JS——try...catch
视频:https://ke.qq.com/course/231577?taid=3983676656552089
try{}catch(e){}finally{} //e可以随写
Error.name的六种值得对应的信息:
- EvalError:eval()的使用与定义不一致
- RangeError:数值越界
- ReferenceError:非法或不能识别的引用值
- SyntaxError:发生语法解析错误
- TypeError:操作数类型错误
- URIError:URI处理函数使用不当
try{console.log("a");console.log(b);console.log("c");}catch(e){}console.log("d");

try里面的代码错误的时候,他会报错,但是不会抛出错误,他不会执行错误的console.log(b);而是跳过,而且这个console.log(“c”);依然执行不出来,但是,后续的代码还是会执行。
在try里面发生错误,不会执行错误后的try里面的代码。
那catch什么意思呢?
try{console.log("a");console.log("b");console.log("c");}catch(e){console.log("22");}console.log("d");

try{console.log("a");console.log(b);console.log("c");}catch(e){console.log("22");}console.log("d");

当try里面的代码没有错误的时候,catch里面的代码是不会被执行的;
当try里面的代码没有错误的时候,catch就负责把错的给捕捉到,有一堆错误信息error(error是对象),系统会把错误信息(error.message error.name)封装到一个error对象里面,然后把error对象传到e里面,供咱们使用。
咱们看一下,
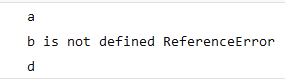
try{console.log("a");console.log(b);console.log("c");}catch(e){console.log(e.message + " " + e.name);}console.log("d");

咱现在不e.name和e,message调换一下顺序,再在catch外面加上一条错误的代码,你在看。
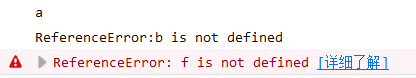
try{console.log("a");console.log(b);console.log("c");}catch(e){console.log(e.name + ":" + e.message);}console.log(f);console.log("d");

如果说你要把这个东西try,catch起来,catch就是负责捕捉错误的,捕捉错误到程序里面,他就不会抛出到控制台里面,他就不会让程序去终止。
那,如果try里面有两个错误呢?
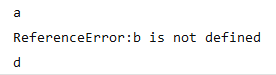
try{console.log("a");console.log(b);console.log(c);}catch(e){console.log(e.name + ":" + e.message);}console.log("d");

这是因为到错误b他就停了,也就会看c了。
Error.name的六种值得对应的信息:
![]()
这个EeferenceError就是错误的名称,d is not defined就是错误信息。
错误的名称一共就六种,其中1,2,4,5是最不常用的。
- RefereError,如果一个变量未经声明就使用的话,就会RefereError;
当一个函数未经声明就调用,也会RefereError,
4.SyntaxError,当我写程序的时候写了一个中文的冒号,这种低级错误就会解析成SyntaxError。
标签:
相关文章
-
无相关信息
