Bootstrap UI怎么使用?这里有详细教程!
大家好。我是不知名 设计师l1m0_,今天分享内容为:Bootstrap UI的使用教程。对Bootstrap UI感兴趣的朋友一定不能错过,一起来看看吧。Bootstrap是全球最流行的开源网页设计框架之一,它提供了丰富的UI组件,可以帮助你快速创建专业且美观的web界面,且响应式设计保证了在不同设备上的良好展示,现在已成为众多网页开发人员和设计师的首选。如果你还不了解Bootstrap UI组件库,那么这篇文章l1m0_将为大家详细讲解,一起来看看吧!
Bootstrap UI组件库有哪些优势
优势一:基于组件,快速设计响应式web产品
Bootstrap UI组件库提供了一组预制模板、样式,让你可以不必每次创建web产品时都从头开始,而是直接使用它的组件来创建布局和内容样式,从而帮助你轻松地创建出美观可适配任何屏幕尺寸的网页设计,节省设计时间。

优势二:丰富全面的基础组件,灵活定制品牌
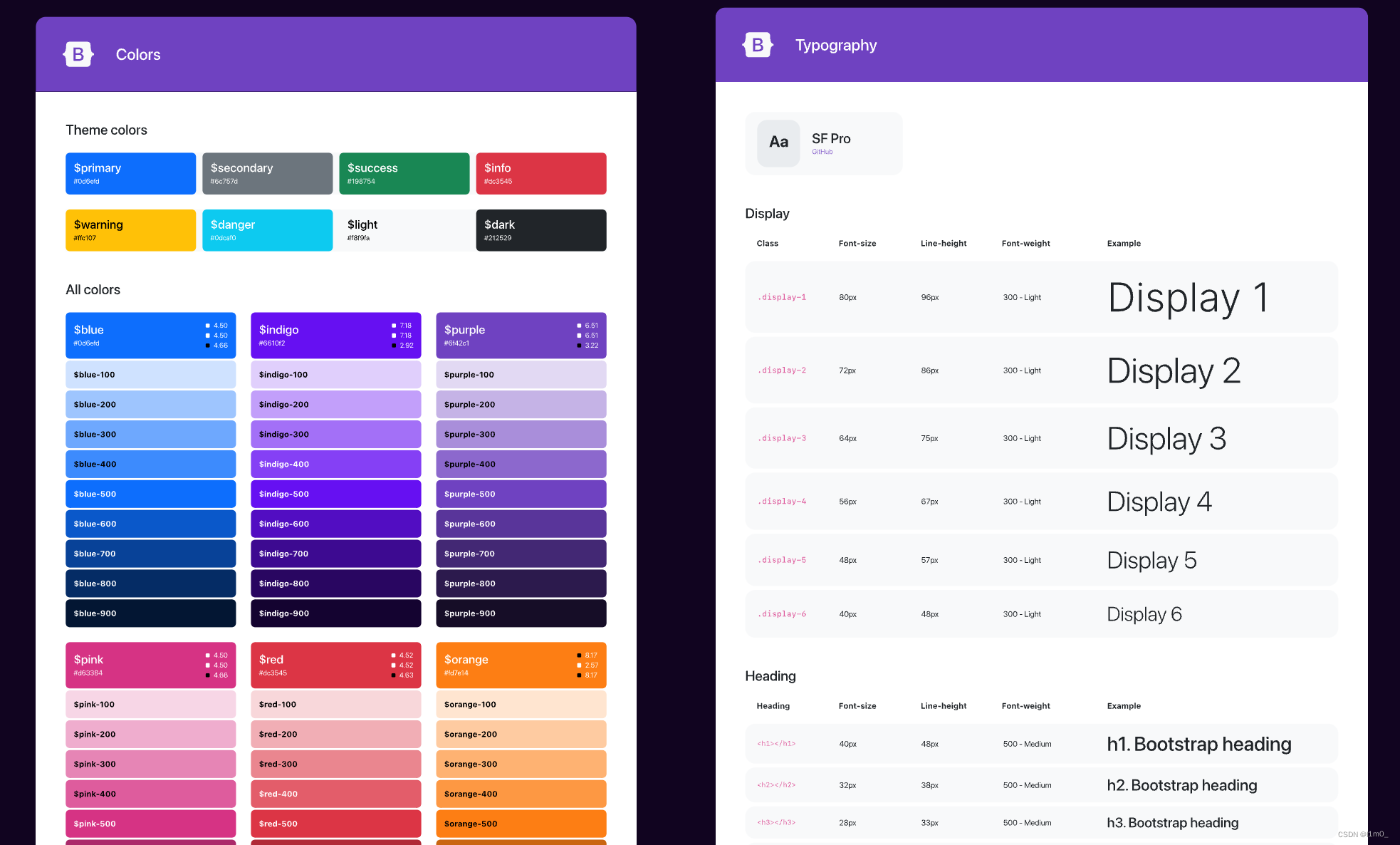
Bootstrap UI组件库包括所有的Bootstrap颜色、组件、字体和版式,基于这些基础组件你可以灵活、快速定制出适合你产品的品牌设计。

优势三:高效交付,节约开发成本
在设计完成后,设计师也可以轻松地将其交付给开发人员,开发人员可以直接调用它的CSS组件来进行编码,大大提升了设计师与开发人员的沟通效率,高效完成网站开发,从而帮助企业节省开发成本。
Bootstrap UI组件库基本介绍
为了让大家更好的使用Bootstrap UI组件库进行网页设计,本次Pixso设计师将Bootstrap UI组件库的组件进行了整理并将其放在了Pixso资源社区,主要整理的组件包含12个类别,详细情况如下:
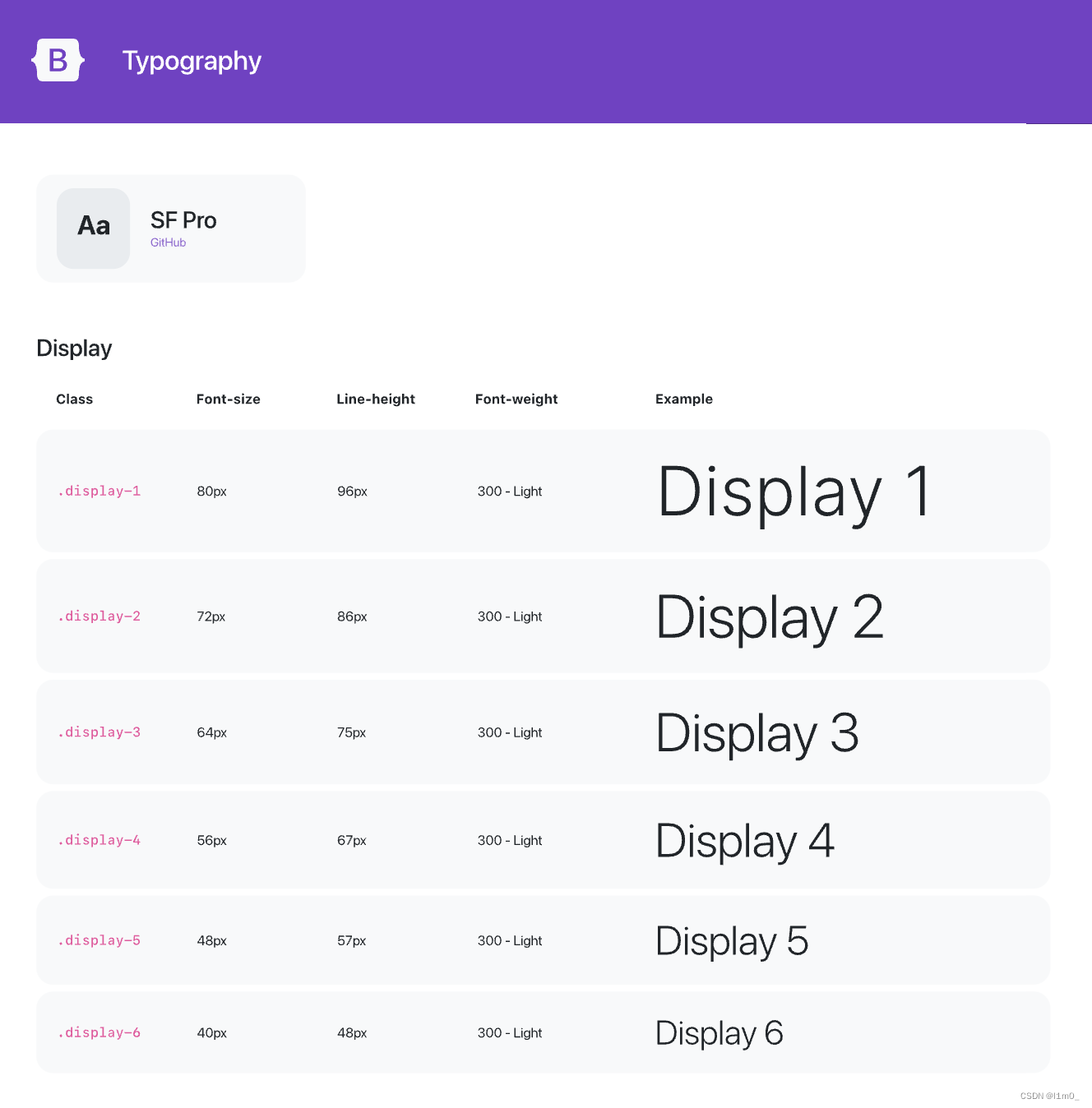
1.字体
Bootstrap UI包含包含你可能需要的所有不同文本组,例如从 H1 到 H6 的一般标题以及不同大小的段落和书面内容的显示。

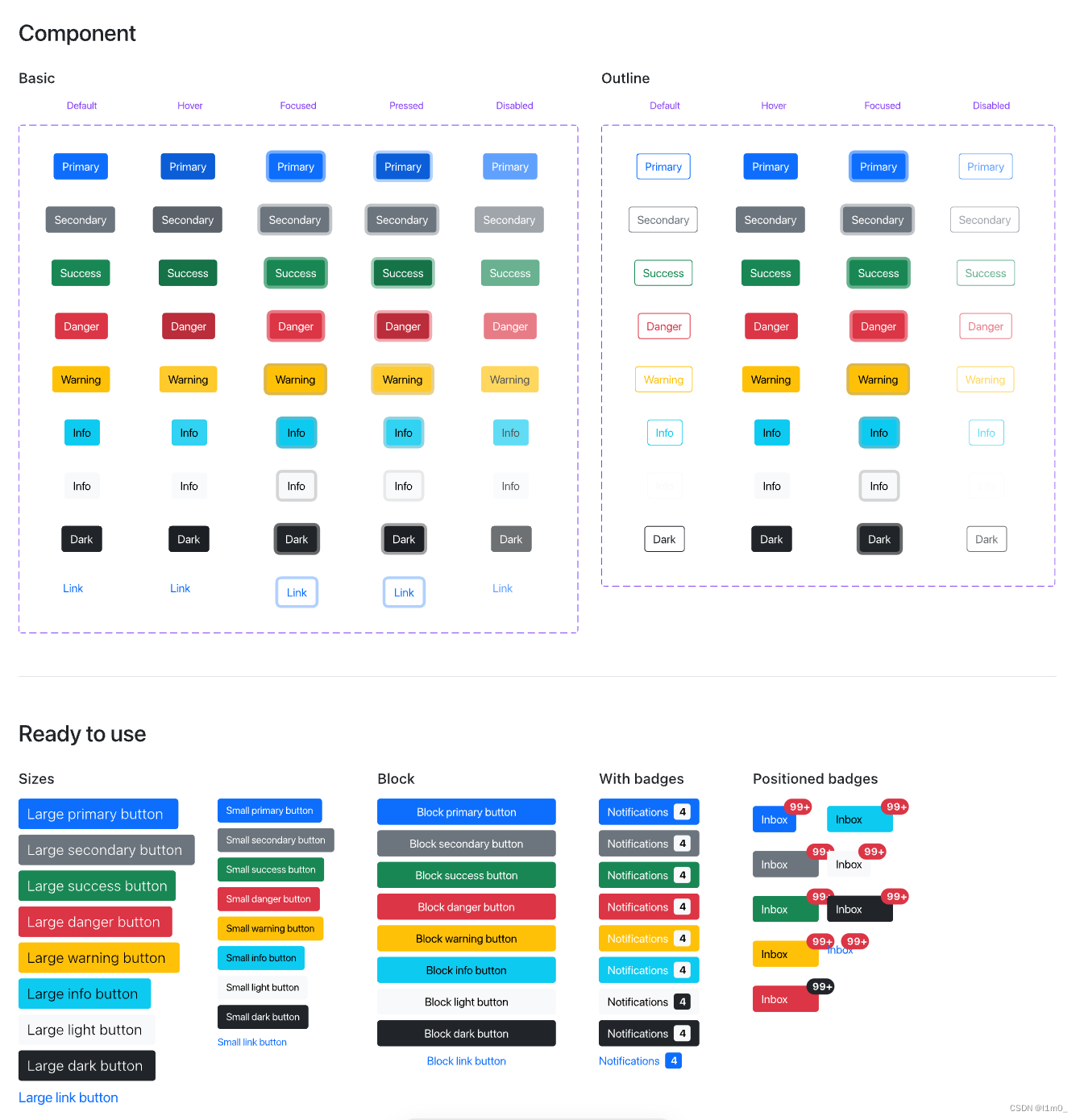
2.按钮
按钮包含网页设计各种可能的按钮,在设计时设计师可以基于这些基础组件进行自定义,例如切换、通知、警告、危险、成功、信息和链接按钮。

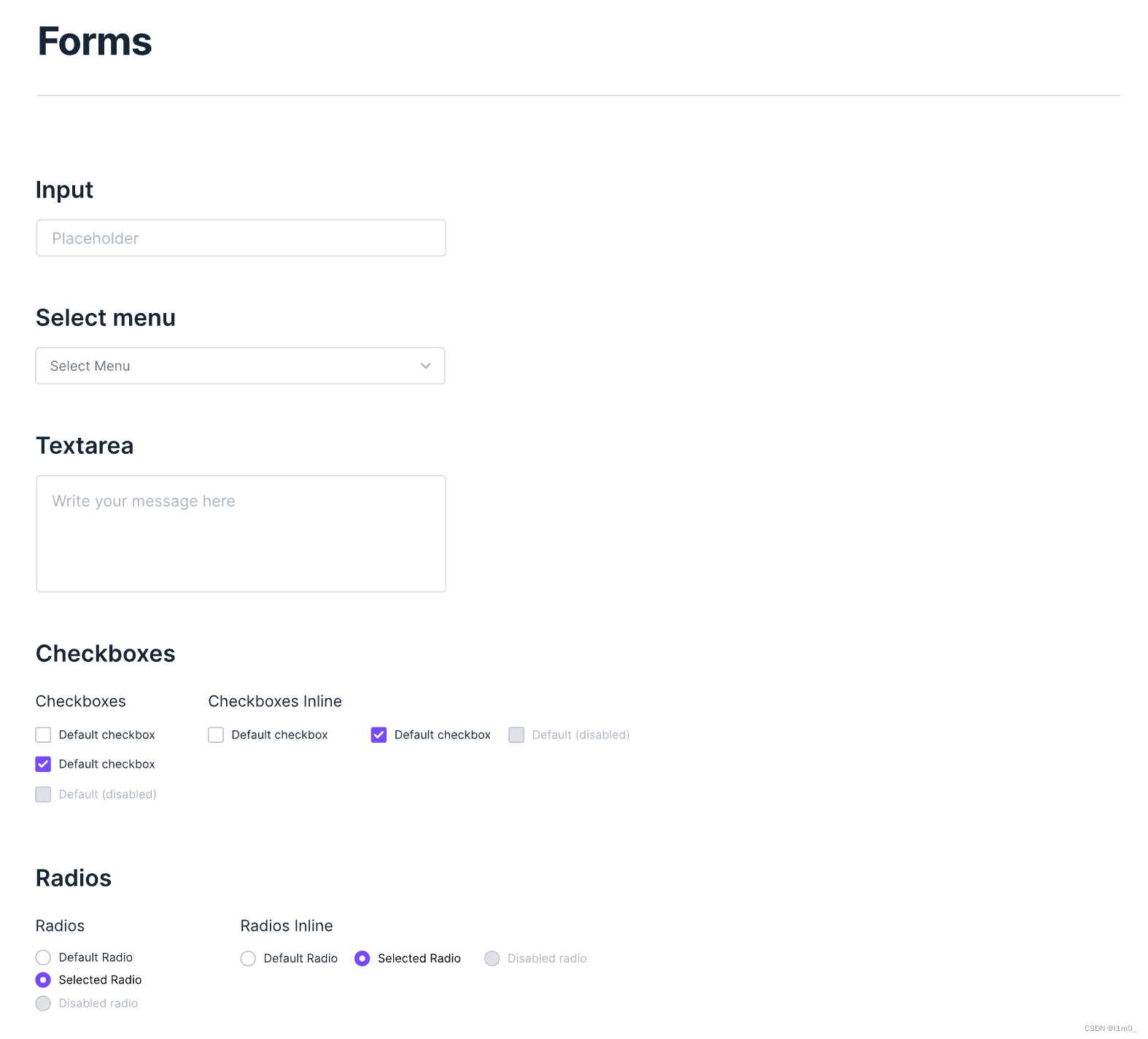
3.表单
表单组件涉及一系列输入字段、多个输入字段,包括适合不同任务的标记输入。还有一个文本框、复选框、单选按钮和选择菜单。

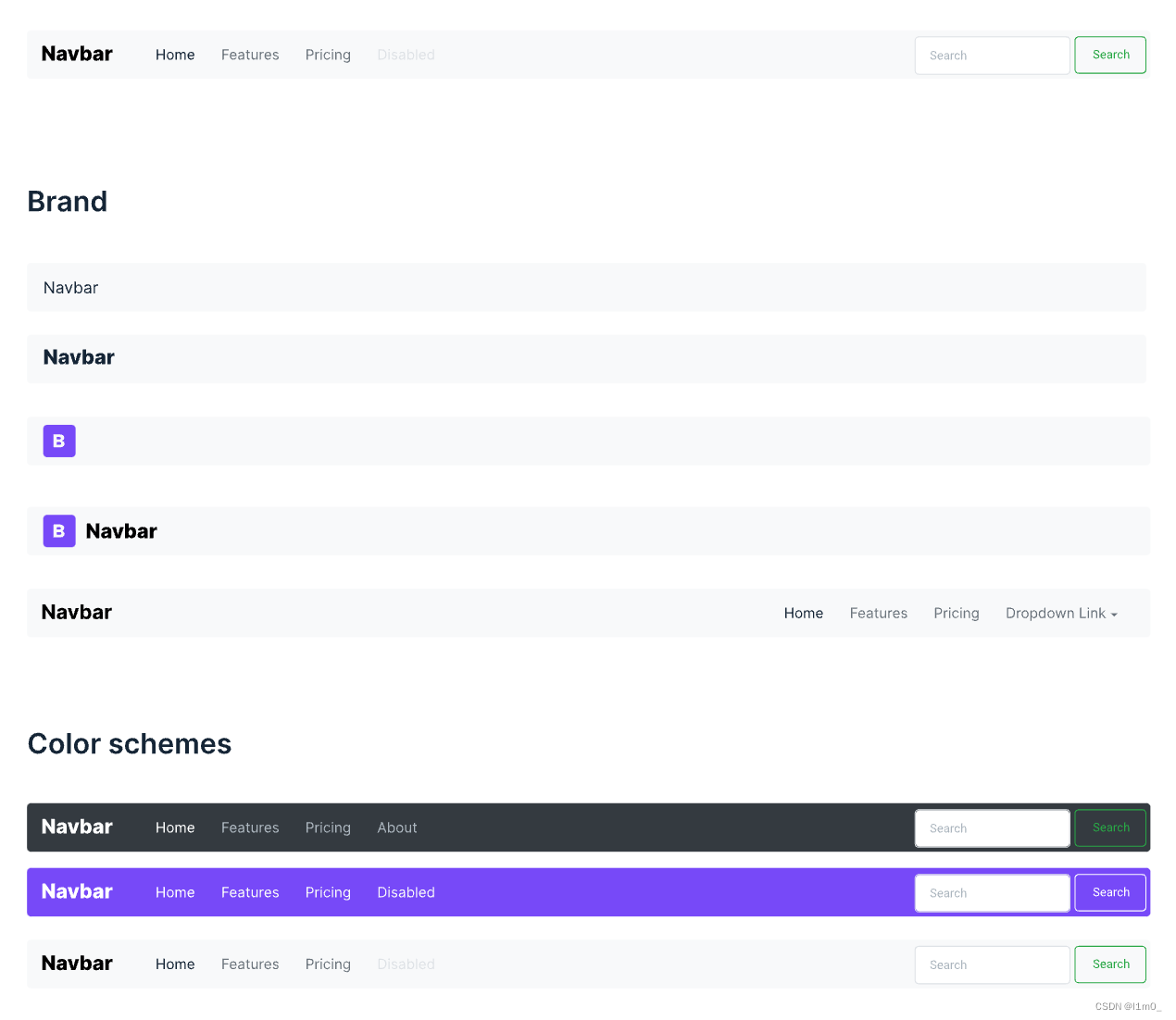
4.导航
导航栏组件包括标准水平导航栏、带下拉菜单的大栏、双标题栏和亮/暗模式导航栏。

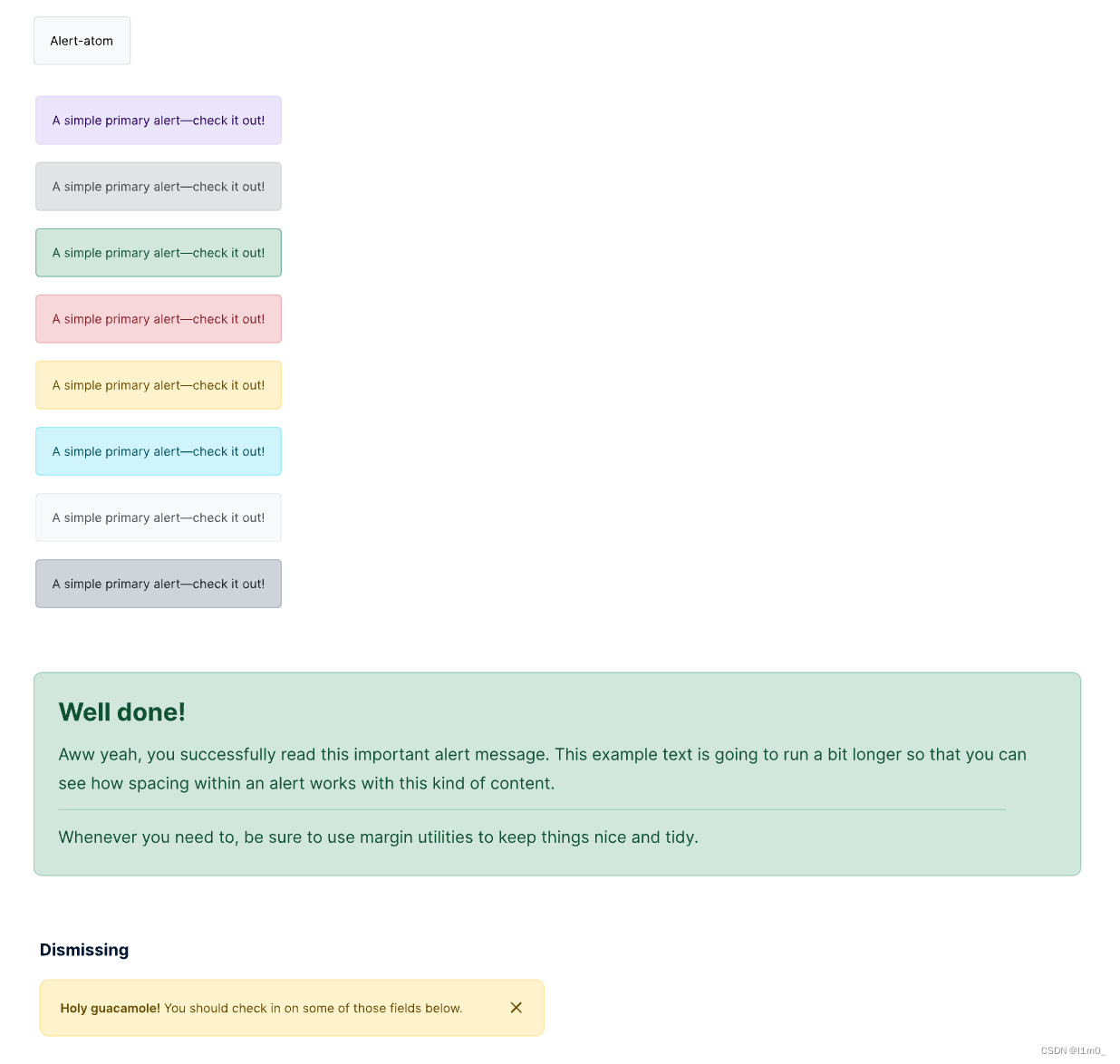
5.提示弹窗
提示弹窗是根据主要、次要、警告、危险、成功和信息上下文类别预先设计的。

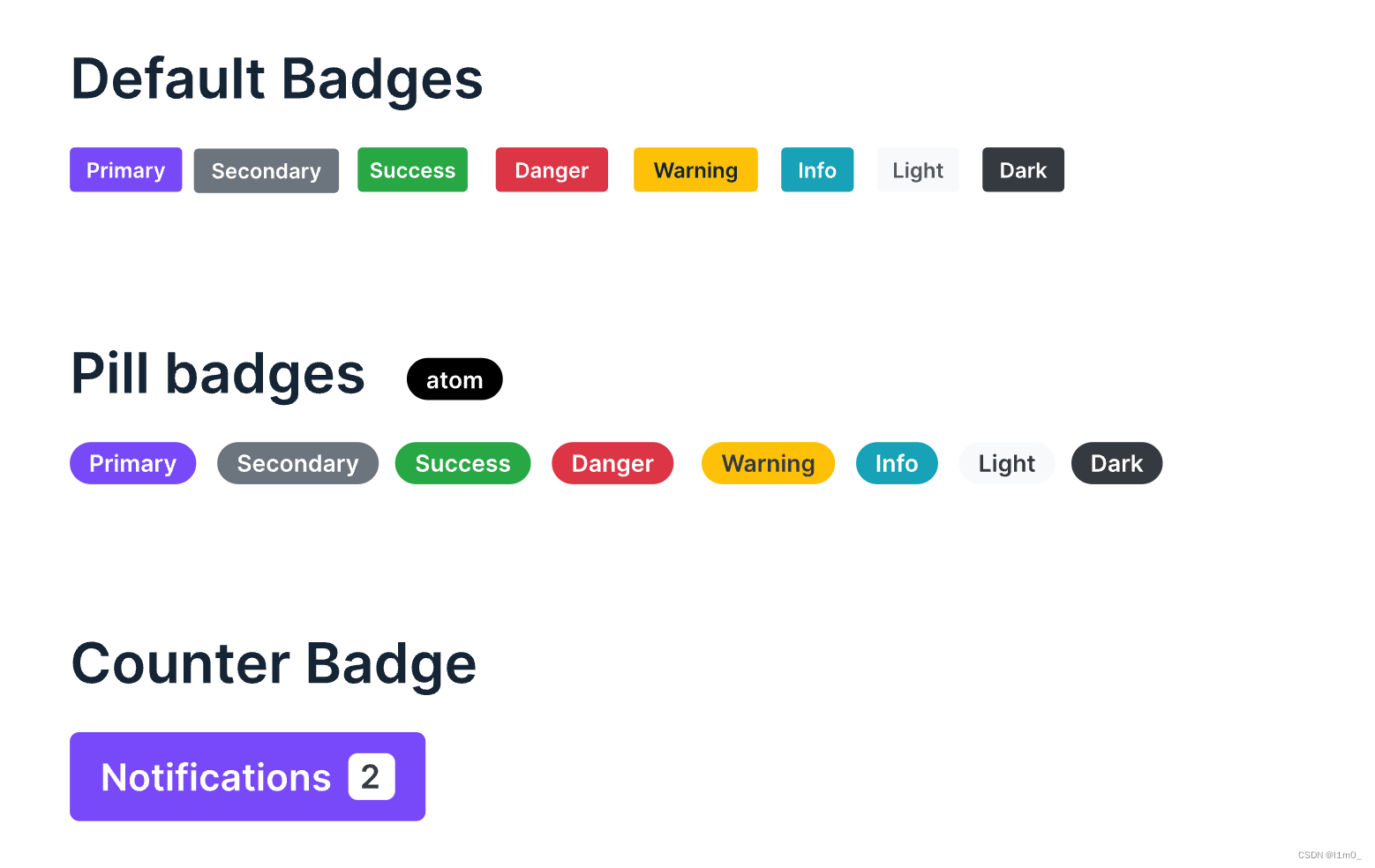
6.徽章
徽章有主要、次要、成功、危险、警告、信息等多种不同颜色样式,设计时可根据不同场景使用不同的颜色样式。

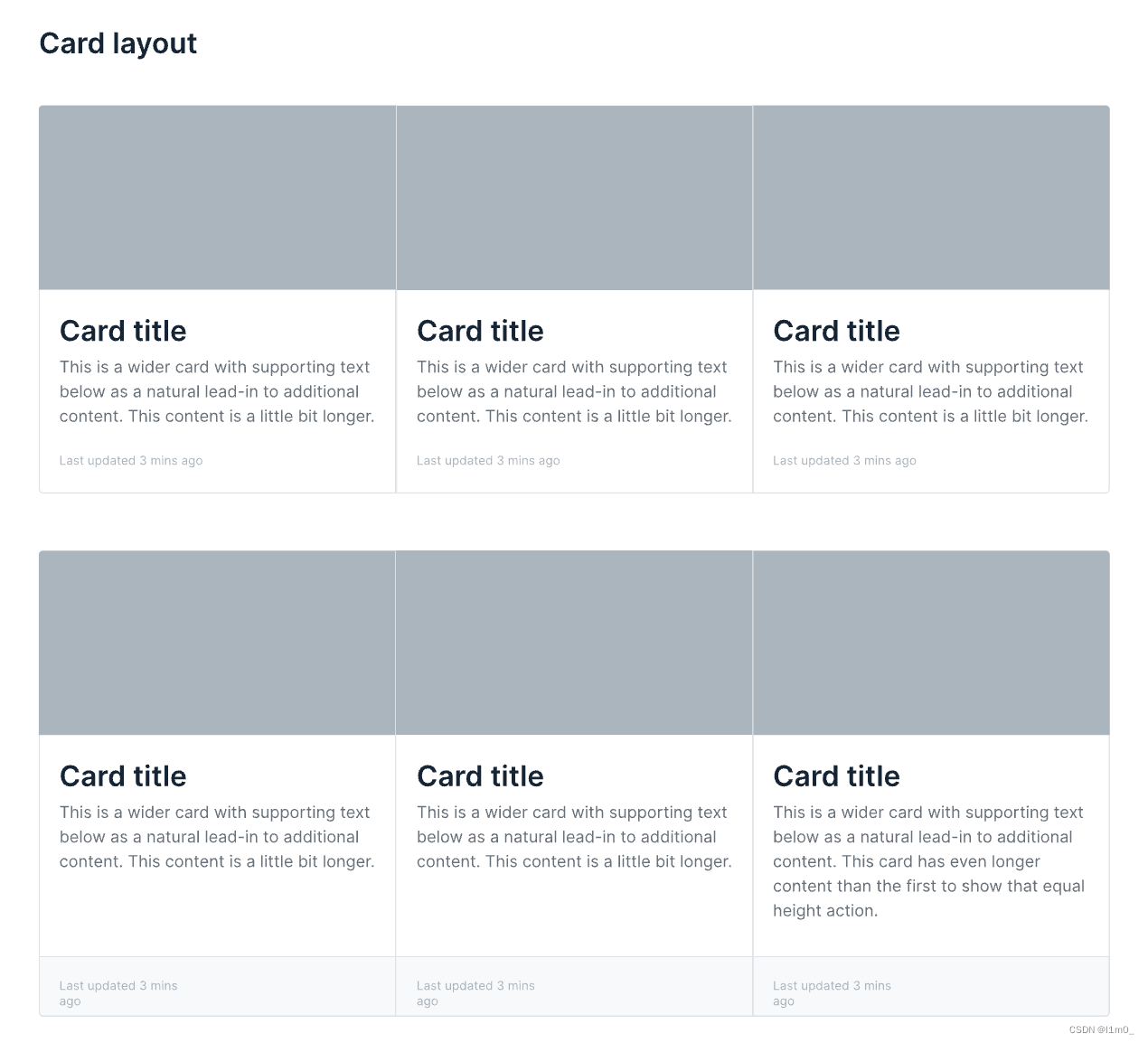
7.卡片组件
Bootstrap UI提供基础的卡片组件样式,设计师可根据这个基础卡片设计不同信息卡片排列。

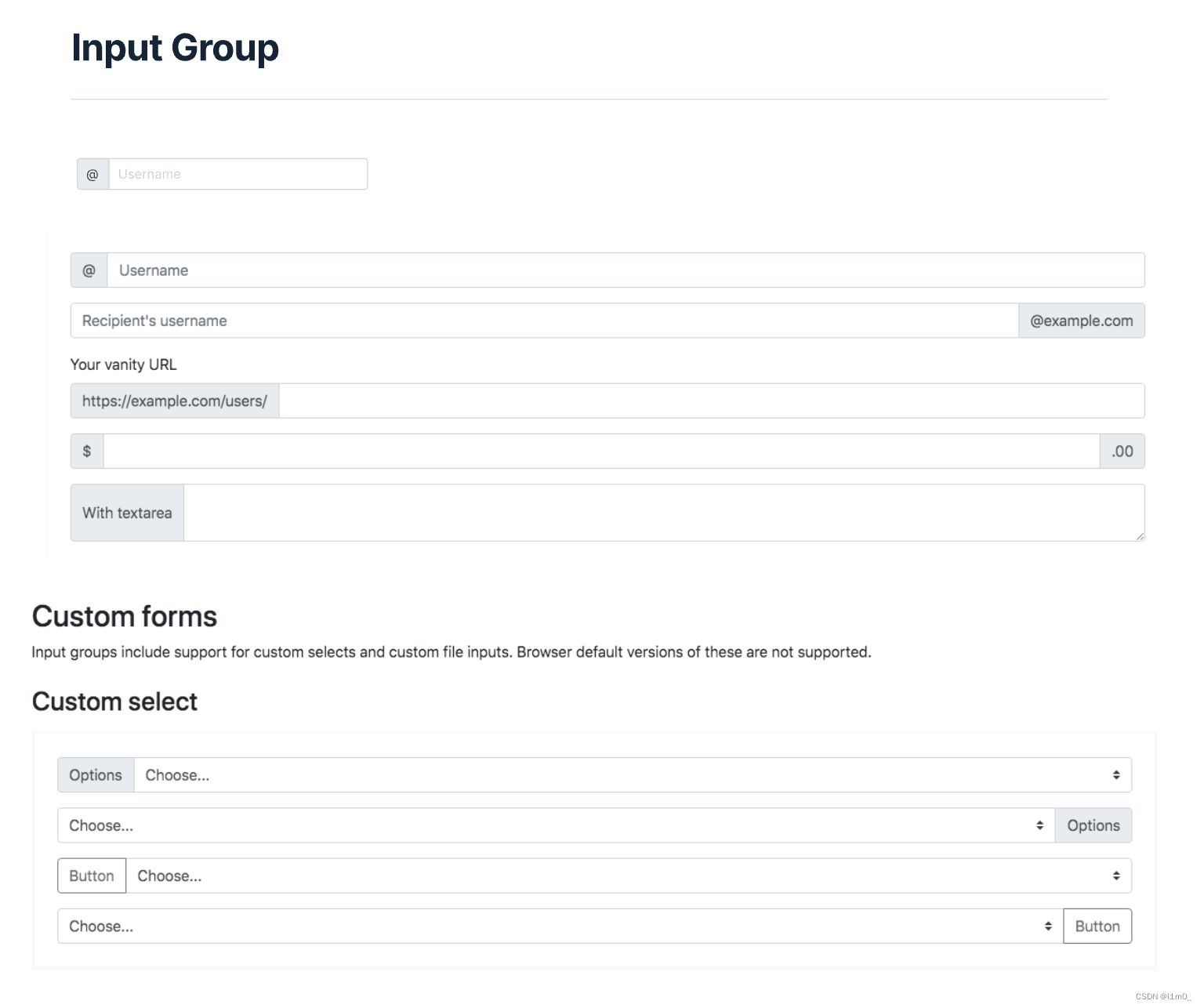
8.输入组件
输入组件包括不同的用途,比如基础输入、可下拉选择输入、是否有按钮等可适配不同的场景用途。

9.表格组件
表格中的元素将帮助你以组或层次结构表示和组织数据。表格类别包括一系列不同的表格样式,例如基本表格、条纹行和列、悬停行和嵌套表格。

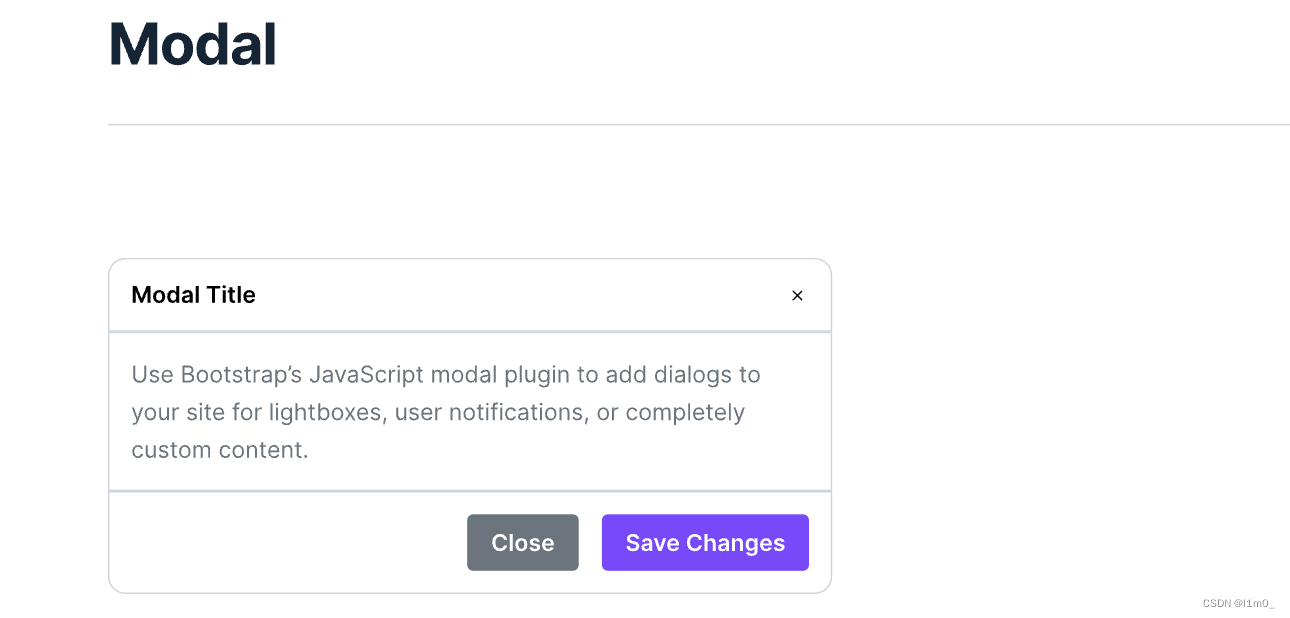
10.模态对话框
通过模态对话框,你可以更加轻松的定制不同内容的对话弹窗且保持一致的设计规范。

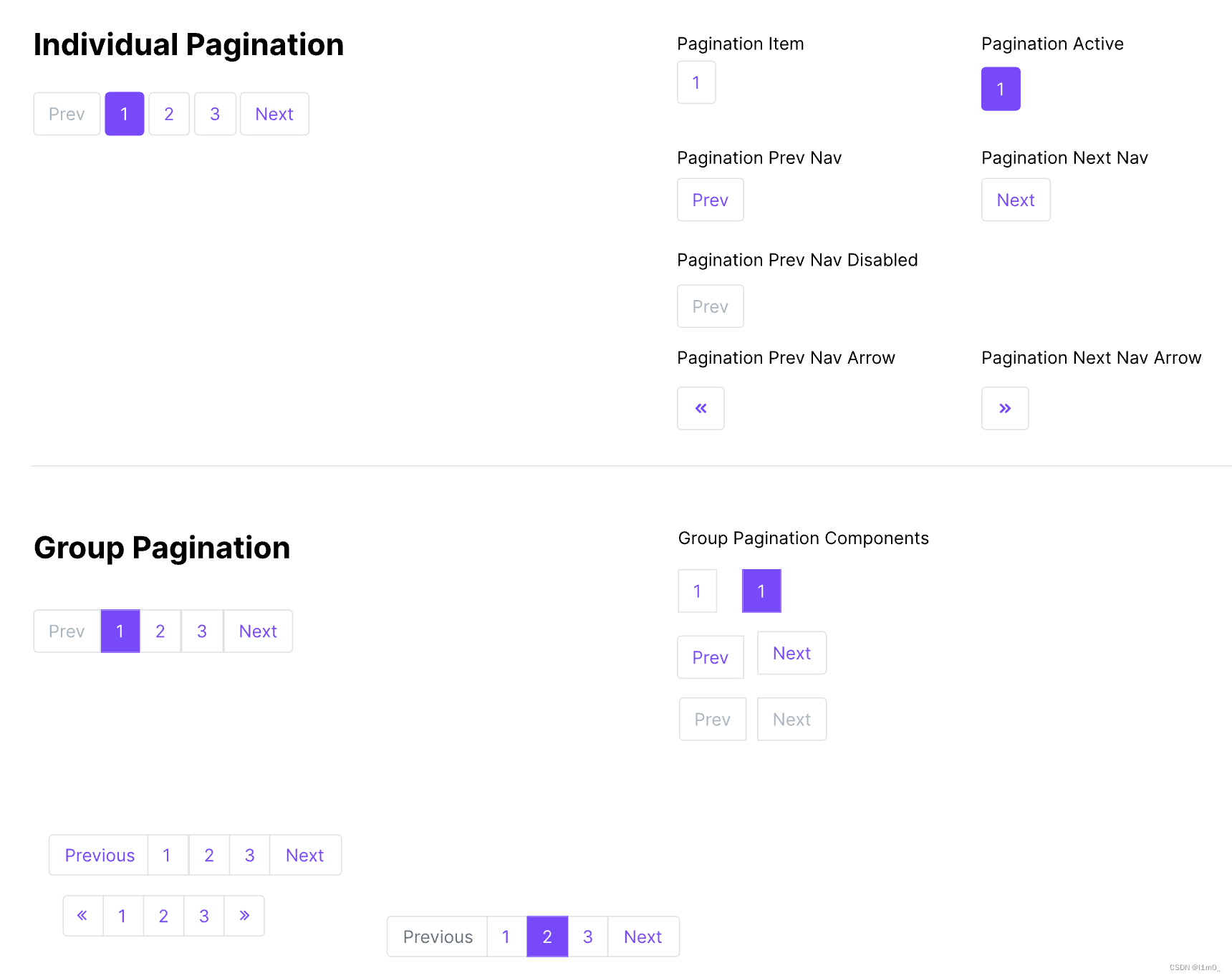
11.分页组件
通过分页组件,可以在你的网页设计中,实现内容的分页浏览。

12.进度条
不同样式、颜色的进度条,可根据你的设计风格自行选择。

如何免费下载Bootstrap UI组件库
你可以在Pixso资源社区免费下载,然后使用这些UI组件,快速构建网页设计。以下是详细的使用步骤:
第一步:进入Pixso官网,点击“在线使用”,登录Pixso网站。

第二步:从Pixso官网的顶部导航栏,选择“设计素材”分类,进入Pixso资源社区页面。

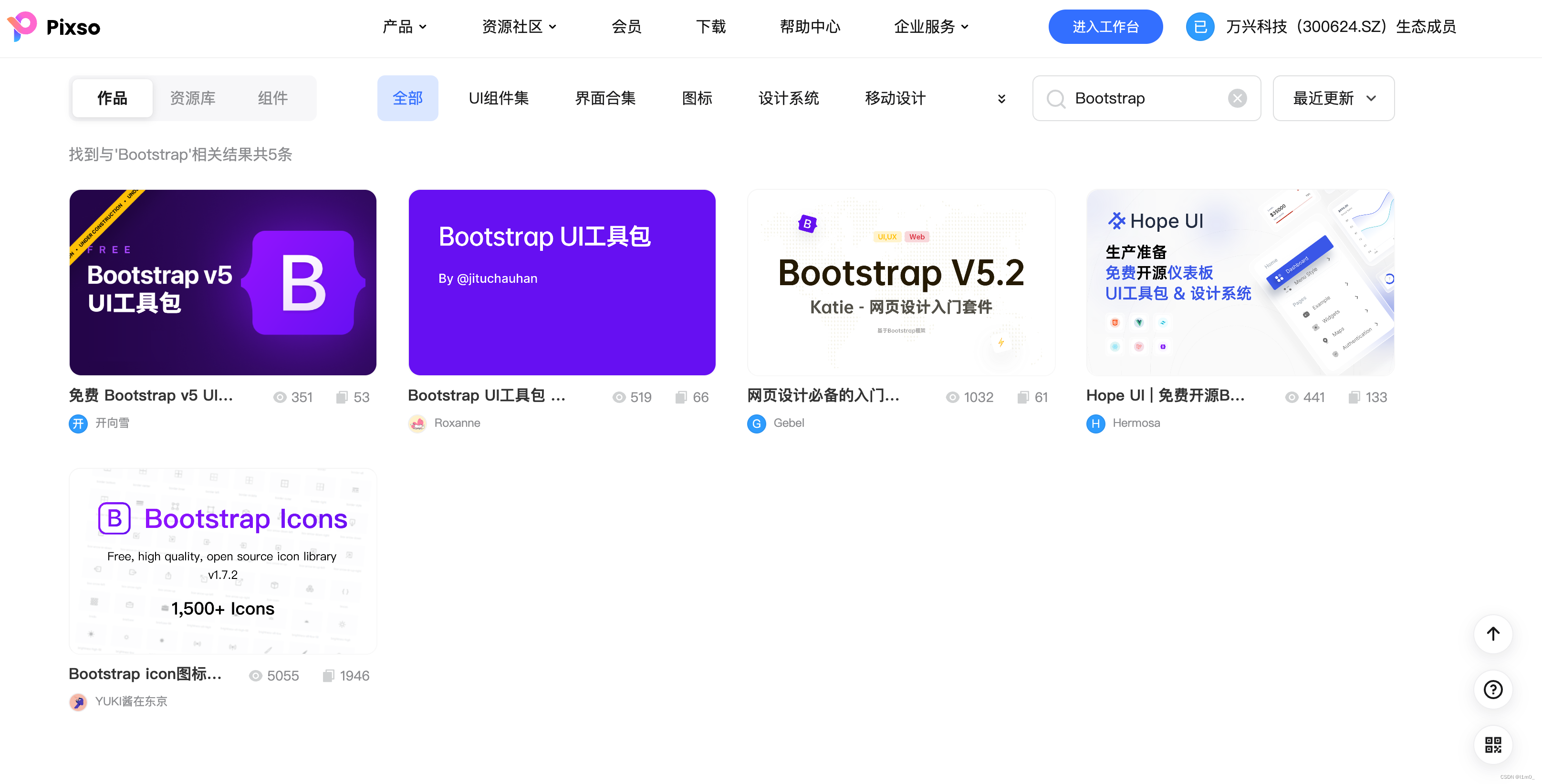
第三步:在搜索框输入“Bootstrap”

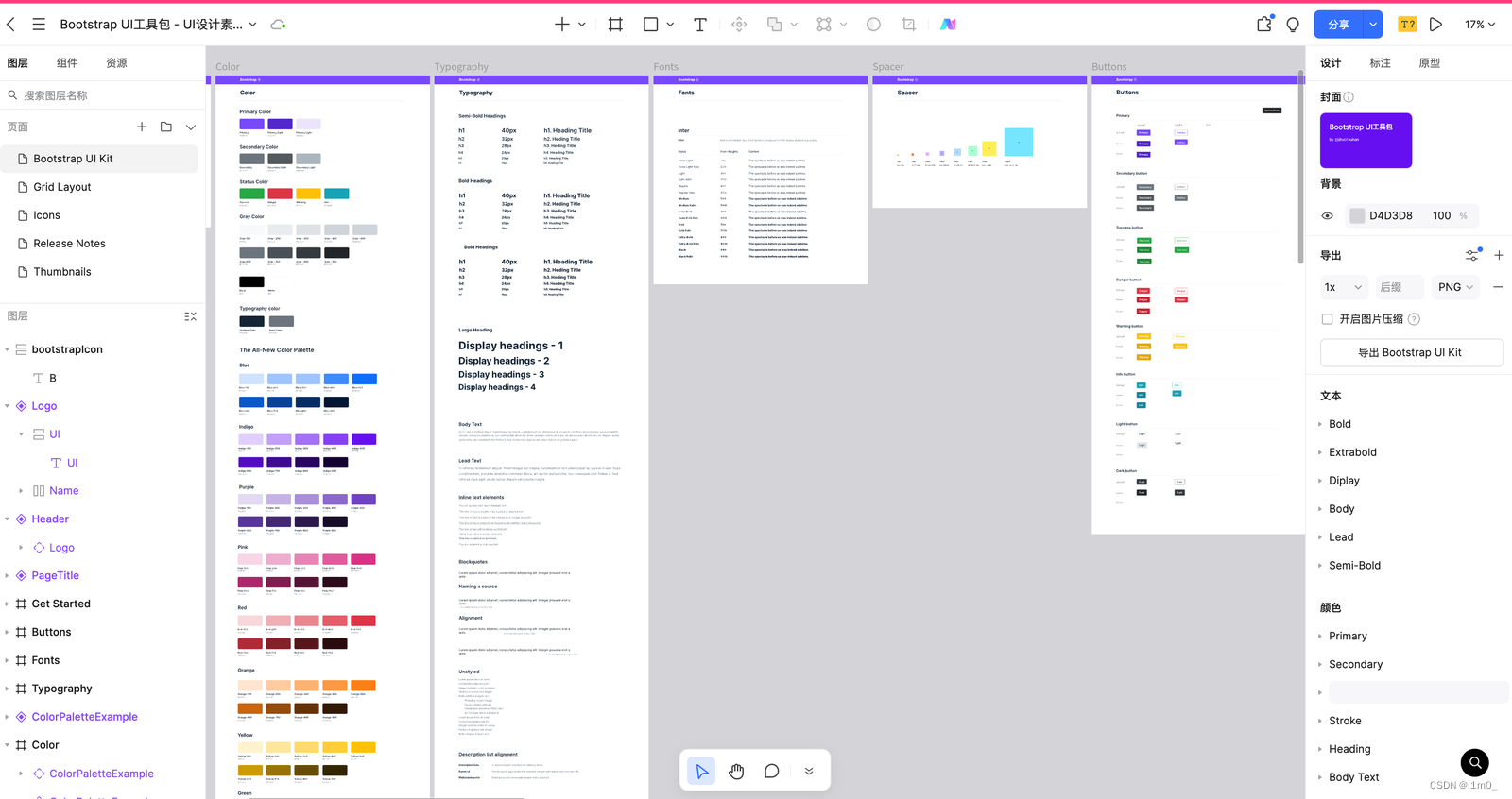
4.选择一个你喜欢的Bootstrap UI资源,进入资源详情页,点击右上角的“复制”按钮,将该资源复制到你的Pixso账号,然后点击“打开”,进入Pixso编辑器页面。

5.在Pixso编辑器页面,直接编辑使用这些Bootsrap组件,定制属于你的网页设计。

以上就是Bootstrap UI组件库的介绍及使用方法。不得不说,Bootstrap UI库真的是非常全面而又好用的组件库,通过引入Bootstrap并使用其基本组件,可以帮助你快速构建现代化的Web界面。
我是不知名设计师 l1m0_,下期见!
标签:
相关文章
-
无相关信息
