angular前言及环境搭建1
angular升级到6了,个人认为刚开始的angularjs很多企业都喜欢采用,后面由于angular更新的太快,从1到2完全变了一个风格,采用了typescript风格,后面直接升级到4,后面又出现了5,目前又升级了到6,当然版本升级肯定是有所优化。可是对于用angularjs的很多企业却望而止步,升级得重写,要么一时招不到适合的人才,要么还要人员去学习的一个成本,加上升级太快,相应的第三方组件也有可能升级,这样一来挺麻烦的,干脆一直沿用着angularjs。现在的招聘网上前端要求更多的倾向于其他框架,虽然有提到,但更多的也是angularjs。个人还是觉得angular还是挺优秀的一门框架,但是对vue来相比,angular会重些,文件方面都会相对比较大,至于性能方面本人不能下定论,但不可置疑的是vue是轻量多了,入门快,不好意思我对react了解的不多。
angular的UI组件相对比较少,个人比较喜欢用阿里系的开源组件NG-ZORRO https://ng.ant.design/docs/introduce/zh ,还有一个是PrimeNG https://www.primefaces.org/primeng/#/ ,感觉PrimeNG比NG-ZORRO重,分不同主题,有些还要收费,果断放弃,其实NG-ZORRO刚开源的时候,也感觉很多动画那些卡顿,可能后面优化了不少,感觉还可以,蛮喜欢的,很难找到像NG-ZORRO这么优秀的angular开源组件了。当然要自己封装复杂的angular组件也是挺麻烦的,相关的插件也很少,成本比较高,对于angular不满足的地方,也许就是这点,感觉angluar封闭性有点高,也许是自己没有完全吃透的原因吧。我不喜欢angular中使用jquery,总感觉自己很排斥那些网上的朋友老喜欢五花八门的拼凑插件,最后把angular搞的很臃肿,为了实现功能,不惜一切代价。还有个人不喜欢angular中使用bootstrap,在我看来bootstrap比较适用于jquery相关的项目(不喜勿喷,个人观点),并且引入bootstrap的文件也不小,总而言之,尽量少用太多的插件组件之类的,本人推崇NG-ZORRO组件基本上够用了,当然还有图表之类的,就另外说了。
其实在我了解angular2的时候,是接触ionic2, https://ionicframework.com/docs/intro/installation/ ,很早之前的ionic1使用的就是angularjs1,也许ionic就是因angular而生,有兴趣的朋友可以了解学习下混合开发技术ionic,现在可能升级到了ionic3,可以打包成ios和安卓,当然也存在些兼容性。
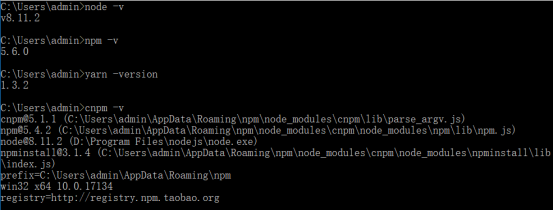
现在正是进入angular环境部署阶段,本人是win10 64位,后面的案例基本上在此操作和实践,至于mac如果搭建这里就不提了,自己也可以查找相关文档,其实流程的差不多。首先下载安装node,个人建议不要安装最新版的,下载稳定版的就可以了 https://nodejs.org/zh-cn/ ,也就是官网推荐的,安装好了可以命令行输入node -v和npm -v查看版本。这里要提下的就是之前很多人都会下载安装cnpm使用淘宝镜像,但是angular升级到了6了,即使npm和cnpm安装依赖包也会出现卡死现象,目前不太推荐使用它来安装依赖包。后续官方应该会有所处理,不懂的可以网上搜索:“ng serve --open执行到95%卡住”
放弃使用cnpm,使用yarn,安装yarn:npm install --global yarn
配置仓库和***不用操作,留着以后用
配置仓库:
npm config set registry http://registry.npmjs.org/
yarn config set registry https://registry.yarnpkg.com/
***:
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org
在此强调下环境部署:
1.安装node,官方推荐的稳定版本
2.安装yarn:npm install --global yarn
3.安装npm install -g cnpm --registry=https://registry.npm.taobao.org
这里是我的相关环境配置,仅供参考

这里cnpm只用来安装Angular cli工具,依赖包还是用yarn安装
4.cnpm install -g @angular/cli
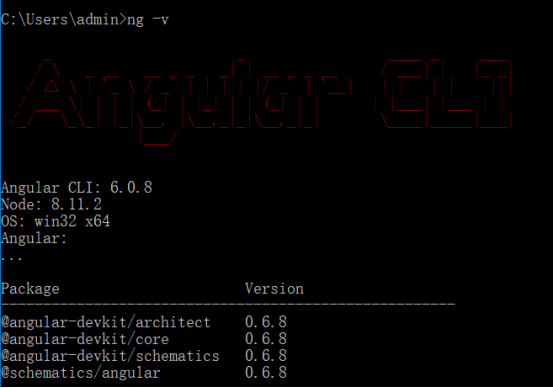
ng -v查看版本

通过4个步骤就可以把环境弄好了,现在创建项目之前还是简单了解下相关命令
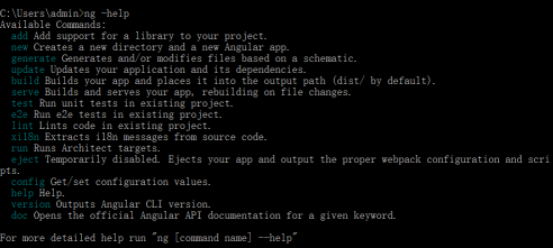
ng -help查看帮助

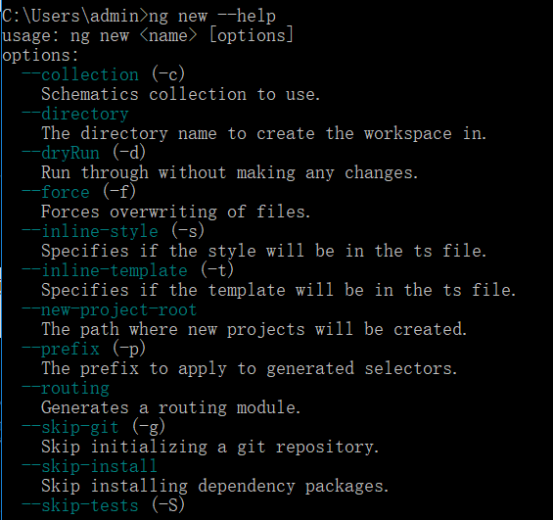
查看创建的详细帮助可以这样 ng new --help,我这里只有查看new的不会报错,其它有些会报错,有些不会

查看创建以后,我们来创建一个项目
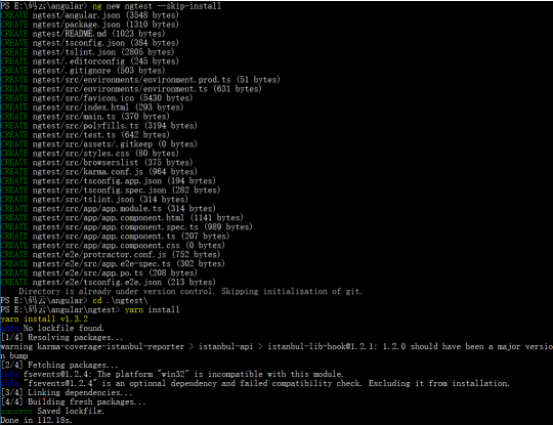
新建项目:ng new ngtest --skip-install
--skip-install是创建项目的时候跳过安装依赖包,自己用yarn安装依赖包,默认安装依赖包是使用npm
导入依赖:cd ngtest进入目录运行 yarn install

命令行输入ng serve --open
--open是默认浏览器自动打开

码云:https://gitee.com/nicefree/angular/tree/master/ngtest
转载于:https://www.cnblogs.com/freezyh/p/9315790.html
标签:
相关文章
-
无相关信息
