JavaScript与ECMAScript
JavaScript是什么?
javascript大家都知道,一种脚本语言,用于前端开发,可以操作页面元素、通过ajax访问服务器等等。
不过,以上说法其实是在打脸。
虽然js的确是一个强大的、可以运行于各类浏览器脚本语言,它的主要作用也的确是用于前端开发。但实际上它的作用不止于此。
NodeJs就是运行在服务端的、用于编写服务端程序的玩意,它的开发语言就是js。
嗯,其实还是在打脸…
是不是晕了?其实上述说法在大部分场景是正确的,也不会有啥问题,但会让人觉得概念不清,甚至会误导不明真相的同学。
所以我们先说说ECMAScript
ECMAScript是什么?
ECMAScript是“欧洲计算机制造协会”制定的一种脚本标准,嗯,既然是标准,就不要多问了,反正制定标准轮不到你,别人说啥就是啥,照着做就是了。
总之,这个标准明确了一个脚本编程语言的基本内容,包括关键字、语法、api标准等等。然后,js就是ECMAScript的一个具体实现。
所以说,ECMAScript是一个标准,它不是具体的语言,而js是语言,可以用来开发。
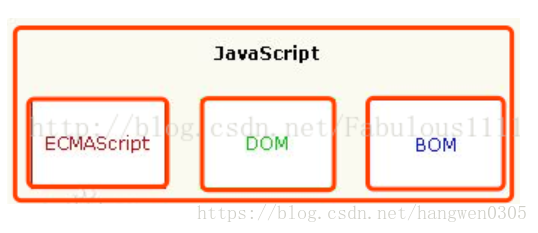
但是js,不仅仅是ECMAScript标准,它还有其他扩展,比如DOM和BOM,前者大家也熟悉,就是文档对象模型,用于操作页面元素,后者是浏览器对象模型,用于操作浏览器对象。
如图:
所以,js和ECMAScript是一个实现和包含关系,前者实现了后者标准,前者包含了后者,但前者还包括了其他内容。
NodeJs
nodejs我还没有学习过,这里做一下补充说明。严格来说,nodejs不是上文所说的js,它运行在服务端,不是浏览器环境,不可能拥有操作DOM和BOM的功能。实际上,nodejs也是ECMAScript的一个实现,可以运行在一个特定的引擎(运行时)中。
所以,所谓“nodejs是运行在服务端的javascript”,实际上本质在于nodejs和javascript都是一个标准,让大家以为他们是一个语言。
对于前端框架,我们需要学习什么?
老生常谈的3巨头——html、css、javascript
前2个就不多阐述了,要么啃字典、要么查字典,死的东西多于活的东西。
js就花头多了,正因为有了js,才会诞生那么多各类前端框架,方便我们进行前端页面的开发。这些框架的灵魂正是ECMAScript,面向对象、设计模式等。
所以我想在学习前端框架之前,先好好梳理下javascript中ECMAScript的部分,有了这些基础,才能更好得使用和理解各类框架,学习和使用起来也能事半功倍。日后有用到nodejs的话,也算是一个帮助。
标签:
相关文章
-
无相关信息