MVC、MVP、MVVM的理解
1、MVC、MVP、MVVM要解决的问题
这三种框架模式的设计目标都是为了职责划分,将代码划分为功能鲜明的部分,解决Model和View的耦合问题,增加可读性和可维护性
2、MVC
Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
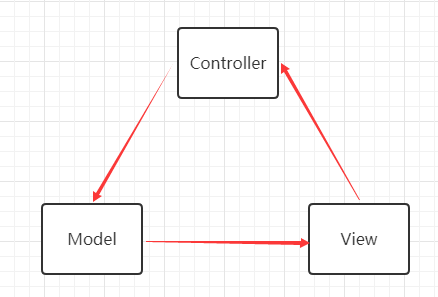
网上关于MVC的设计图有很多,列举了下面两种:
这些设计图都没有错,第一张图是MVC原始的设计
这样的模型,在理论上是可行的。但往往在实际开发中,并不会这样操作。因为开发过程并不灵活。例如,实现一个小小的功能(比如事件操作),都必须经过这样的一个流程进行强行分层,将代码分成好几个文件,只是为了后期的维护性,那么开发就不再便捷了,开发的效率反而受到了影响,得不偿失。

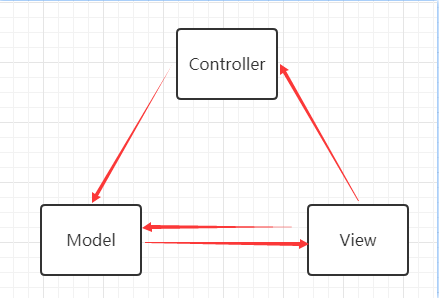
在实际场景中,我们往往会看到另一种模式,如图:

这种模式在开发中更加的灵活,backbone.js框架就是这种的模式。但是,这种灵活可能导致严重的问题:
1、数据流混乱(数据发生变化时,不知道是视图变的还是控制器变的)
2、View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄。
既然有缺陷,就会有变革。前端的变化中,似乎少了MVP的这种模式,是因为Angular早早地将MWVM框架模式带入了前端。MVP模式虽然前端开发并不常见,但是在安卓等原生开发中,开发者还是会考虑到它。
MVP
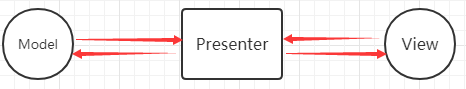
MVP与MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动,防止View和Model之间直接交流。
我们可以看一下图示:

presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,Vlew变成了被动视图,并且本身变得很小。虽然它分离了View和Model。但是presenter除了要做事件监听,还要更新DOM等各种事情,应用逐渐变大之后,导致presenter的体积增大,难以维护。
要解决这个问题,或许可以从MWVM的思想中找到答案。
4、MVVM
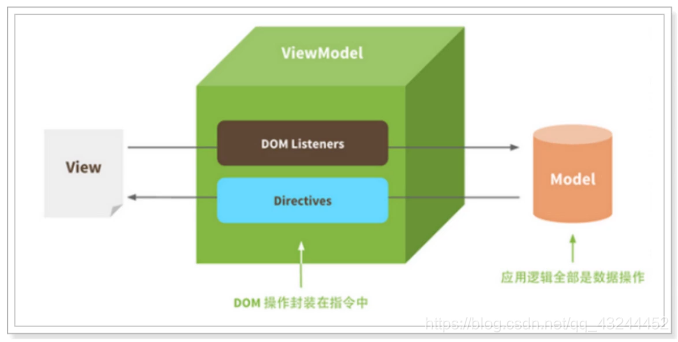
首先,何为MVVM呢?MWVM可以分解成(Model-View-VlewModel)。ViewModel可以理解为在presenter基础上的进阶版。如图所示:

MVVM和MVP的区别:(双向绑定)
1、ViewModel通过实现一套数据响应式机制自动响应Model中数据变化
2、同时Viewmodel会实现一套更新策略自动将数据变化转换为视图更新;
通过事件监听响应View中用户交互修改Model中数据。
这样在ViewModel中就减少了大量DOM操作代码。
MVVM在保持View和Model松耦合的同时,还减少了维护它们关系的代码,使用户专注于业务逻辑,兼顾开发效率和可维护性。
View和Model层基本没有什么变化,开发框架为我们提供了一些模板引擎,简化了我们的事件监听等方式
总结
本文主要参考:https://www.bilibili.com/video/BV137411N7aB?from=search&seid=4564299592216757254
标签:
相关文章
-
无相关信息
