async导致函数结果出乎意料,改变原来代码的意图;await is only valid in async functions and the top level bodies of modules
目录
一、问题
二、解决方法
三、总结
一、问题
1.有个需求:需要在原有的函数中调用一个接口后,根据接口的值返回 Boolean值。为了正确获取接口调用的值,在原有的函数上添加了 async,并且在接口调用时使用了 await接收。结果居然把原来的代码都改出问题了,注释了自己添加的代码后,仍然有问题;全部撤销后没有问题,还一直以为是自己添加的代码注释后 仍然被调用了,经过仔细排查后才发现是 因为 添加了 async 这个标识,整个函数的返回值不再是一个简单的 Boolean值,看上去是,其实上返回的是一个 promise。所以原来 的判断逻辑,全都变成了 true.
//伪代码
let originfunction=async()=>{//调用接口判断let result= await this.getIsChange();console.log("result",result);if(result){return true;}//原来的逻辑//有返回true,也有返回false的情况
},
getIsChange(){_xxx().then((result)=>{if(result.status===200){return result.ischange;}}).catch((error)=>{console].log("error",error);)二、解决方法
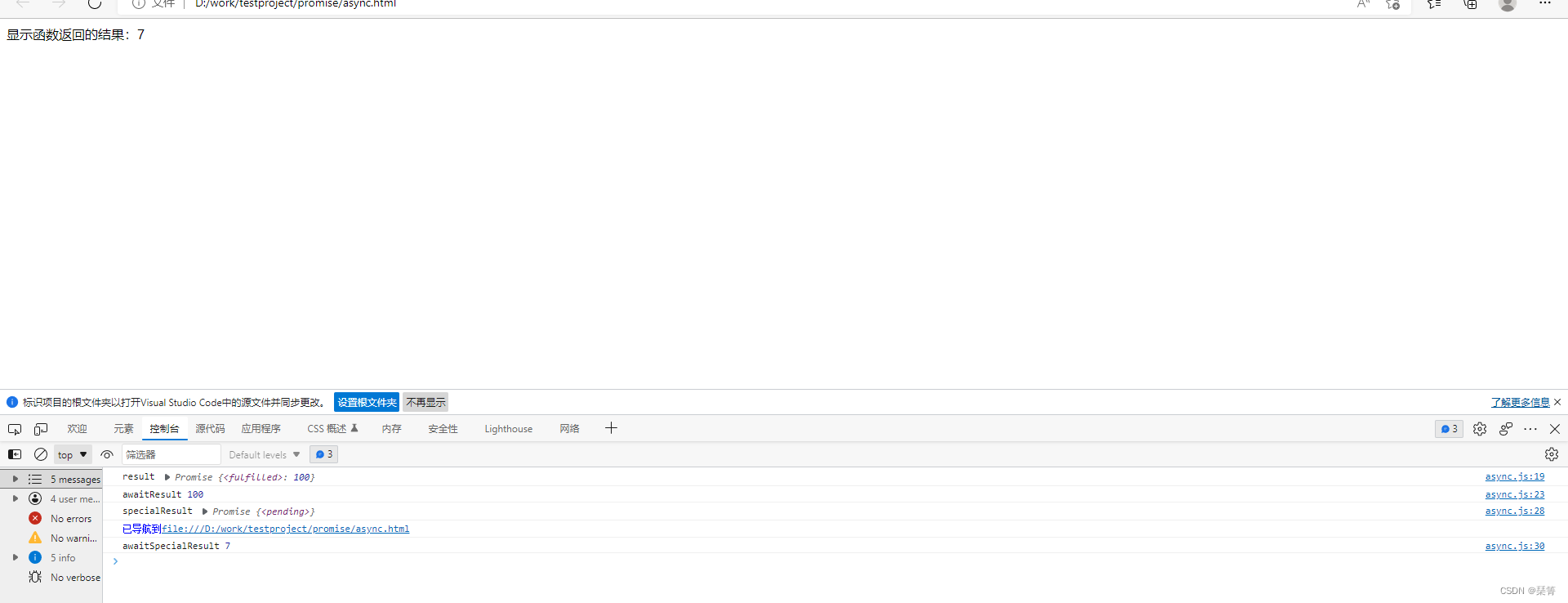
1.下面用一个实际说明,运行结果如 图2-1所示:async函数返回的都是 promise,需要使用 await来接收解析 promise
例如下面的返回值 result看起来 special为false时,会直接返回 result:100,但是不用await接收返回的就是一个promise
1)使用await时,必须写在async函数中,否则会报错:Uncaught SyntaxError: await is only valid in async functions and the top level bodies of modules
2)使用async不一定需要await,但是一定注意:async函数的返回值不再是一般的数据类型,而是promise类型,所以需要用 await解析后再接收
let add = async (a, b) => {return a + b;
}
let asyncShow = async (special) => {let span_result = document.getElementById("result");let result = 100;if (special) {result = await add(3, 4)span_result.innerText = result;}span_result.innerText = result;return result;
}
window.onload=async () => {// async方法返回的东西 必须用await接收,否则收到的就是一个promise,需要自己解析let result = asyncShow();// result Promise {: 100}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: 100console.log("result", result)let awaitResult = await asyncShow();//awaitResult 100console.log("awaitResult", awaitResult);let specailResult=asyncShow(true);// specialResult Promise {}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: 7console.log("specialResult",specailResult);let awaitSpecialResult=await asyncShow(true);// awaitSpecialResult 7console.log("awaitSpecialResult",awaitSpecialResult)
}
// 使用await时,必须写在async函数中,否则会报错:Uncaught SyntaxError: await is only valid in async functions and the top level bodies of modules (at async.js:25:19)
// let awaitResult = await asyncShow();
// console.log("awaitResult", awaitResult);// 使用async不一定需要await,但是一定注意:async函数的返回值不再是一般的数据类型,而是promise类型,所以需要用 await解析后再接收

三、总结
1.async函数返回的是一个promise,需要使用 await接收。
2.await必须写在 async函数中。
/*
感谢wxy的帮助!
希望对你有帮助!
如有错误,欢迎指正!
*/
标签:
相关文章
-
无相关信息
