MVC模式,MVP模式,MVVM模式的区别与演变
MVC模式,MVP模式,MVVM模式
1.MVC模式:
前端的MVC应该与后端类似,具备着View、Controller和Model。
Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
数据流向图:

问题:
1、数据流混乱, model和view这一块的数据交互,感觉看起来像是连连看,非常的混乱,而且维护起来非常麻烦
2、 View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄
既然有缺陷,就会有变革。前端的变化中,好像少了MVP的这种模式,或许是因为Angular早早地将MVVM的框架模式带入了前端
2**.MVP模式**:
MVP 全称:Model-View-Presenter ;MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示
presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,VIew变成了被动视图,并且本身变得很小。虽然它分离了View和Model,但是还存在问题:

问题:
由于大部分逻辑都需要presenter去进行管理,从而导致presenter的体积增大,难以维护
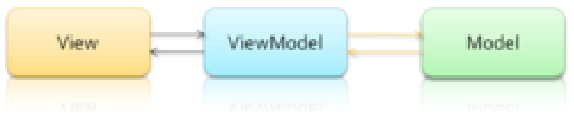
3.MVVM模式:
MVVM可以分解成(Model-View-VIewModel)。ViewModel可以理解为在presenter基础上的进阶版
好处就是View和Model之间被分离开来。view不知道model的存在,viewmodel和model也觉察不到view。事实上,model也完全忽略viewmodel和view的存在。这是一个非常松散耦合的设计。

优点:
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写
标签:
相关文章
-
无相关信息
