响应式布局开发
一、响应式开发
1.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而达到适合不同设备的目的。
1.2 响应式布局组件
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
就是在不同的屏幕下,通过媒体来改变组件这个容器的大小,再改变里面子元素的排列方式和大小,从而实现不同的屏幕下,看到不同的页面布局原理和样式变化。
【平时我们的响应式规模化】
但是我们也可以根据自己的情况定义划分。
二、Bootstrap前端开发框架
2.1 Bootstrap简介
Bootstrap 来自 Twitter(推特),是现在用网的前端框架。
Bootstrap 是基于 HTML、CSS 和 JavaScript 的,它简单快捷,Web 开发更快捷。
框架:顾名思义方案是一个完整的架构,它有没有比较的网页功能解决,而且控制权在框架上,有预制的样式库、组件和插件。用户要按照框架所规定的规则进行开发。
(1)优点
(2)版本
2.2 Bootstrap 使用
在现阶段我们还没有接触 JavaScript 相关课程,所以我们只考虑使用它的 CSS 样式库。
控制权在框架约定,用户要按照框架所规定的规范进行开发。
Bootstrap 使用四步曲:
- 创建文件夹结构
- 创建 html 结构
- 引入相关样式文件
- 书写内容
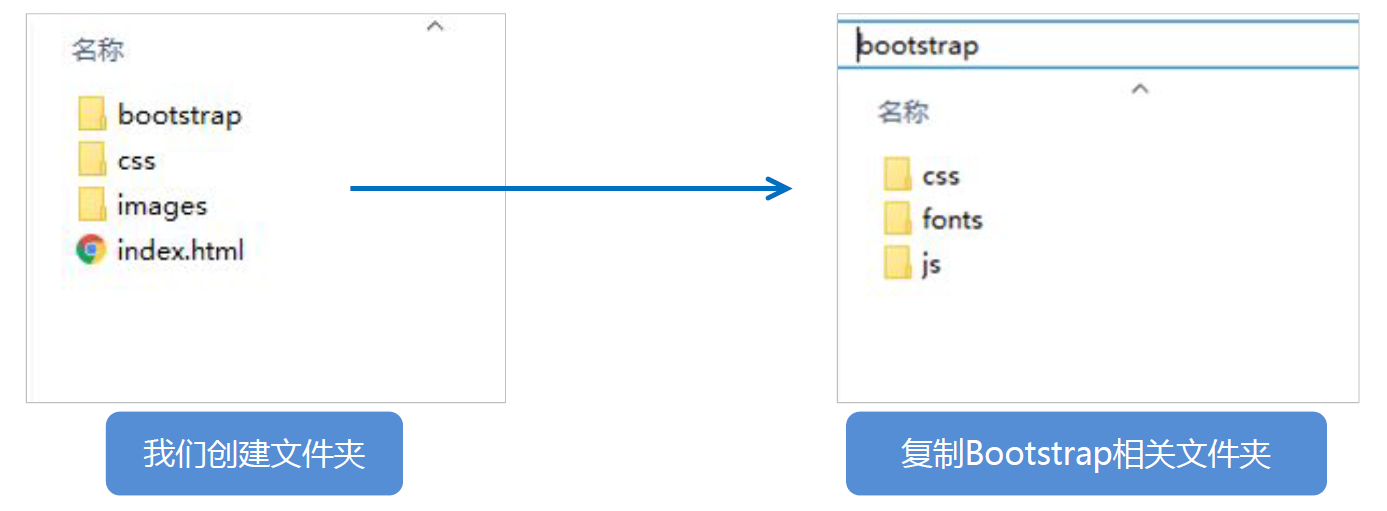
(1)创建文件夹结构

(2)创建html结构
< meta http-equiv =" X-UA-Compatible " content =" IE=edge " >
< meta name =" viewport " content =" width=device-width, initial-scale=1, user-scalable= 0》>
< script src =" https: //oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js " >
< script src =" https://oss.maxcdn.com/respond/1.4.2/respond.min.js " >
注::为HTML的条件注释判断,当条件满足时便执行。
(3)引入相关样式文件
< link rel =" stylesheet " href =" bootstrap/css/bootstrap.min.css " >(4)可通信内容
2.3 布局组件
Bootstrap 需要为页面内容和显示器系统包裹一个.container容器,它提供了两个作此用处的类。
注意:Bootstrap 中默认使用的就是 normalize.css 初始化样式表,所以我们就不用再过了。
- 容器类
- 流式布局容器
三、栅格系统简介
3.1 栅格系统简介
栅格系统英文为(grid systems),也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap 提供了更精准的响应式、移动设备优先的屏幕窗口,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
3.2 栅格选项参数
栅格系统用于通过一系列的(行)与列(列)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
.col-xs-.col-sm-.col-md-.col-lg-列(列)数12121212
3.3 列编码
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。

< div class =" col-sm-4 " > < div class =" row " > < div class =" col-sm-6 " >小列 < div class =" col-sm-6 " >小列
我们列嵌套最好加1个行row这样可以取消父元素的padding值 而且高度自动和父级一样高
3.4 列偏移
使用.col-md-offset-*类可以将列向右侧偏移。
这些类实际上是通过使用*选择器为当前元素增加了左侧边距(margin)。

< div class =" row " > < div class =" col-lg-4 " > 1 < div class =" col-lg-4 col-lg-offset -4 " > 2
3.5 列排序
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易地改变列(列)的顺序。

< div class =" row " > < div class =" col-lg-4 col-lg-push-8 " >左侧 < div class =" col-lg -8 col-pull-4 " >环境
3.6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同的设备展示或隐藏页面内容。
.hidden-xs隐藏可见可见可见.hidden-sm可见隐藏可见可见.hidden-md可见可见隐藏可见.hidden-lg可见可见可见隐藏
与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
标签:
相关文章
-
无相关信息
