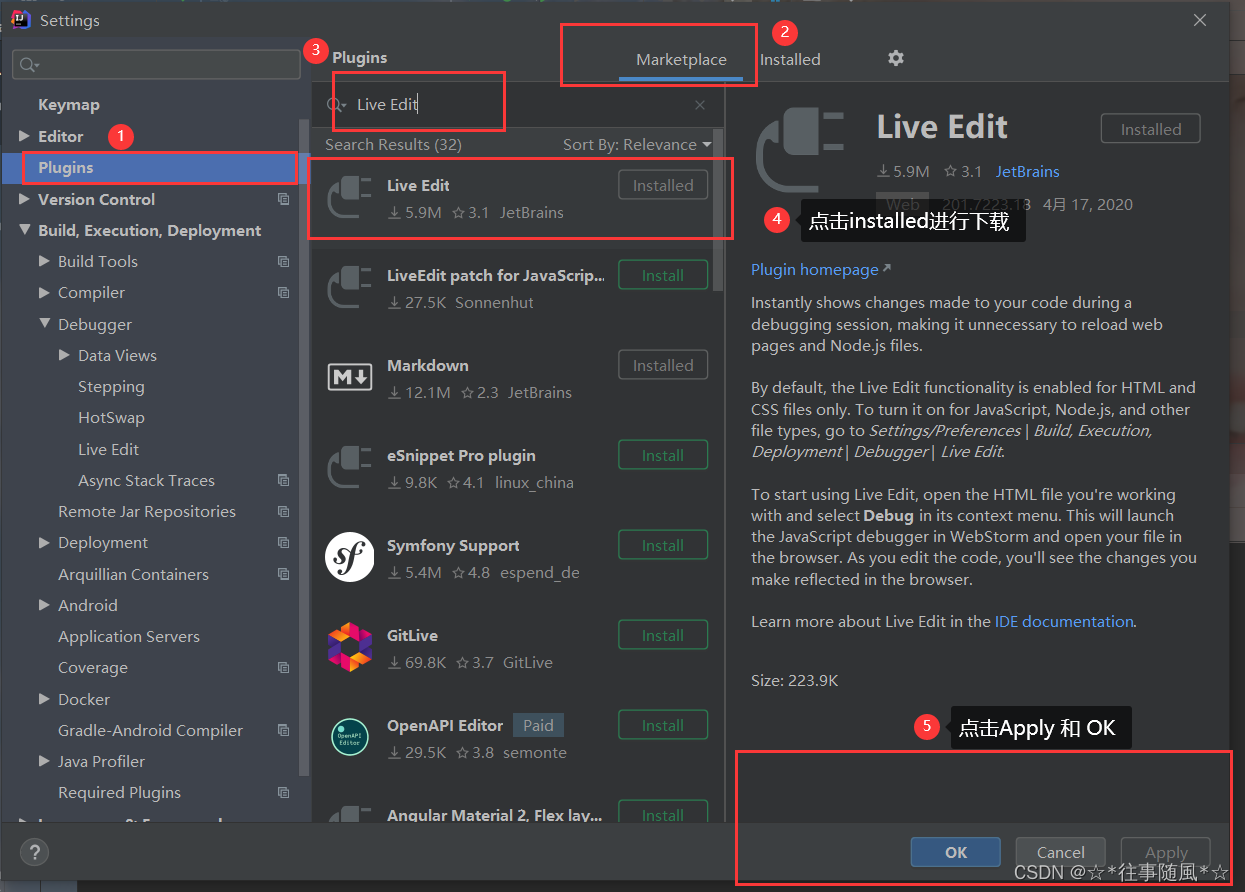
二、首先下载LiveEdit插件

三、配置idea
具体可按照下图所示的进行配置:

四、使用实时调试
完成了以上的配置后,我们就可以进行实时编辑预览我们的页面了,具体做法如下:
-
启用调试会话(
在当前的代码中右键选择 Debug)

-
根据需要更新您的 HTML、CSS 或 JavaScript 代码。更改会立即反映在浏览器中,而无需重新加载页面。
五、看看官方给出的方案
这里的配置方法也是参考的官方给出的方案,感兴趣的小伙伴也可以去研究研究,链接如下:
使用 HTML、CSS 和 JavaScript 进行实时编辑
标签:
上一篇:
java web gzip,java web实现Gzip压缩传输
下一篇:
相关文章
-
无相关信息
