小白入门angular(一)
2019独角兽企业重金招聘Python工程师标准>>> 
操作系统: window 10
IDE: webstorm
步骤一:安装nodeJS,链接为https://nodejs.org/en/
选择对应的node版本,安装node时会自动安装对应版本的npm,这里需要注意的是我选择安装的是6.11.2的稳定版本。作为一个小白我尝试安装最新版但是在之后的步骤中发现安装最新版会让小白我多出很多工作量甚至卡在某一步失去学习angular的耐心。

步骤二:安装angular cli
打开官方网站,网址是https://www.angular.cn/docs,找到clihttps://cli.angular.io/在这里可以查看cli对应的安装方式和命令。
这一步需要注意的是,cli里面部分东西是被墙了的,所以我们最好是使用cnpm进行全局安装,否者很容易卡在安装cli这步,cnpm的安装直接度娘cnpm就可以了。
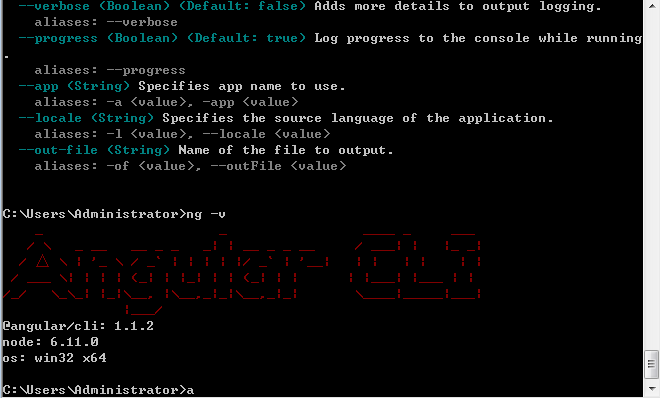
cnpm i -g @angular/cli安装成功后在控制台输入ng -v查看cli版本信息

步骤三: 利用angular cli创建新项目
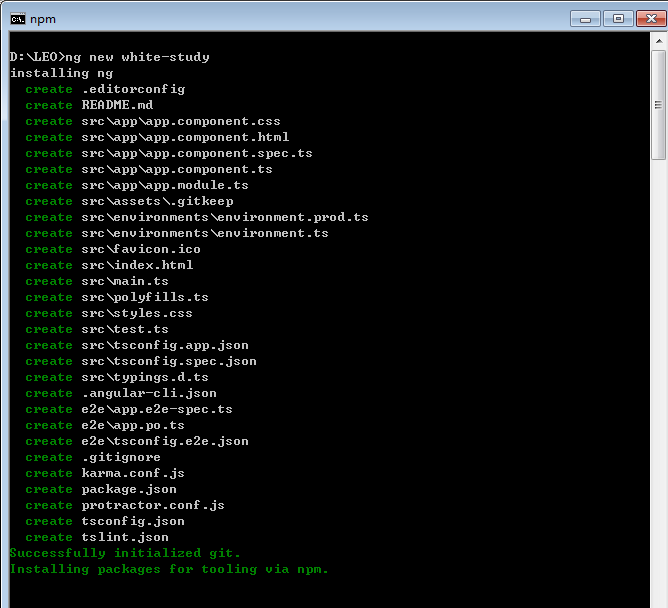
上一步里面我们已经打开了angular cli的文档,文档很明确到告诉我们利用ng new指令就可以创建一个新的项目,在控制台里找到对应目录输入即可创建成功
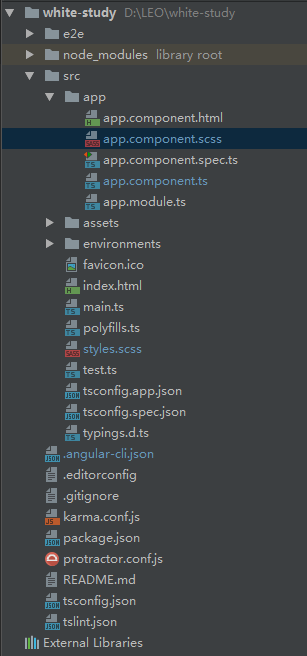
ng new project-name成功后可看见类似这样的目录结构

步骤四:启动项目
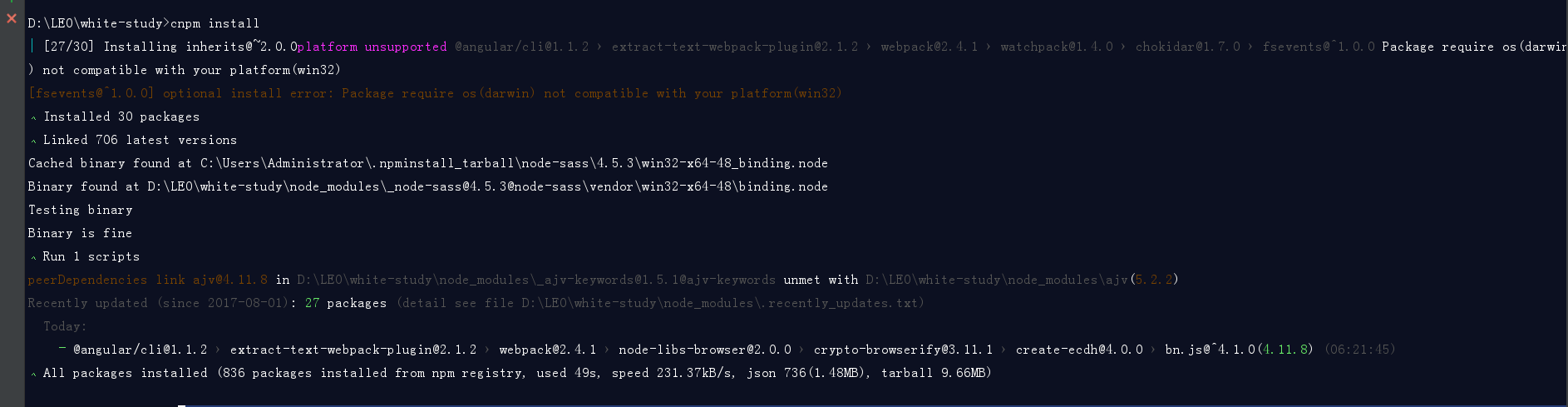
在控制台运行npm install (这一步最好还是用cnpm毕竟),

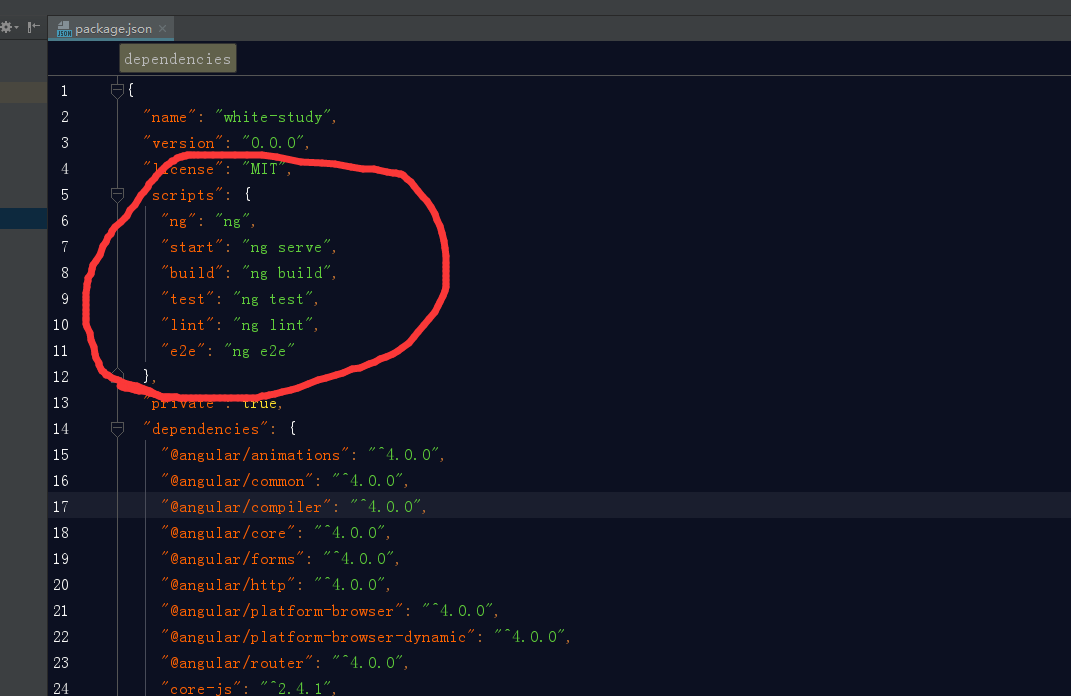
依赖安装成功后运行npm start或者ng serve启动项目,当然也可以在package.json里配置script使用自己定义的指令启动项目,

ng serve 后也可接--port + 端口号修改启动的端口,如:
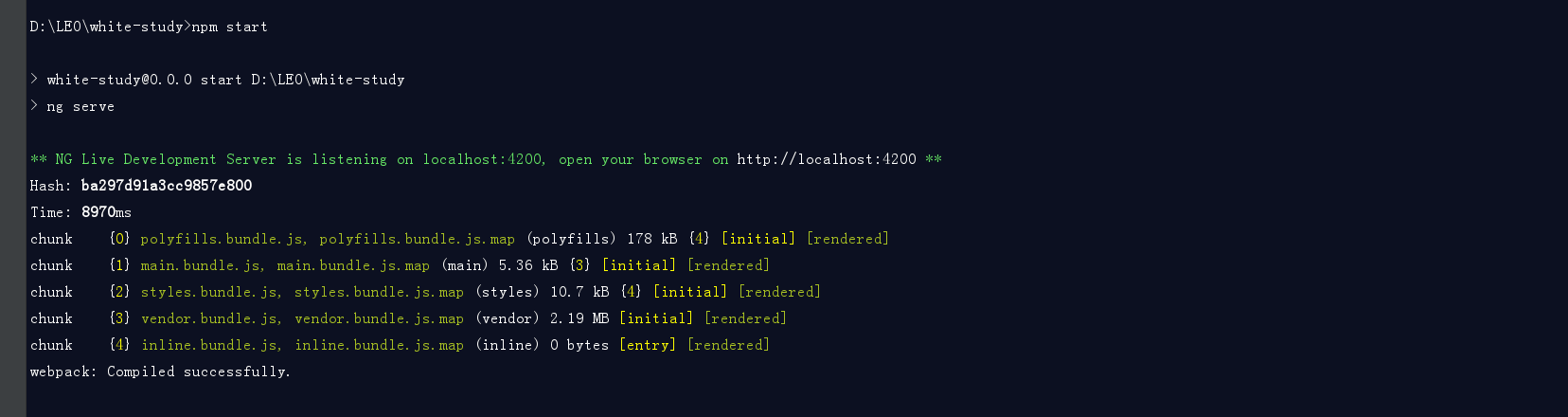
ng serve --port 4300 无报错则表示项目启动成功。

步骤五:修改css文件默认使用sass编译
首先如果是windows的操作系统,这里需要安装ruby,地址是http://www.ruby-lang.org/en/downloads/。
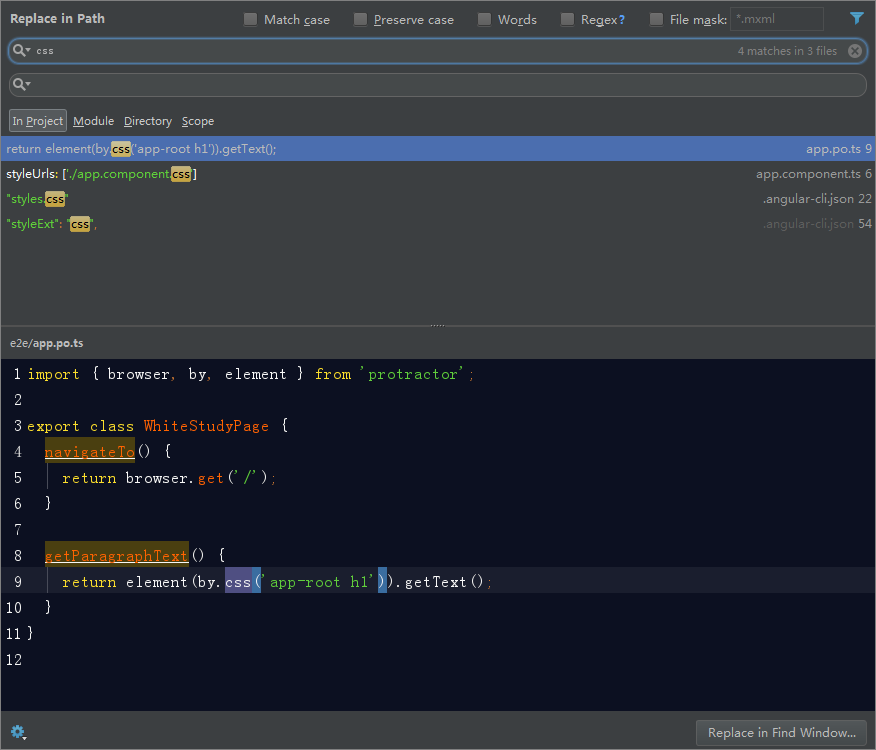
ruby安装成功后,我们利用IDE的全局查找功能找到所有的css关键字,全部替换为scss

替换完成后修改对应的文件后缀为scss,大概有这些文件会需要修改

再次运行npm start,项目运行成功,此时项目已经是在用sass对css文件进行编译。
Ps:需要注意的是如果各位一开始安装的node是8.x.x比较新的版本可能会在这一步报错,表现为各种缺少一些编译node-sass的依赖包,原因应该是编译方式不同造成的。需要比较复杂的操作才能解决。因为我是小白,写这个系列的入门资料也是为了让新手快速搭建项目开始angular的学习,所以这里选择最简单粗暴的方式进行项目搭建,一些能绕的坑我就不去踩了。
如果本文中有错误的地方,望看官指出。各位遇见了什么angular的相关的坑也可以告诉我,我会把大家遇见的问题进行整理汇总,放到即将开始写的专栏系列里面。
转载于:https://my.oschina.net/twleo2016/blog/1504694
标签:
相关文章
-
无相关信息
