使用elementUI滚动条之横向滚动-el-scrollbar
程序开发
2023-09-17 18:21:04
用过elementUI组件应该会知道它内置一个滚动效果,官网对此组件没有相关文档,也是细心网友发现的。
将会出现滚动的内容放到上述标签内就可以了。
这里要简单的设置一下,将标签的height设为100%,读者查看效果的时候,会出现一个横向的滚动条,如果你不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
.el-scrollbar__wrap {overflow-x: hidden;
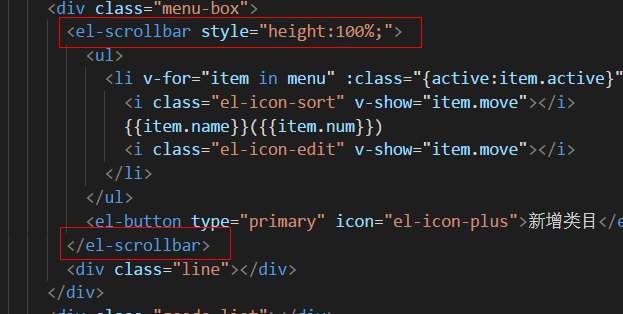
}示例使用如下:

如果需求横向滚动,可以使用这个方法。参照上面的用法,前提是li标签的内容需要浮动或者 display:inline-block; 然后高度按需要定义
.el-scrollbar .el-scrollbar__wrap .el-scrollbar__view{white-space: nowrap;
}
标签:
上一篇:
React全家桶(六)redux状态管理
下一篇:
相关文章
-
无相关信息
