写代码真是一件有意思的事情
程序开发
2023-09-17 18:04:23
一个学期前我也和楼主差不多不知道这些都是啥,一个学期之后差不多都弄懂了,来讲讲自己的理解吧 > < 因为接触的时间不是很长,有错误的地方欢迎指正~
假设你在浏览器地址栏输入这个问题的地址

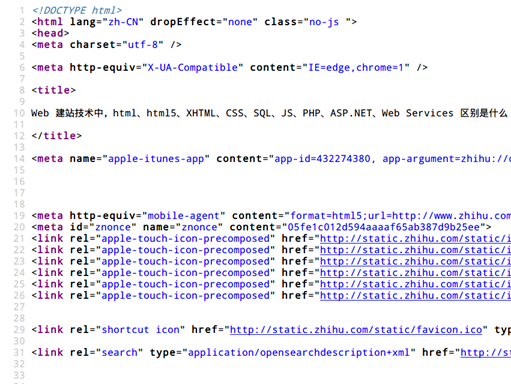
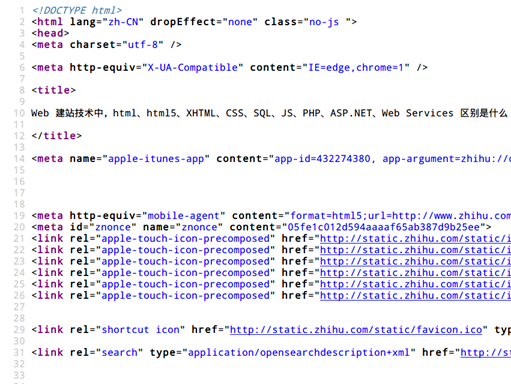
这种 论坛代码 也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的:
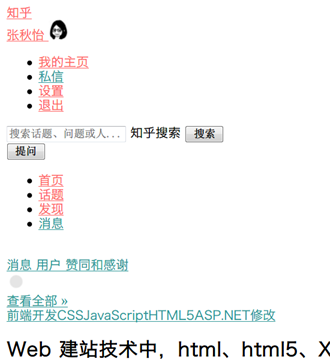
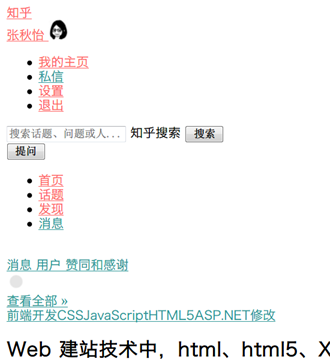
 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:

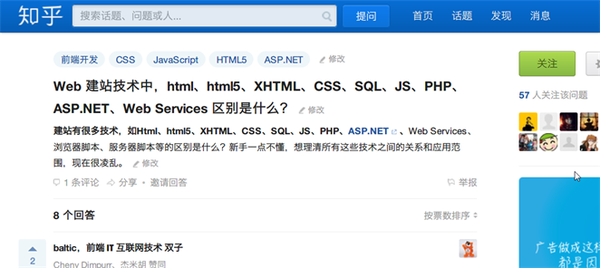
是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:


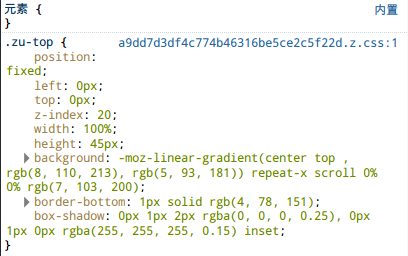
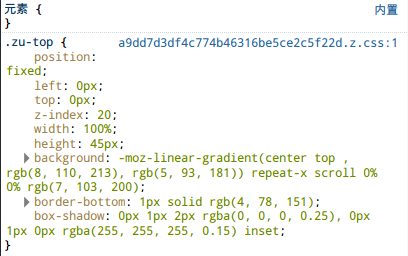
第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果,所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
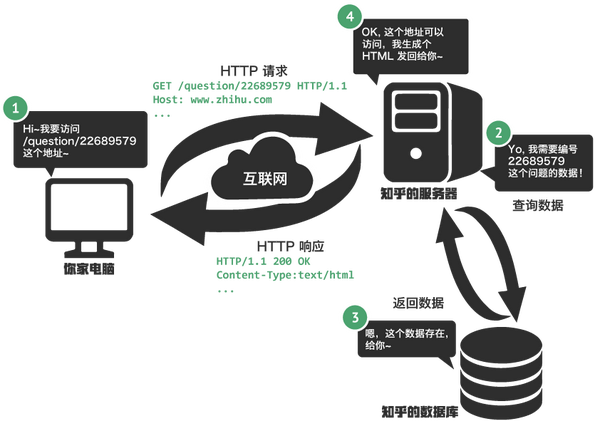
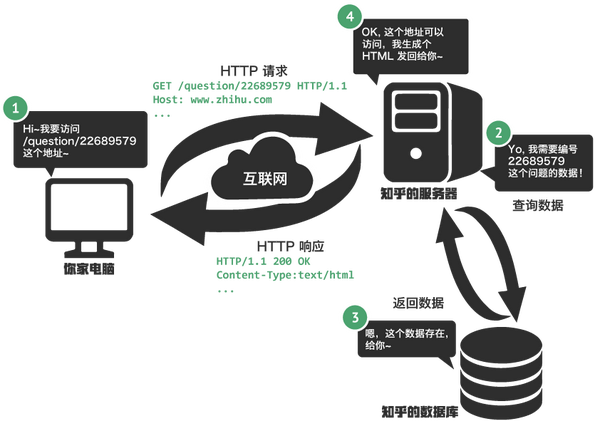
网站访问服务过程
首先要知道网站访问大概是什么个过程:假设你在浏览器地址栏输入这个问题的地址
http://www.zhihu.com/question/22689579

HTML 与 CSS
你家电脑拿到一个 html (就是上图 HTTP 响应的 body 里的内容)之后,就会对它进行解析渲染。HTML 就是一种标记语言。类比一下,大家在论坛上经常会用一些代码来添加富文本内容,举一些栗子:这种 论坛代码 也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的:
 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:

是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:

CSS 代码的格式基本是
属性:值

第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果,所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
标签:
上一篇:
kafka在linux上集群部署说明
下一篇:
相关文章
-
无相关信息
