搭建一个简单的cms前端框架
明确一点,我们的公司的项目是要求前后端分离
当然首选是node这块,警告node很多强大的功能,自己了解的不深,不过慢慢学习中
好了,接下来讲一下我的后端项目的前端部分的搭建过程
1、技术选型:这套框架是搭建给后台人员用的,所以尽量去贴合他们的需要,我选用还是比较老的技术方法: node+require+bootstrap+ jquery+fis(webpack)+ jquery.template模板渲染
2、项目结构:
(1)首先用node的框架express搭建一个基础的node环境,相关链接:http://www.jb51.net/article/110033.htm
(2)我利用node的路由的配置来展示页面,并于一个模块一个文件夹的形式来建立文件目录(这个看看是否需要改进,可以一个路由文件,控制一个模块的路由,改进点)
(3)然后在view里面放着html,在public里面放着css+image+js静态文件(其实js中有三个文件夹:app,lib,plugins,其中app是放在某一个html对于的js,lib是放置公用的js以及配置文件等等,plugins是用来放引入的第三方插件)
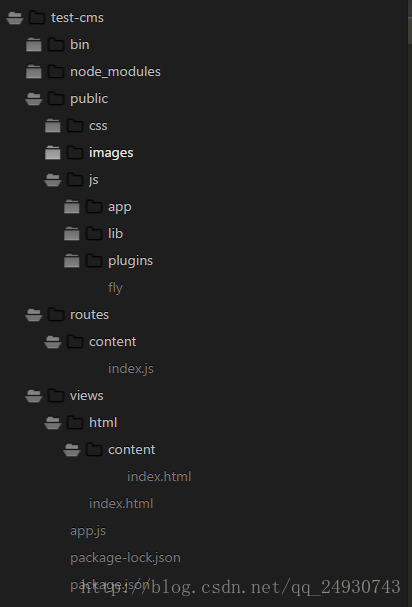
(4)基于以上说明,大致的目录结构如下图:
基于上面,我还有几点说明注意:
(1)在搭建项目的时候,注意路由配置,以及引入的css,js的相对路径的编写,注意不要出现错误,以及我用的bootstrap的版本bootstrap-3.3.7-dist,这些都可能出现问题
(2)大家肯定好奇的lib里面的东西,我主要是分三种:一个公用的js文件,譬如common.js这个是项目中经常用的一些公用的方法,这个需要靠项目累积起来的,第二个是配置文件:有config文件,这个是配置require的基本的配置以及依赖关系,一个是serverUrl.js这个文件是用来配置项目中所有请求的接口(开发环境,测试环境,生产环境),第三个是引入一些基本的文件,像require.js和jquery.js以及模板文件,如下图
由于是后台管理系统,大致的页面布局是两列布局,左边是导航,右边是对应的表单操作
这里index.html是写主页面,里面是iframe嵌入的子页面
那么里面的子页面大致分为以下几种:
(1)表单查询(输入框,选择下拉框,时间选择框 + 查询按钮)
(2)表格(展示的信息 + 操作(根据用户权限),有新增,编辑,删除,上架,下架,查看等等)
(3)分页(分页,以及一页显示几条数据等等)
(4)表单提交(一般是从列表页点进去来的,里面有输入框,选择框,富文本编辑框,提交按钮,发布按钮,取消按钮)
(5)弹框(如果点击删除按钮,弹出提示框等,以及上架下架提醒)
(6)下拉树(z-tree)
以上大概是这些东西,具体根据业务去开发
如果开发好了,需要打包部署到开发,测试,正式环境去
这个时候用到是fis的打包压缩工具,打包压缩好之后就可以直接去部署了,然后用Nginx做代理,访问页面
以上是我2天的成果,对于node这块的东西,还要继续学习,同时这里的node路由的部分还需要改进,并且打包压缩这块还需要多熟悉,现在对整体的项目认识有了比较好的认识!
标签:
相关文章
-
无相关信息