antd的Select组件的多选模式限制多选数量-2种简易版
程序开发
2023-09-22 12:52:00
场景:下拉框多选最多选择5个
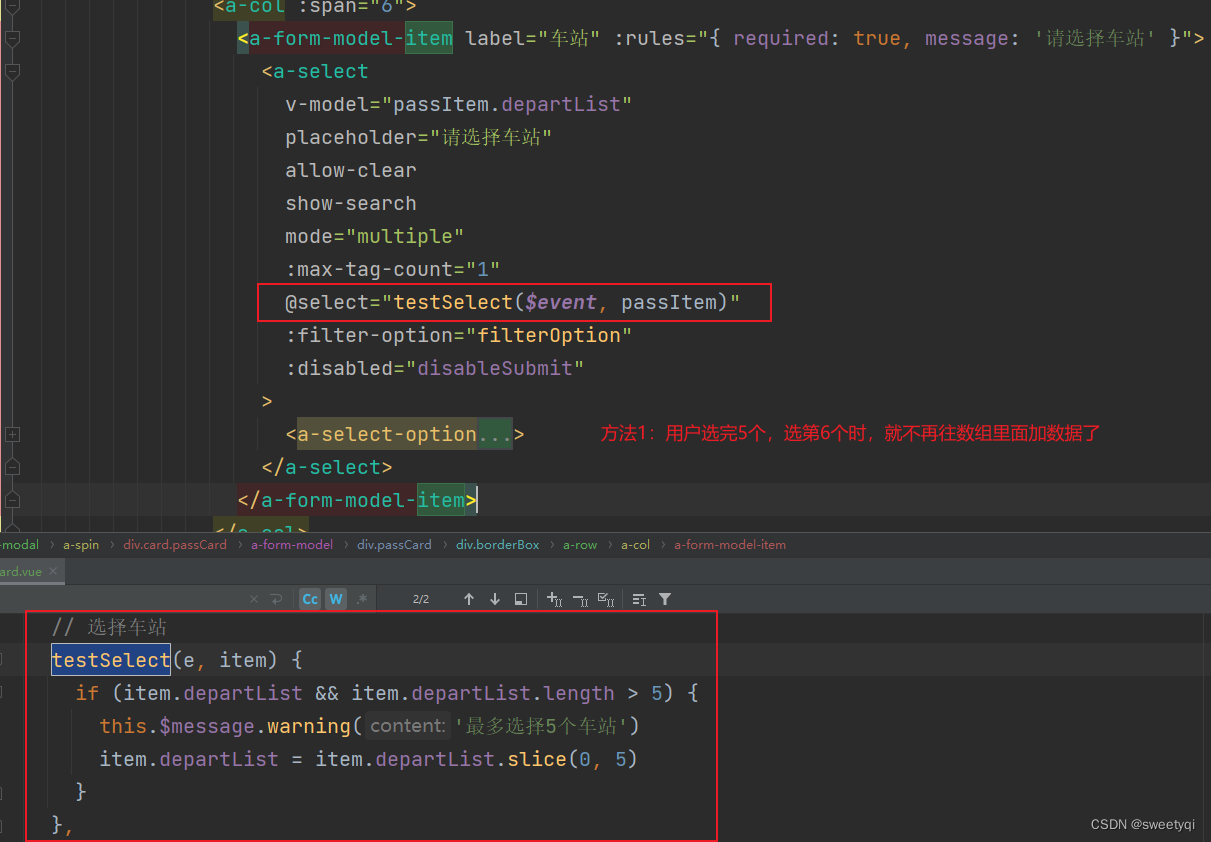
方法一:思路-当选择完五个,选择第6个时,不再选中,并且提示用户最多选择5个;
利用select或者change方法,判断绑定数据长度,若大于等于5,message提示,并且绑定数据中不再push数值,直接通过slice截取前面5个

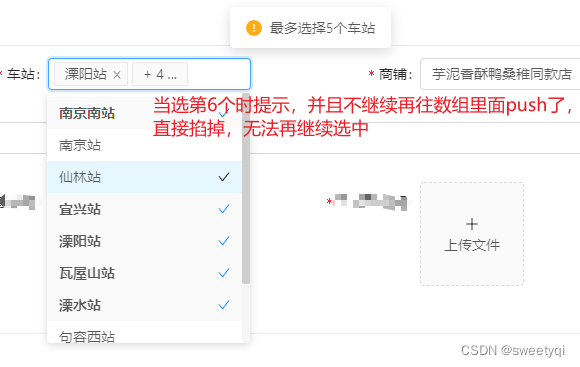
效果图:

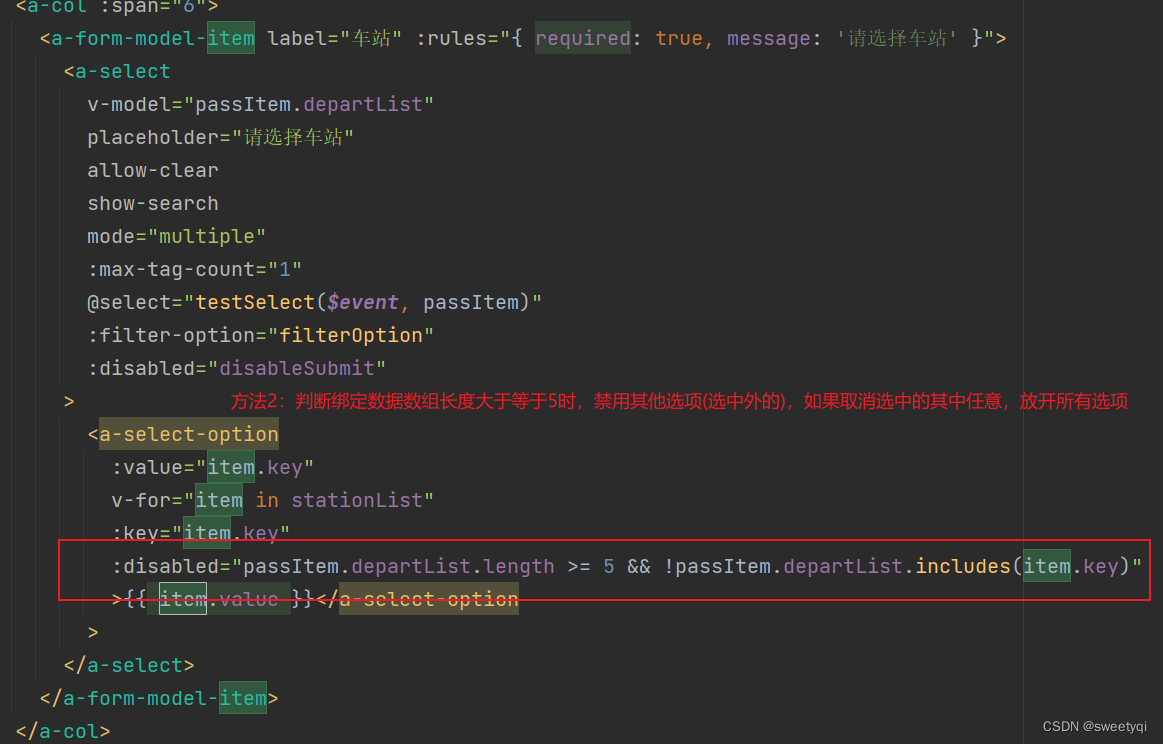
方法二:思路-当选择完五个,将其他选项置灰,除非用户取消选中任意,并小于5个时,才放开所有选中项,利用option props的disabled属性判断数组长度以及选中项是否包含在内

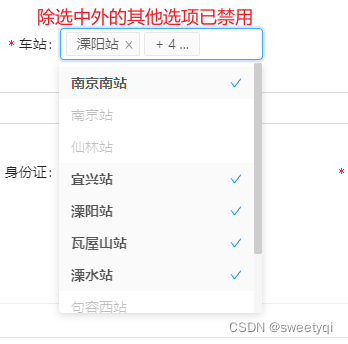
效果图:

标签:
上一篇:
Vue列表循环从指定下标开始
下一篇:
相关文章
-
无相关信息
