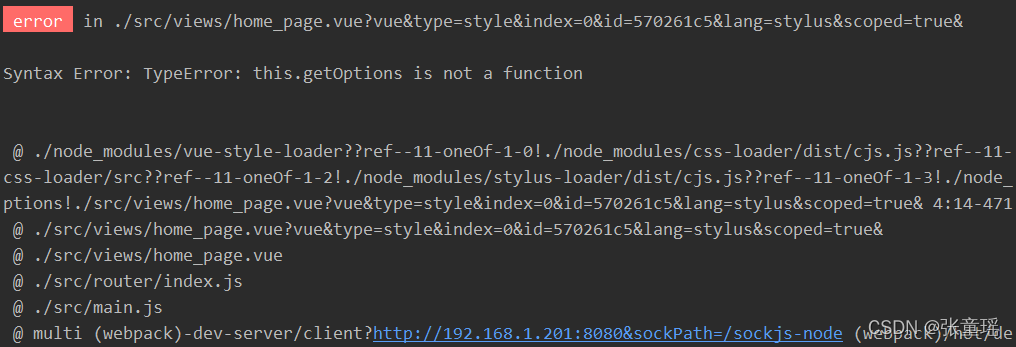
Vue Syntax Error: TypeError: this.getOptions is not a function
程序开发
2023-09-07 19:03:53
出现问题场景:vue运行项目过程中报错

检查代码中并无写错的地方
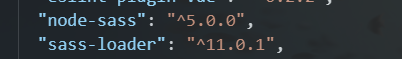
其实涉及到这个问题,就是版本原因了,我安装的 scss-loader 版本太高,卸载安装低版本即可

npm uninstall --save sass-loader // 卸载
npm i -D sass-loader@8.x // 安装
npm uninstall --save node-sass // 卸载
npm i node-sass@4.14.1 // 安装// 如果node-sass安装失败,也可以直接在package.json中写上版本号,删除node_modules文件夹,重新npm i即可
还有一种情况,使用lang="less"之后发现编译报错,Syntax Error: TypeError: this.getOptions is not a function
降低一下 less版本
npm uninstall less-loader
npm install less-loader@5.0.0
npm uninstall less
npm install less@3.0.0
如果降低版本还是报一样的错误的话,去看看自己vue的版本,如果vue的版本比较低的话,卸载的了,再安装vue,就可以了。
原文地址:http://yaoyaoman.cn/blog/archives/208
作者个人主页,欢迎进来听听音乐坐坐:传送门
作者小店铺!史上最便宜小店铺,最低1元一万套HTML源码模板:传送门
标签:
上一篇:
RxJS Redux React = Amazing!(译一)
下一篇:
相关文章
-
无相关信息
