Bootstrap5 输入框组
程序开发
2023-09-22 15:26:23
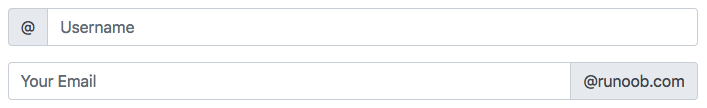
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
.input-group-text 类来设置文本的样式。。

Bootstrap 实例
尝试一下 »
输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
Bootstrap 实例
Small
Default >
Large
尝试一下 »
多个输入框和文本
Bootstrap 实例
Person
One Two Three
尝试一下 »
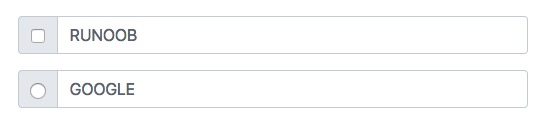
复选框与单选框
文本信息可以使用复选框与单选框替代:

Bootstrap 实例
尝试一下 »
输入框添加按钮组
Bootstrap 实例
尝试一下 »
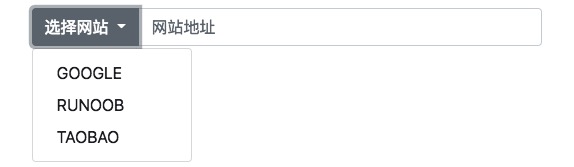
设置下拉菜单
输入框中添加下拉菜单不需要使用 .dropdown 类。

Bootstrap 实例
尝试一下 »
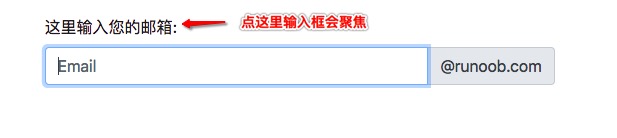
输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:

Bootstrap 实例
尝试一下 »
标签:
相关文章
-
无相关信息
