angular知识点--组件内容嵌入
程序开发
2023-09-06 08:09:50
碎碎念:知识点梳理归纳,如果有什么不对的感谢大家指正一起学习!
组件内容嵌入:
- 通常用来创建可复用的组件,例:对话框、导航栏。
- 可以同时使用多个嵌入内容
- 类型:标签选择器、类选择器、属性选择器
逻辑:
- 定义一个test组件,指定多个内容嵌入,让里面的内容可动态变化
代码:
- test 组件
// htmlng-content 示例
- 使用test组件的组件
// html
我是头部 我是身体我是脚部
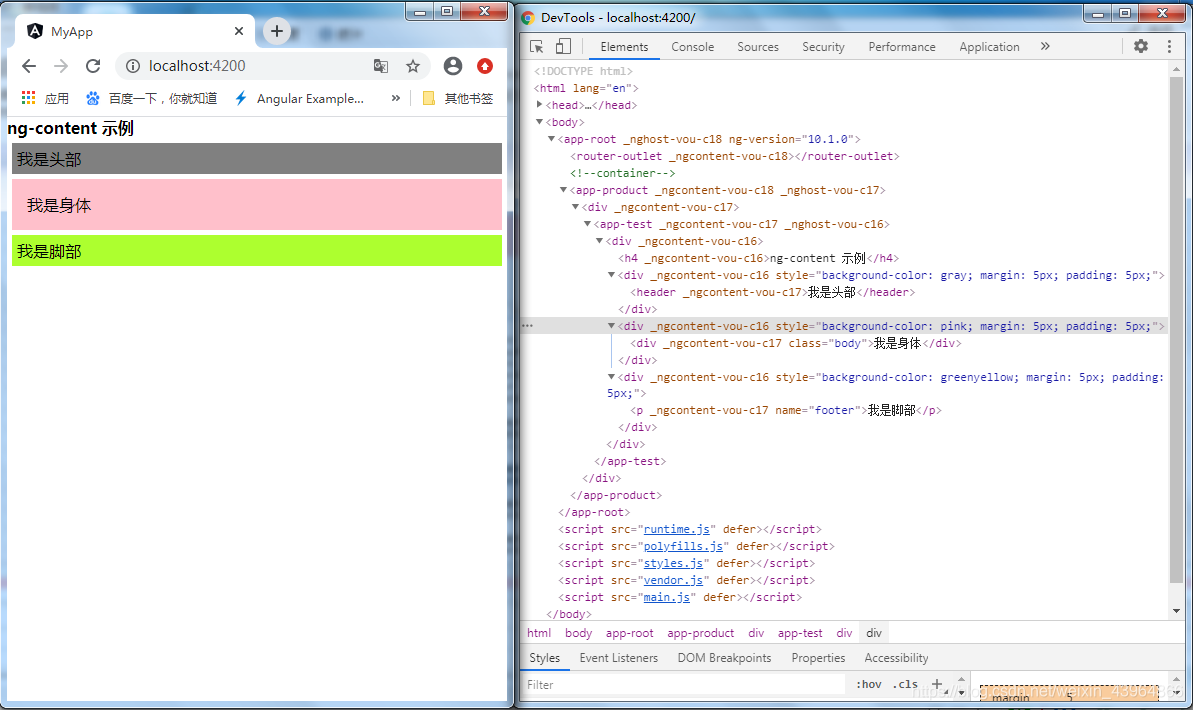
效果:

总结:
可以观察一下最后渲染出来的html结构
标签:
上一篇:
AngularJS 后退按钮
下一篇:
相关文章
-
无相关信息
