Button按钮(antd-design组件库)简单使用
程序开发
2023-09-22 15:30:57
1.Button按钮
按钮用于开始一个即时操作。
2.何时使用
标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。
在 Ant Design 中我们提供了五种按钮。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。
默认按钮:用于没有主次之分的一组行动点。
虚线按钮:常用于添加操作。
文本按钮:用于最次级的行动点。
链接按钮:一般用于链接,即导航至某位置。
以及四种状态属性与上面配合使用。
危险:删除/移动/修改权限等危险操作,一般需要二次确认。
幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
禁用:行动点不可用的时候,一般需要文案解释。
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。
组件代码来自: 按钮 Button - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 按钮 Button - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Button的简单用法。
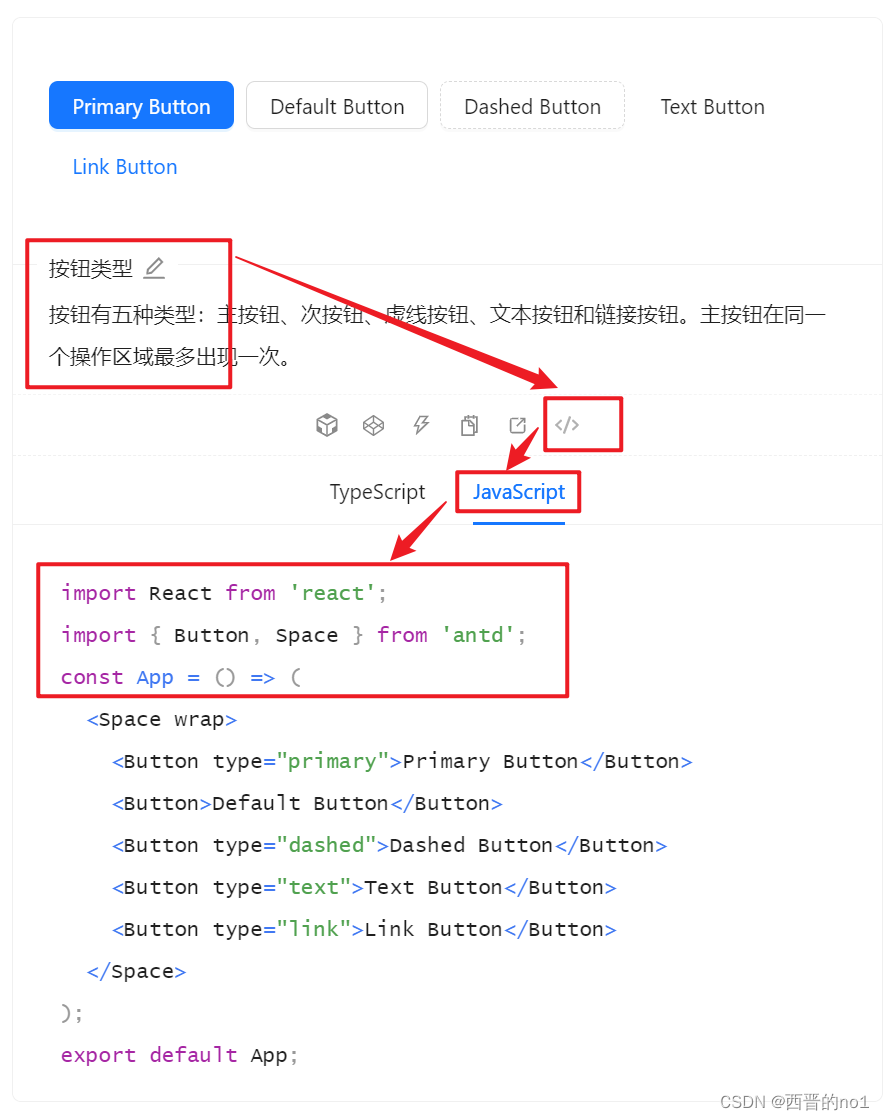
复制下图所示代码,了解Button的简单用法。认识按钮的五种类型。

5.查看3种按钮尺寸的样式以及使用方法
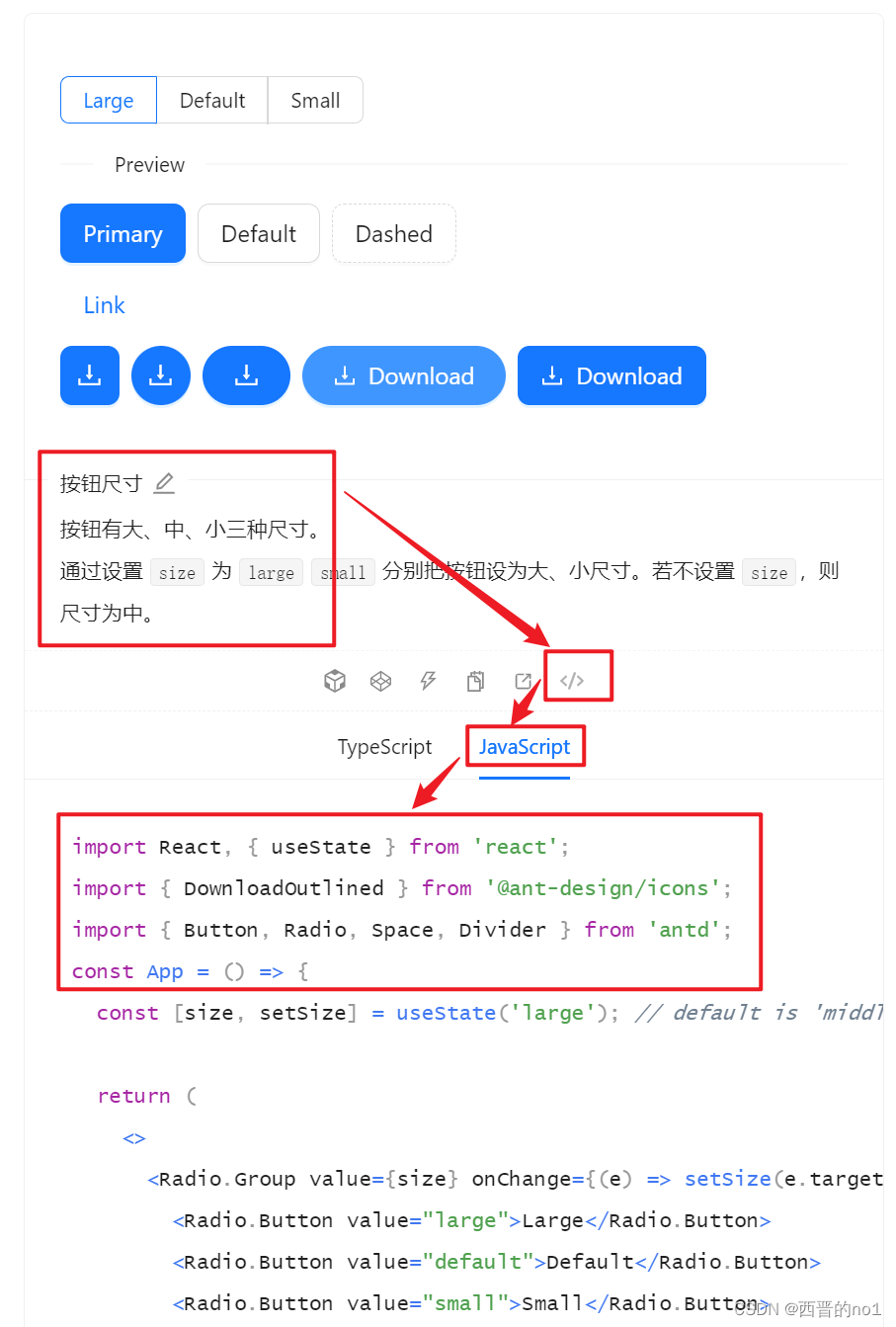
复制下图所示代码,了解3种按钮尺寸的样式以及使用方法。

本文仅介绍了组件Button的部分内容,更多内容请参阅官方文档: 按钮 Button - Ant Design
标签:
上一篇:
Bootstrap5 输入框组
下一篇:
相关文章
-
无相关信息
