最佳现代JavaScript管理模板,用于反应、角度和Vue.js
您是否正在构建一个应用程序并寻找可以帮助您简化构建的工具?用这些强大的管理模板之一构建下一个前端应用程序。
无论您喜欢使用Reaction、角型还是Vue.js,都有一系列可用的模板主题森林这使得创造美丽的,互动的用户界面是无痛的。这些模板使用尖端技术构建,为您的应用程序构建提供了灵活性和可靠性。通过从模块化组件中选择并清理布局,您可以轻松地创建一个令人惊叹的UI,这样您就可以专注于应用程序构建的业务逻辑。
反应管理模板
Reaction是一个用于构建用户界面的JavaScript库,它已经在Web开发领域掀起了风波。Reaction以其快速的性能而闻名,并在NPM上催生了数千个相关模块的生态系统,包括许多工具选项。
这些管理模板和仪表板是一个伟大的起点,您的下一个反应应用。
1.同构管理仪表板

同构是一个反应和Redux驱动的单页管理仪表板.它是基于一个进步的web应用程序模式,是高度优化为您的下一个反应应用程序。没有必要安装或配置像Webpack或Babel这样的工具,您可以立即开始构建您的应用程序。
此模板帮助您编写运行在不同环境中且易于测试的应用程序。有了Sass和CSS样式模块、多语言支持、内置的Algolia搜索工具、FiRESTOCRUD和易于集成的代码,您可以使用该模板构建任何您想要的东西。
用户Just inr 1234说:
“从代码和设计的角度来看,使用最优秀的模板很容易就能做出反应。”从货架上集成代码是一件轻而易举的事情。如果您有一个现有的应用程序或希望在前端滚动一个新的应用程序,这个模板成功地解决了这两个用例的问题。优秀的产品!“
- 干净UI反应管理模板

您是否正在构建一个单页应用程序,并且对移动到ReactiveandRedux感兴趣?不要从头开始-建立一个可伸缩的,高度抛光的管理应用程序,这个反应,Redux,引导,和蚂蚁设计模板,很好地工作在移动,平板电脑和桌面。
干净的用户界面反应是基于创建-反应-应用程序,所以入门很简单。模块化代码允许您轻松地添加和删除组件。开发人员友好和高度定制,该模板包括9个示例应用程序,超过50页,多个布局选项与易于更新的Sass或CSS样式,以及大量的可重用的反应组件。
用户Hermanaryadinata说:
“质量高得令人难以置信,灵活性是无限的!”强烈推荐购买!“
- 大型反应管理模板

启动你的应用项目与Jumbo反应,一个完整的管理模板。该产品包括两个反应模板,一个基于谷歌材料设计,另一个在惊人的平面风格。每个模板都带有多个设计概念、数百个UI组件和小部件,以及一个国际化特性,它允许您开发一个多语言应用程序。
将这个模板包看作是构建应用程序的入门工具包。有了它,你可以开发一个快速有效的可伸缩的反应应用程序,并在这个过程中节省你自己的时间和金钱。
用户Ace_Cooper说:
“喜欢从盒子里取出零件的数量。正确的说,我需要启动一个新的项目。“
- 熔丝材料设计管理模板

寻找一个模板,让你的反应项目开始?FUSE是一个完整的管理模板,遵循谷歌的材料设计准则,并将允许您学习一些高级方面的反应,而你构建你的应用程序。
此模板使用MaterialUI作为主UI库和Redux进行状态管理。它提供内置的页面模板、路由和授权功能,以及5个示例应用程序、20多个页面和大量可重用的Reaction组件。
用户DevX 101说:
“非常有组织的模板为构建一个真正的应用程序做好了准备。不仅仅是可视化模板,还包括授权和模块化设计。很棒的首发装备。“
角管理模板
Angularis不仅仅是流行的前端框架的下一个版本。角取了AngularJS所有最好的部分,并对它们进行了改进。这是一个强大和功能完整的框架,您可以使用它来构建快速、专业的web应用程序。
看看这些模板,你可以用干净的代码和伟大的设计,让你的下一个角度应用程序离开右脚。
- 熔丝材料设计管理模板

这个最畅销的模板是一个三合一的捆绑,有角7+,引导4,和21层PSD设计.FUSE基于GoogleMaterialDesign,附带AoT编译器支持,以及一个完整的NgRx示例应用程序。该模板包括可配置布局、框架项目、内置应用程序(如日历、电子商务、邮件和聊天),以及超过20页的入门页面。
FUSE支持所有现代浏览器(Chrome、Firefox、Safari、Edge),并随附引导程序4、HTML和CSS版本,以及角型应用程序。
用户haseeb 90说:
“这是一个伟大的主题。附带预先构建的应用程序,您只需插入您的逻辑和后端。代码质量很好,并与最新的角度版本保持最新。“
- 页面管理仪表板模板

页面是为您的仪表板或应用程序构建WebUI的最简单、最快的方法。这个设计精美的UI框架附带了数百个可定制的特性,这意味着您可以按照您希望的方式对每个布局进行样式化。
页面是通过一个干净、直观和完全响应的设计来构建的,它可以在所有主要的浏览器和设备上工作。具有开发友好的代码,完整的Sass和RTL支持,和五个独特的仪表板布局,这个角5+现成模板拥有完美的设计和五星级评级。
用户roly 14说:
“大师。简直令人叹为观止。“
- 剪辑-AngularJS的两个引导带管理模板

剪辑-2是一个先进的,完全响应的管理模板构建与AngularJS。AngularJS是流行的角框架的原始版本,它允许您扩展HTML词汇表。生成的环境具有表现力、可读性和开发速度。
使用一个引导用户界面,剪贴画-2是移动友好的,并提供了准备自定义的主题与六种不同的皮肤和无限的风格与Sass。该模板包括四层侧边栏菜单、CSS 3页面转换、用于垂直滚动内容的自定义滚动条、动态分页和RTL功能。
用户hafizminas说:
“这是市场上最杰出的角1.x模板之一。”
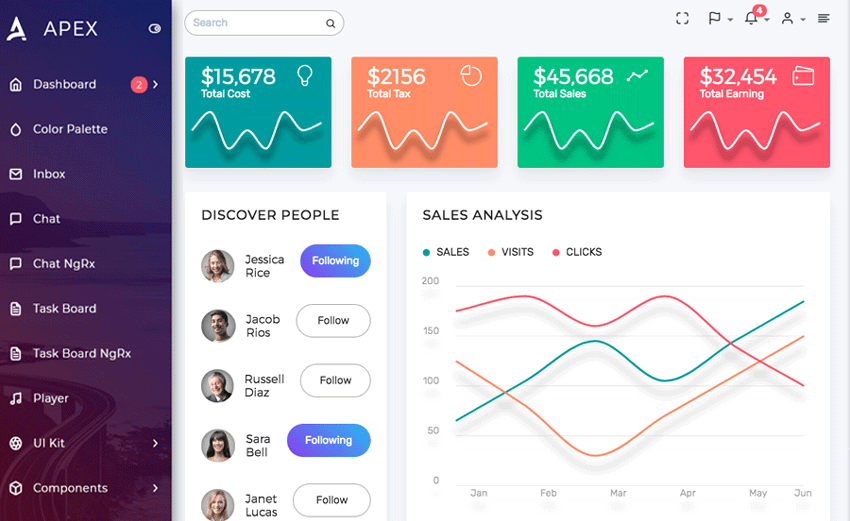
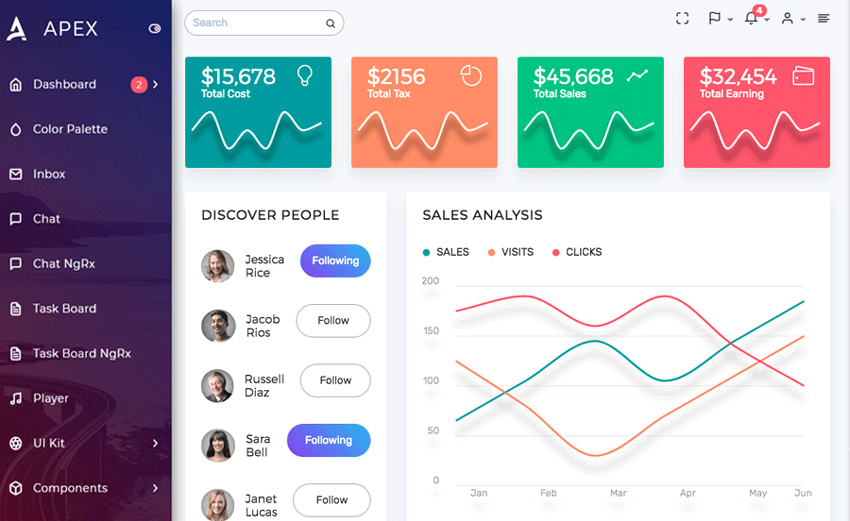
- 先端管理模板

先端是一个强大和灵活的管理模板,基于角度6+和引导4。角CLI使得维护和修改这个应用程序模板变得很容易。有了简单易懂的代码和方便的入门工具包,这个模板就可以立即工作.顶端包括多个实体和渐变菜单颜色选项和大小,一个有组织的文件夹结构和超过500个组件和50个小部件。
该模板是完全响应,干净的每一个设备和现代浏览器,并配备了AoT和延迟加载。从一些预先制作的布局选项中选择,并使用现成的元素和流行的UI组件进行自定义。
用户jklayh说:
“这些家伙真的知道如何将所有东西很好地集成到一个包中,UI的设计非常棒。这是强烈建议的。“
- 堆栈管理模板和启动器工具包

堆栈管理是一个引导4现代管理模板与无限的可能性。该产品包括8个预先构建的模板,有组织的文件夹结构,清洁和评论代码,超过1500页和1,000个组件。堆栈管理提供RTL支持,可搜索的导航,独特的菜单布局,和高级卡。
有了三个利基仪表板,Stack Admin可以用于任何类型的web应用程序:项目管理、电子商务后端、分析或任何自定义管理面板。这个模板在所有设备上看起来都很棒,它附带了一个工具包来帮助开发人员快速入门。
用户sietzekeuning说:
“设计精美,有大量非常有用的组件。对于任何想要设计得很好的CMS的人来说,这绝对是小贴士!“
- FIRY材料设计管理模板

清洁,独特,快速,愤怒是一个管理模板,为你提供一切你需要开始你的下一个项目。该模板与角度和材料设计一起构建,是构建大型企业应用程序的完美框架,它允许模块化组件设置。
此模板设计为轻量级且易于自定义。功能包括完全可定制的仪表板小部件和角Flex布局,以提供一种快速和灵活的方式来创建您的布局。
用户CreativelyMe说:
“代码质量是非常出色的。它显然是一个真正的工匠的工作。这个模板确实是一种工作的乐趣,并且随着时间的推移而不断发展。太好了!”
- ALE Pro 7.0响应模板

ExchangePro7.0是一个完全响应的管理模板,为您的项目开发提供了一个灵活的解决方案。这个模板是用一个引导带4框架构建的,它有一个材料外观,有良好的结构和注释代码。这视网膜准备模板提供超过150页和无限的设计可能性-使用LiveCustomizer功能做一次点击检查颜色组合和布局变化。
有超过100个外部插件,先进的菜单布局选项,并准备部署仪表板和登陆页,可Pro 7.0将简化您的应用程序开发过程,以节省您的时间和精力。
用户Macugi说:
“一个很棒的模板。非常好的设计,良好的质量代码,也很好的客户支持。“
Vue.js管理模板
js是一个易于学习的前端JavaScript框架。如果你已经知道HTML和CSS。VUE的多功能性对于小型和大型Web应用程序都是很好的。最重要的是,它燃烧得很快!
这些VUE模板一定会为您的下一个应用程序节省大量的时间和精力。
- Vuely材料设计与Laravel叶片管理模板

Vuely是一个完全响应的管理模板,旨在给您一个无麻烦的开发经验。精心制作的移动和平板设备外观美观,预先设计的自定义页面和集成功能,如图表,图表和数据表,这个模板允许您轻松地创建您的后端面板。超过200个UI元素和78个自定义小部件简化了您的开发过程。
Vuely是翻译准备与RTL支持,并配备了多种颜色和主题选项,以给予您所需的灵活性。
用户alanoidster说:
“良好的设计质量,全面的零部件和功能,伟大的客户支持!”
- VueJS Laravel管理模板

为您的Vue.js项目寻找一个功能齐全的管理模板?别再看了。这个vue.js管理模板是完全模块化的,所以您可以修改布局、颜色和其他特性,而不会干扰代码的其余部分。只需使用提供的Sass变量自定义它。这个模板有很好的文档记录,有七个布局和多种配色选项。对于您需要的所有组件,这个Vue.js模板将使您开始您的下一个仪表板构建。
用户JimOQuinn说:
“哇,自最初发行以来,主题的外观和感觉都有了很大的进步。干得好!喜欢使用no-jQuery框架,因为我发现VueJS更容易使用。期待下一个版本。继续做好工作!“
多框架管理模板
最后,下面是一些与多个框架一起工作的模板。
- 材料设计 管理和多用途模板

该材料设计管理模板为您提供高性能和清洁和现代的VUE,反应和角度的版本。这个超级灵活的模板使用SCSS,Gulp,Webpack,NPM现代工作流和Flexbox,并拥有创建前端应用程序项目所需的所有组件。与惊人的布局,超过500个组件和终身更新和客户支持,这是最完整的管理应用程序可用。
用户主题55说:
“这是一个绝对令人惊奇的主题。它是在考虑质量的情况下完成的,定期更新,您可以告诉开发人员关心他的工作和客户。我建议使用这个模板,如果您正在寻找一个有价值的生产前端,作为任何现代Web应用程序的基础。“

底漆是一个创造性的材料设计管理模板,提前(AoT)编译为更多的表现用户体验。完全响应和包装的角度和反应版本,这个模板有左到右和右向左(LTR/RTL)支持和浅色和深色方案。良好的文档化和易于定制,使用这个应用程序模板,您就可以获得开始处理SaaS、CRM、CMS或基于仪表板的项目所需的一切。
用户查克特说:
“这是一个非常好的模板,具有很大的灵活性和许多选项。作者继续更新和改进模板,扩展其功能,并纳入新的角度包。干得好“
结语
这只是许多应用程序管理模板的一个示例主题森林。有一个模板为您,无论您的风格或规格。这些模板将使您的应用程序前端更容易编写,并帮助您交付一个提供高质量用户体验的应用程序。所有这些都将节省您的时间和精力,让您专注于真正的细节编码您的项目。
标签:
相关文章
-
无相关信息
