关于input标签:focus更改样式的问题
程序开发
2023-09-03 19:17:55
input标签的border和outline
总觉得是一个自己踩了很多次的坑
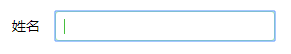
若希望实现input在触发焦点时更改样式,通常会想到使用:focus选择器,但当使用border去更改样式时,会发现失效了:
input[type=text]:focus{ border: 1px solid #AFECAB; }

这里是希望改成浅绿色边框,发现不起作用,也无关层级,因为加了!important也没有作用,后来发现,在触发:focus时,用作突出的边框色,是由outline控制的,即获得焦点时,会被一个轮廓虚拟框围绕,而轮廓虚线框就是 outline。
input[type=text]:focus{标签:
上一篇:
angular6项目升级到angular7
下一篇:
相关文章
-
无相关信息
