vue-cli5.0脚手架的安装搭建和运行
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
打开放大镜输入cmd,跳出命令框
安装搭建命令
1.npm install -g @vue/cli
安装好后,查看是否安装成功
2. vue --version
创建项目:

//目录名不能出现大写字母不要使用驼峰
3. vue create 文件名
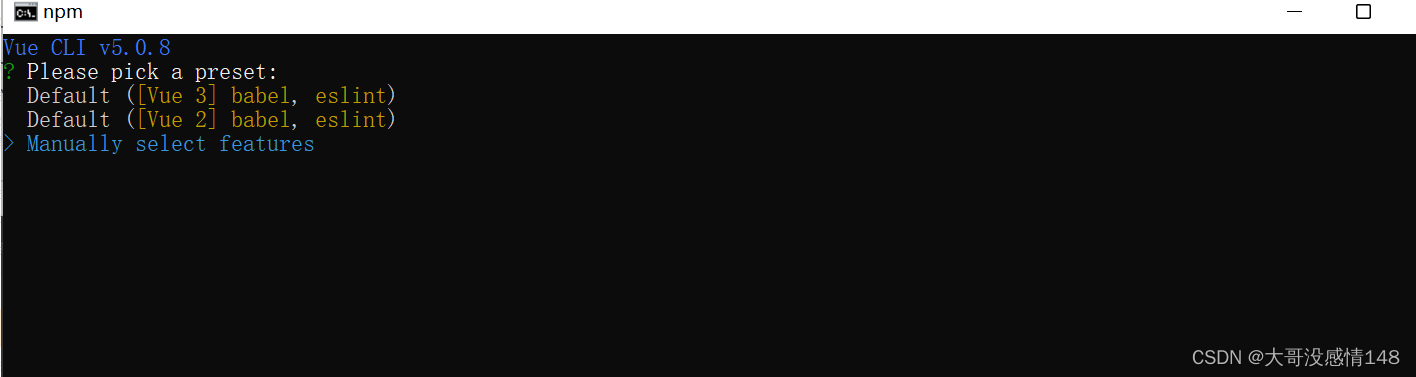
回车后出现以下,根据项目选择。这里作者选择第三个,Manually select features自定义选择需要的配置
Please pick a preset: (Use arrow keys)
Default ([Vue 3] babel, eslint) //默认vue2模板
Default ([Vue 2] babel, eslint) //默认vue3模板
Manually select features //手动选择(推荐)

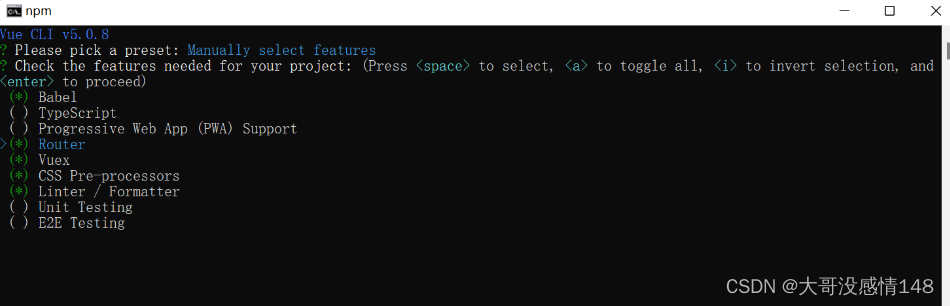
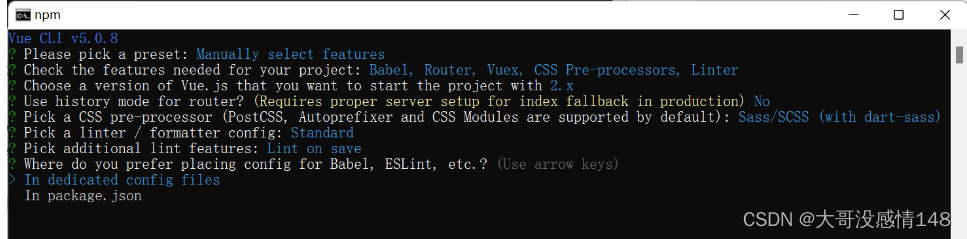
4.配置环节:
? Check the features needed for your project: (Press
(*) Babel //是否需要安装babel
( ) TypeScript //是否使用ts
( ) Progressive Web App (PWA) Support //是否需要支持web app
(*) Router //是否安装router
(*) Vuex //是否安装vuex
(*) CSS Pre-processors //css 预处理器选择
(*) Linter / Formatter //校验规则选择
( ) Unit Testing //单元测试
( ) E2E Testing //端到端测试

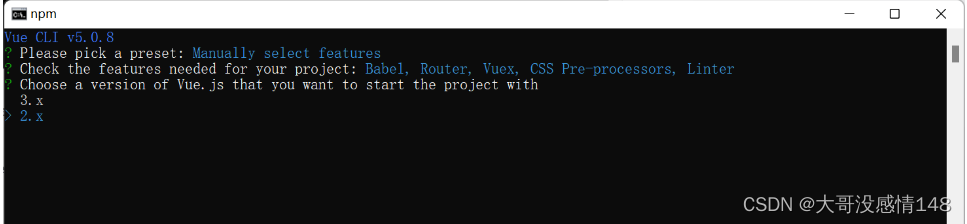
到了这里问的是选择vue3还是vue2。根据自己需求来,作者选的是vue2
? Choose a version of Vue.js that you want to start the project with
3.x
> 2.x

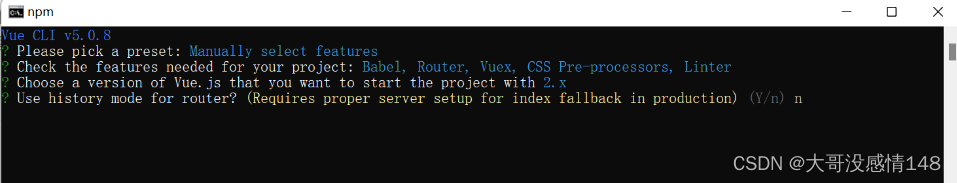
然后,选择是否使用路由 history router是否路径带 # 号,建议选择 N,这样服务器不用进行配置
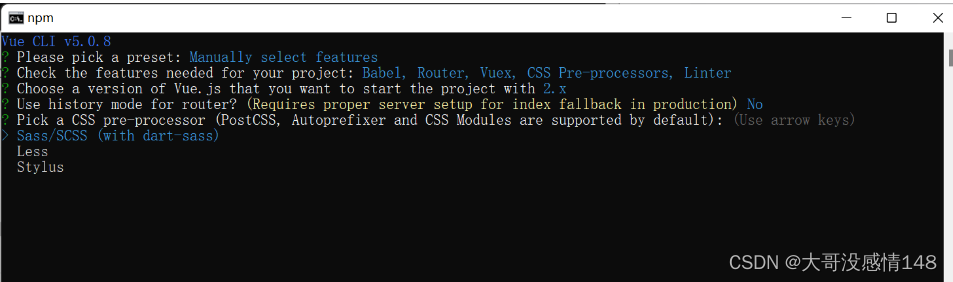
这里是sass预处理器的选择,一般默认就行
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus

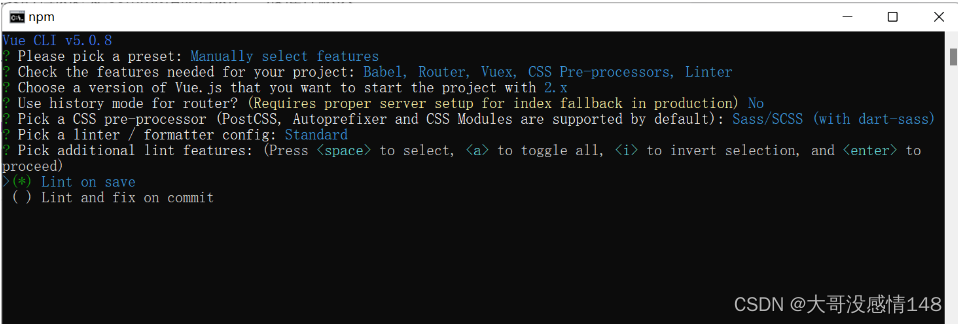
然后代码校验是实时检测还是commit和fix检测,一般推荐默认
? Pick additional lint features: (Press
proceed)
>(*) Lint on save
( ) Lint and fix on commit

到了这部基本快要完成了,意思是文件的配置放在package.json里还是放在vue.config里。一般选第一个,要是图方便简单选第二个

配置的最后一步,? Save this as a preset for future projects? (y/N)这里意思是以后创建vue项目是否就是默认这次配置了,N是 不记录,选择 Y 就是同意。如果想熟能生巧推荐选N,Y很适合小白
现在更新了 会出现yar 和npm 根据个人选择
标签:
相关文章
-
无相关信息
