JavaScript中的数组方法及循环
目录
一,数组
二,创建数组
1,构造函数创建数组 new 对象 下标
2,字面量创建数组
三,访问数组元素
四,数组常用方法及属性
五,循环
一,什么是循环
二,循环的优势
三,循环结构
一,数组
具有相同数据类型的一个或多个值的集合 ,它是引用类型之一。
二,创建数组
1,构造函数创建数组 new 对象 下标
let 数组名 = new Array(成员1, 成员2, 成员3, ...) (至少要是有两个或两个以上的数组元素)
let arr = new Array(4);
arr[0] = "星期一";
arr[1] = "星期二";
arr[2] = "星期三";
arr[3] = "星期四";
console.log(arr);运行结果:

let arr = new Array("星期1","星期2","星期3","星期4")
document.write(arr[2]);运行结果:

2,字面量创建数组
let arr = ["星期1","星期2","星期3","星期4"];
document.write(arr[1]);运行结果:

三,访问数组元素
通过数组的名称和下标直接访问数组的元素。即:数组名[下标]。(下标从0开始)
四,数组常用方法及属性
设置或返回数组中元素的数目
方法join()把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔
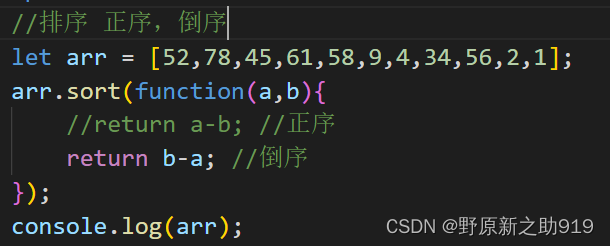
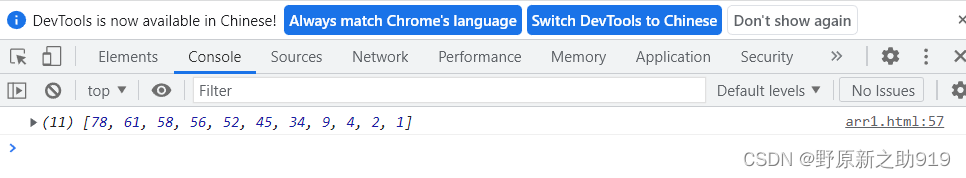
sort()对数组排序
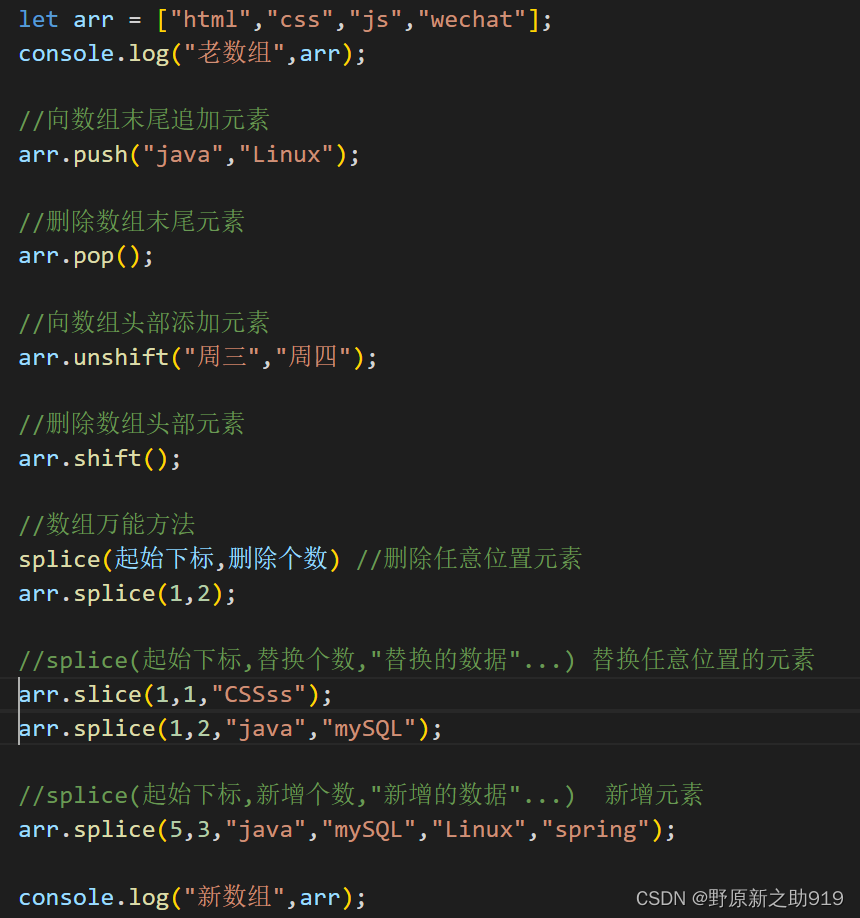
push()向数组末尾添加一个或更多 元素,并返回新的长度
补充:
js数组语法:
push()向数组末尾追加元素pop()删除数组末尾元素unshift()向数组头部添加元素shift()删除数组头部元素splice()删除数组中华元素(第一个参数为起始索引,第二个为删除数目)例:
join()

运行结果:

sort()

运行结果:


五,循环
一,什么是循环
循环就是在满足条件的情况下,去不断重复的执行某一个操作。
二,循环的优势
解决重复操作减少代码编写量,使代码结构清晰增强代码的可读性。
三,循环结构
break语句:
break 语句用于终止某个循环,使程序跳到循环块外的下一条语句。 在循环中位于 break 后的语句将不再执行。break 语句不仅可以用在for循环中,也可以用在while循环中。
continue语句:
continue 可用于 for 循环和 while 循环 continue 退出本次循环,继续后面的循环continue语句只能用在循环结构中
1,for循环
(1),for循环结构
for(初始部分; 循环条件; 条件迭代) {
//循环执行的语句
}
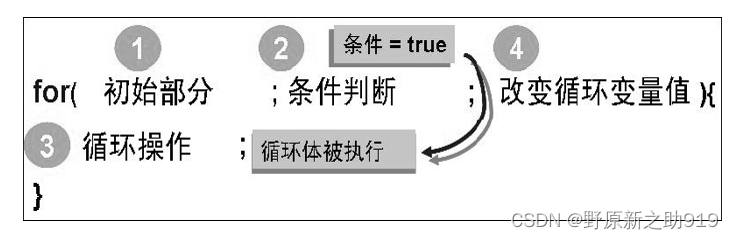
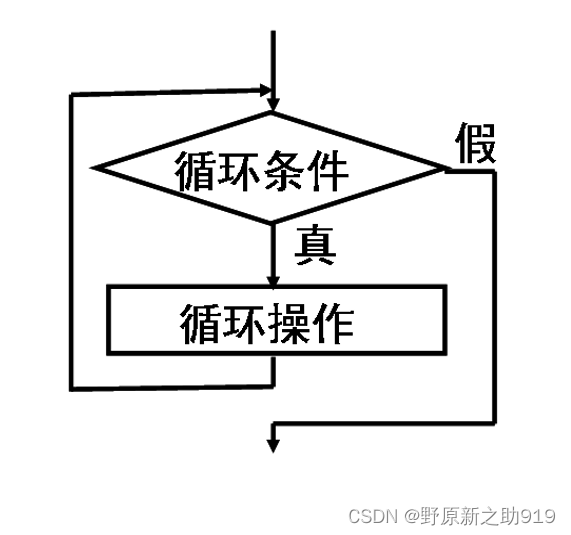
(2),for循环工作原理

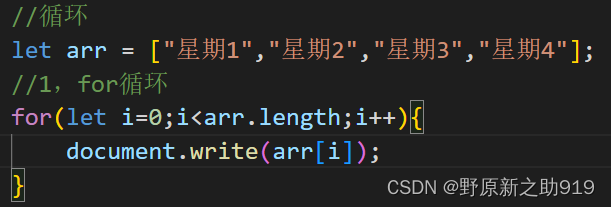
(3),for循环

运行结果:

2,while循环
(1),while循环结构
//初始部分
while( 循环条件 ) {
//循环操作
//迭代部分
}
(2),while循环工作原理

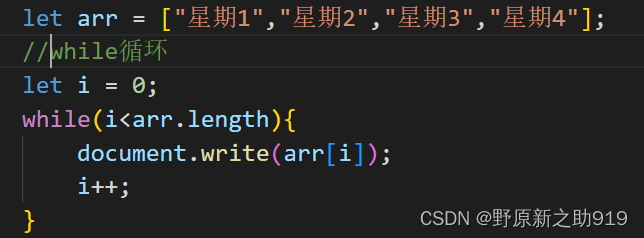
(3),while循环

运行结果:

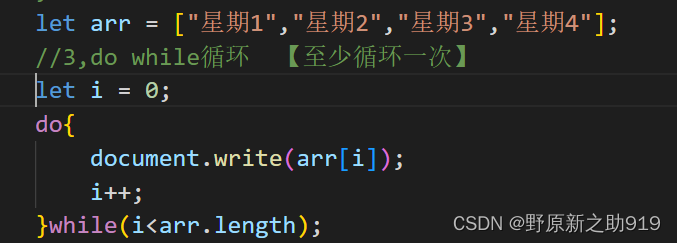
3,do while循环
至少循环一次。

运行结果:

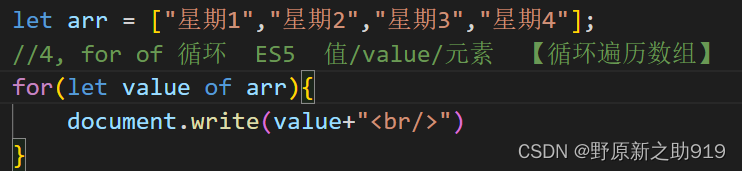
4,for of 循环 ES5 值/value/元素 【循环遍历数组】

运行结果:

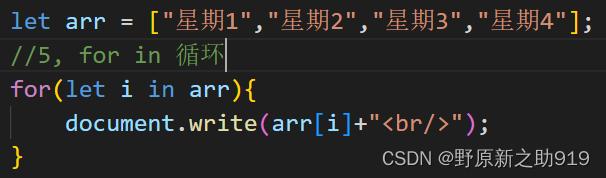
5, for in 循环

运行结果:

6,forEach() 数组方法

运行结果:

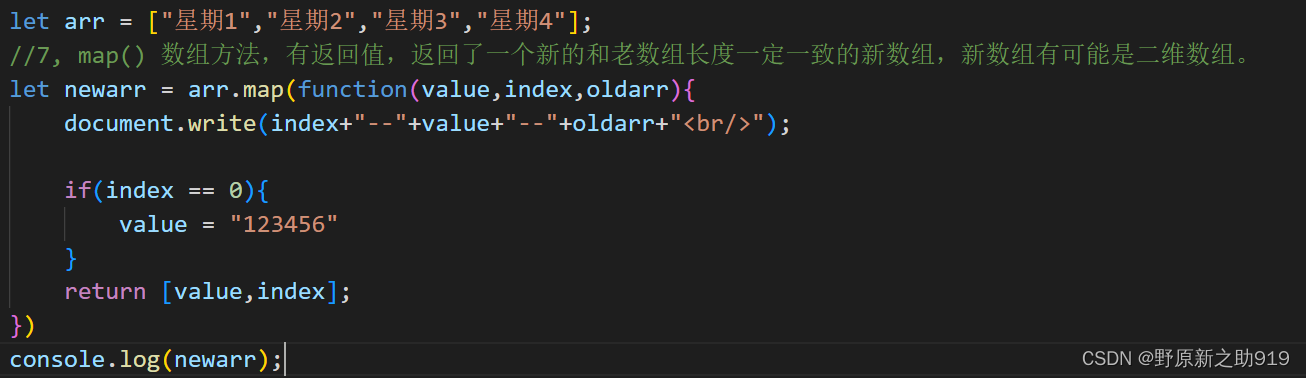
7,map() 数组方法,有返回值,返回了一个新的和老数组长度一定一致的新数组,新数组有可能是二维数组。
 运行结果:
运行结果:

8,flatMap() 数组方法,有返回值,返回了一个新的和老数组长度有可能不一致的新数组,新数组一定是一维数组。
运行结果:

标签:
相关文章
-
无相关信息
