Spring Mybatis Angular
后端spring+mybatis,前端Angular 的CRUD小案例
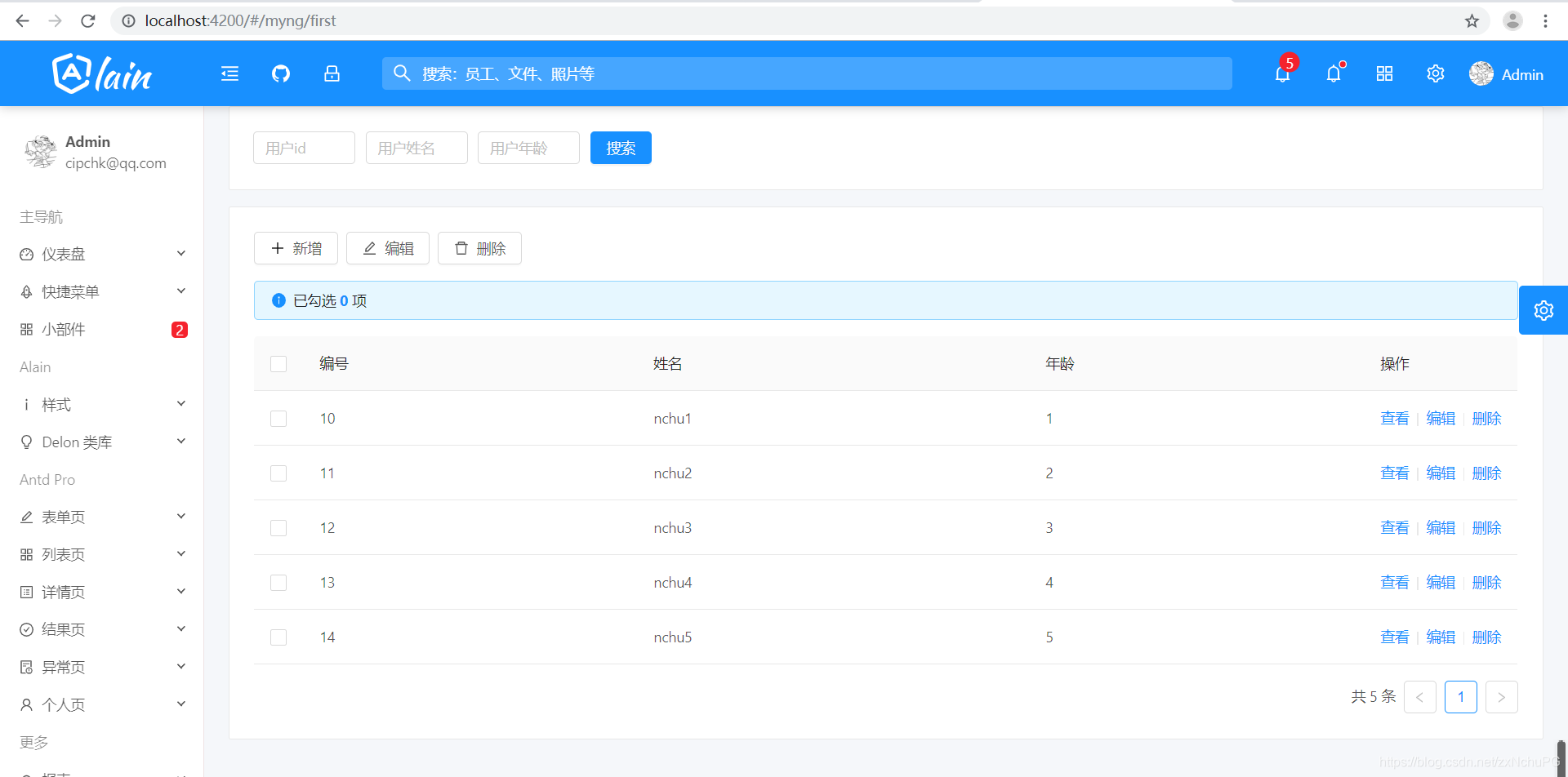
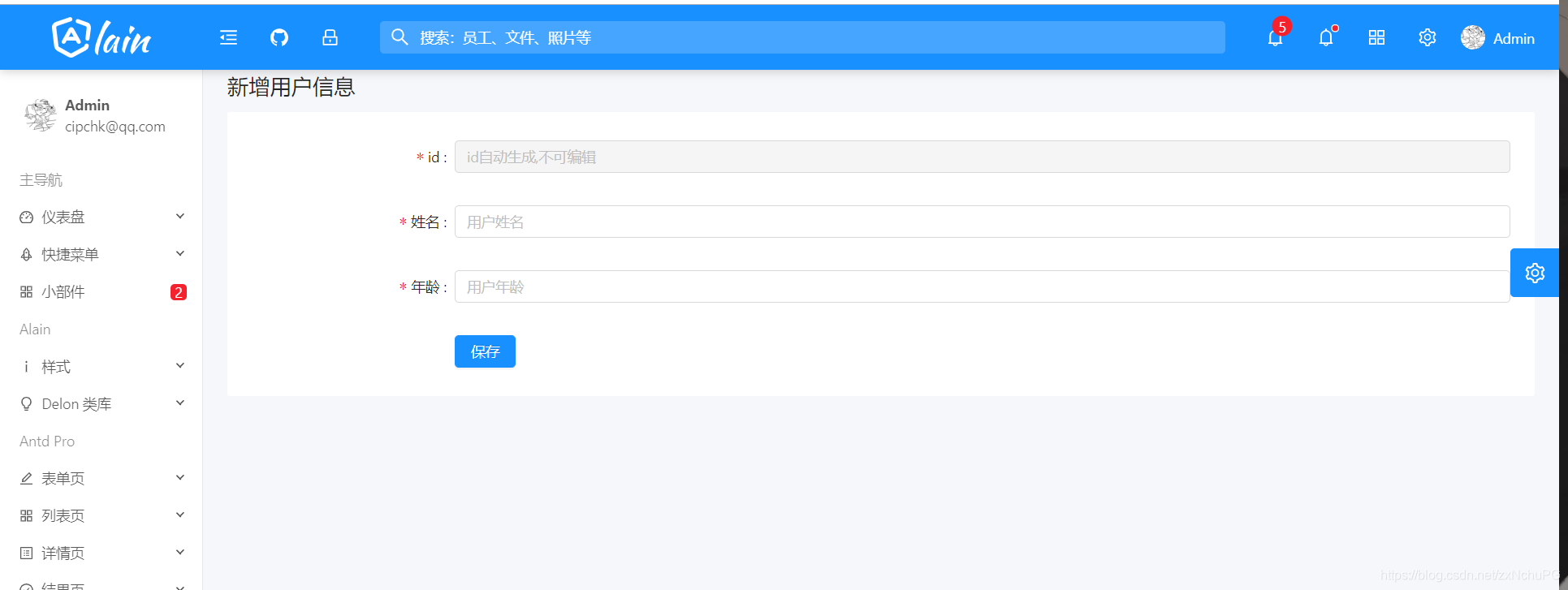
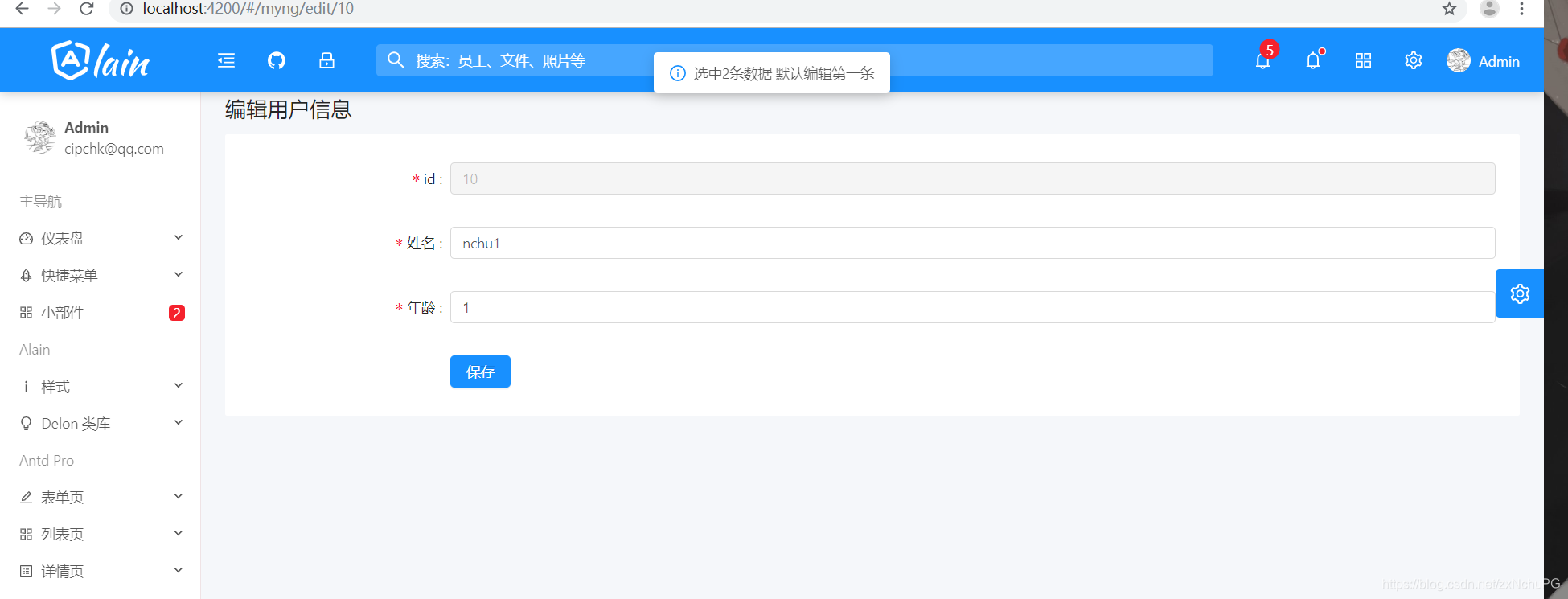
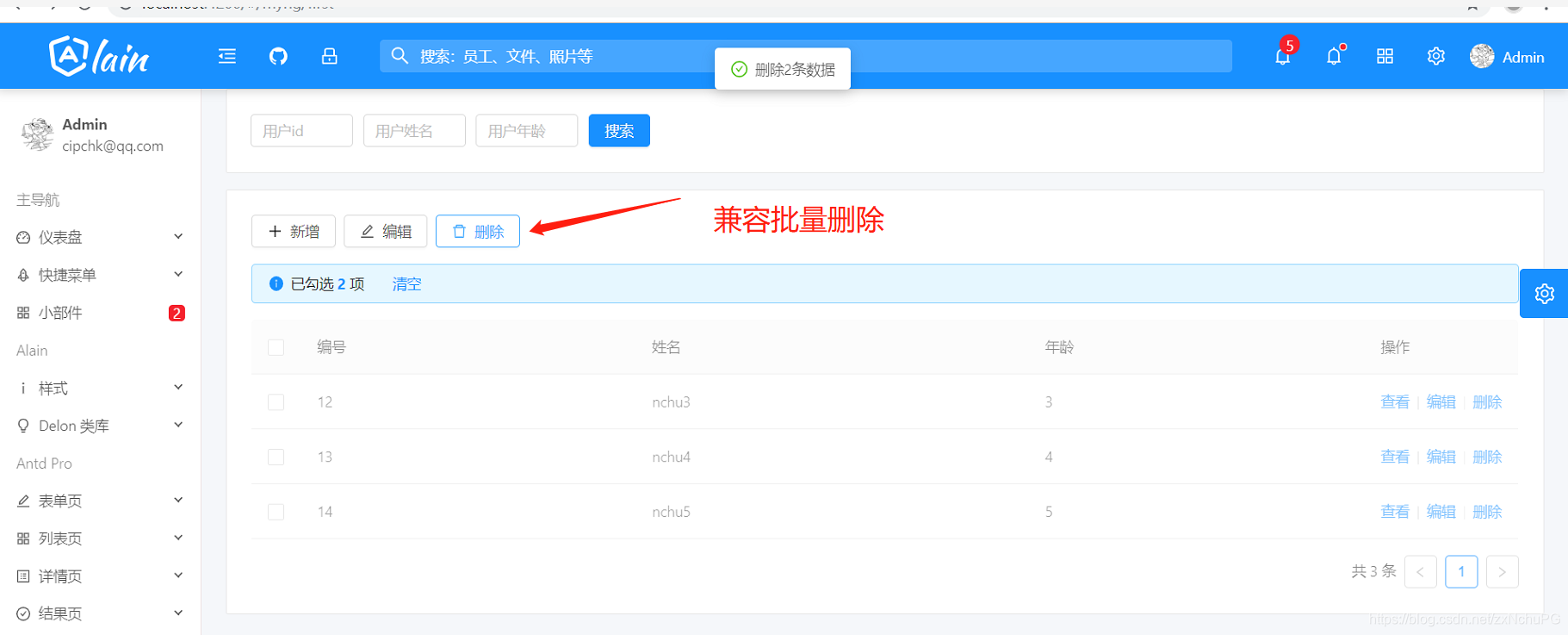
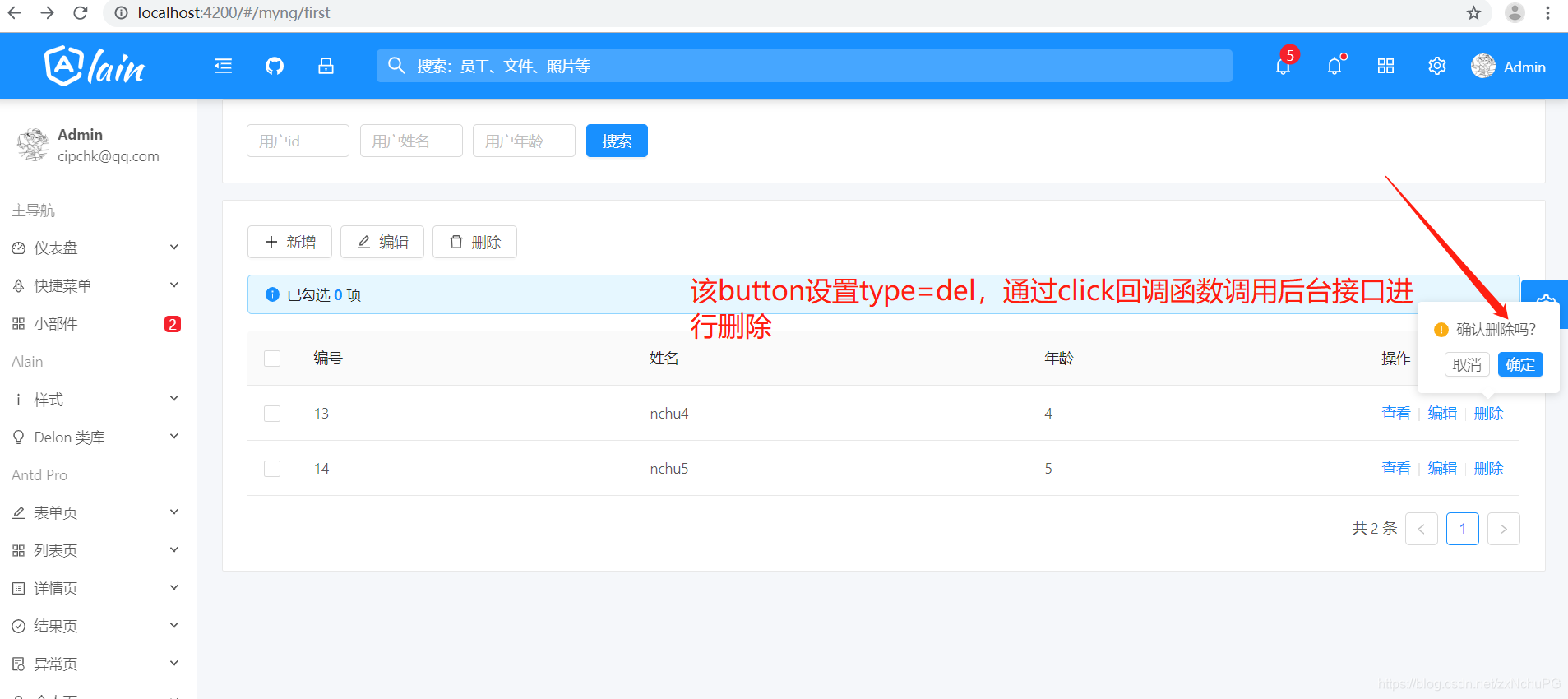
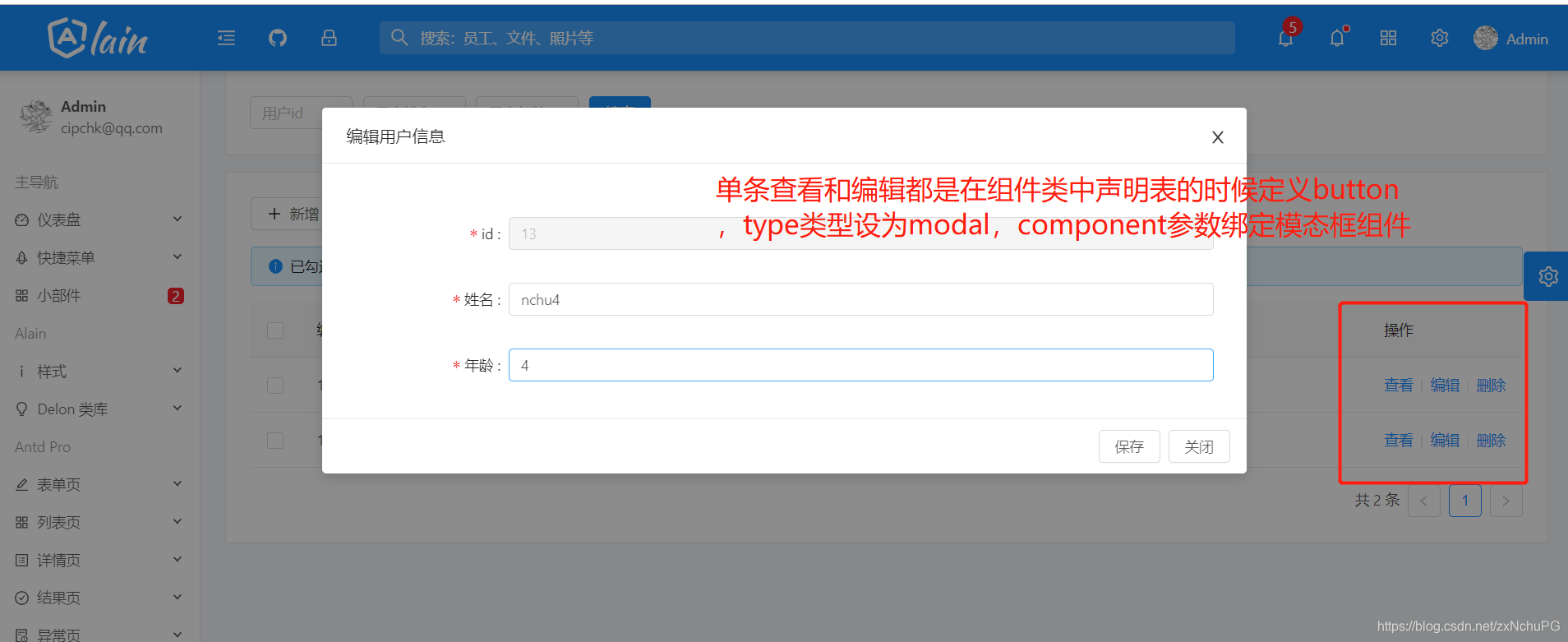
效果演示






后台搭建
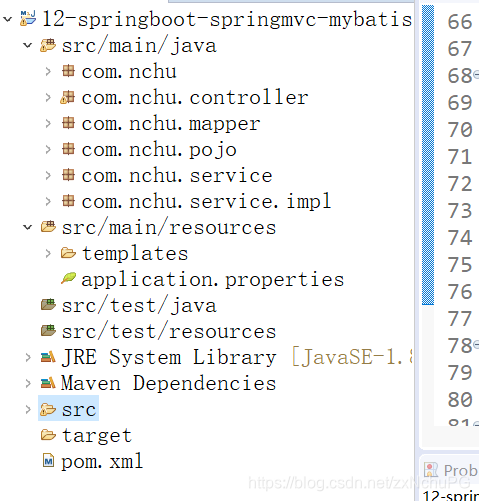
1、后台搭建一个普通Spring+Mybatis框架,可以写一些页面先进行本地页面调试,测试后台和数据库。(后期交互前端的时候,Controller层全部通过@ResponseBody注解返回JSON格式数据),源码见下方git

前端环境搭建
1、官网nodejs下载
2、很多文章是使用npm install -g cnpm --registry=https://registry.npm.taobao.org命令使用淘宝镜像,其实用不用都可以,个人选择(cmd安装)
3、安装AngularCLI:npm install -g @angular/cli或者cnpm install -g @angular/cli(cmd安装,cnmp是使用的淘宝镜像)
4、全局安装TypeScript 命令: npm install -g typescript(cmd安装)
5、安装VSCode开发工具(有很多实用插件,网上很容易搜到推荐)
6、官方ng-alain的一个开发模板,推荐下载,附上git链接
https://github.com/ng-alain/ng-alain.git 下载官方提供的开发模板参考学习。ng-alain文档
前后端交互路径设置
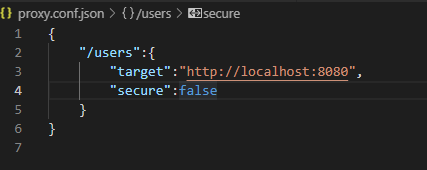
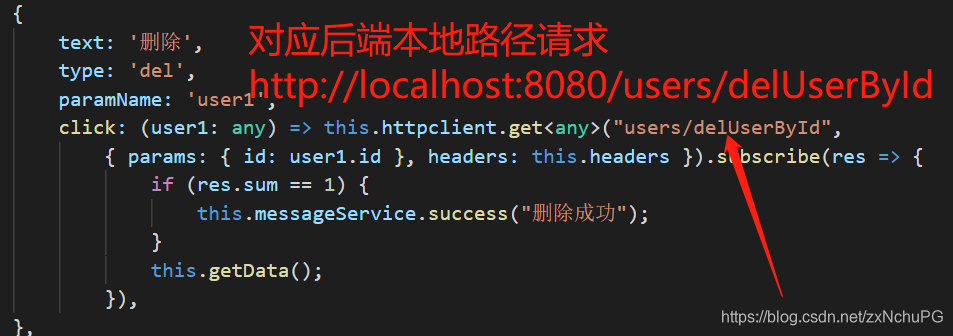
拿到官方开发模板后,在根目录下有个proxy.conf.json文件,作者本地Controller的Mapping是users,所以这里设置/users,(作者也是小白,刚入前端不久,个人理解是当url中有/users路径的时,会把前端的url向/users发送请求,所以你可能会看到发送的请求地址是前端http://localhost:4200前缀再加后台地址,纯粹个人理解,如有不当,欢迎指正)。target是设置的本地后端路径,这个视个人设置


前端作者源码放在根目录的srcapproutes下,路由已经配置好,git拿下后应该可以直接跑,首页地址:http://localhost:4200/#/myng/first (路由有问题的,根据自己本地项目进行配置)
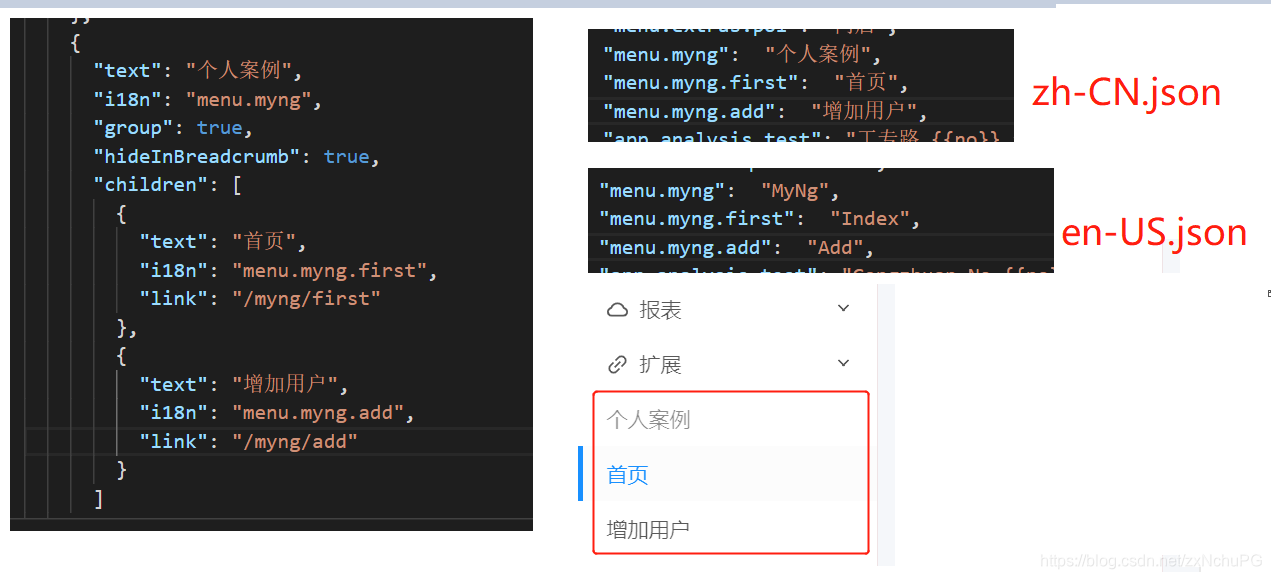
或者在srcassetstmp路径下的app-data.json文件中配置菜单信息,同时srcassetstmpi18n包下国际化文件中配置翻译,对应app-data.json中的i18n属性,效果如下:

总结
作者也是前端小白一枚,毕业一年,进入新公司需要,学习前端的东西。公司给了三天的时间写这个demo练习,因为网上找了很多资料,没有发现有相关的案例,作者也是拖了四天才终于把这个demo写好。很多地方理解还不是很深,所以想附上git源码向和我一样还在摸索的同学一起学习,有不对的地方还希望大牛指正。下篇会慢慢介绍各部分功能代码实现。
项目源码git地址
源码:git链接(https://github.com/zxNchuPG/Spring-MyBatis-Angular)
标签:
相关文章
-
无相关信息
