Vue - 动态改变元素容器(非页面body)滚动条位置(设置指定子元素div的滚动条位置)
程序开发
2023-09-23 06:15:34
前言
如果您遇到了 Vue 页面缓存(keep-alive)返回后滚动条回到了顶部,不在原来的位置了(从详情页返回列表时发现滚动条位置回到了最顶部,滚动条并没有停留在进入详情页之前),请访问:这篇文章。
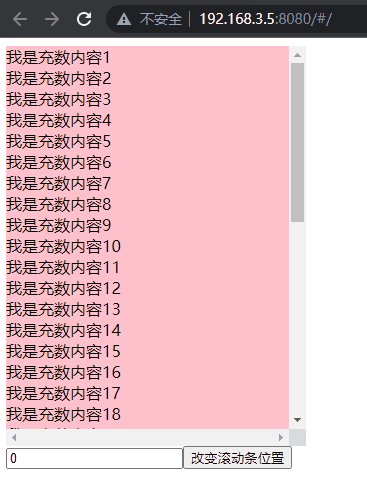
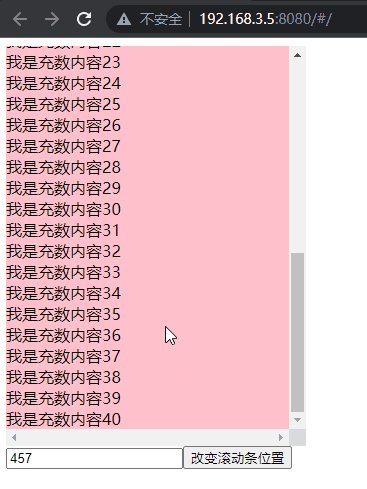
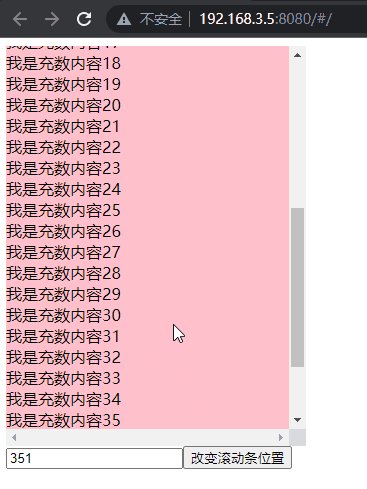
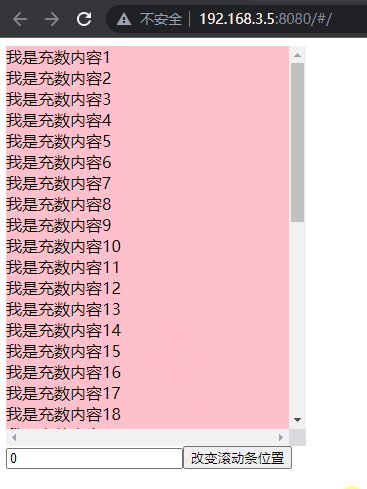
例如您有一个子元素容器(非body),并将其设置了最大高度,
当内容溢出后会出现滚动条,您想要 动态控制 该滚动条的位置。
网上大部分文章都是页面(body)滚动相关,没有 指定元素容器(div) 的内容,
本文带您从 0-1 实现一个动态更改滚动条位置的例子,如下图所示:

解决方案
推荐使用平台一键复制功能,避免漏选。
您随便找个页面,运行起来即可。
标签:
上一篇:
6.beego的controller模块
下一篇:
相关文章
-
无相关信息
