SVG简介
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
SVG与其他图像格式相比,SVG的优势在于
一个简单的SVG实例

使用SVG
SVG可以单独显示
SVG可以嵌入HTML中显示
嵌入的方式有7种,分别是:
代码直接嵌入
![]() 链接方式引用
链接方式引用


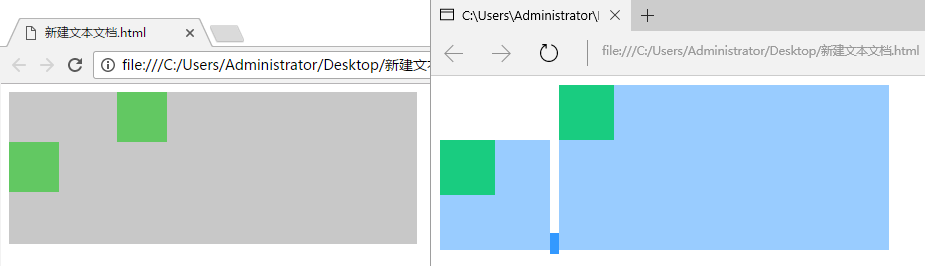
结果如图(左为Chrome、右为Microsoft Edge)

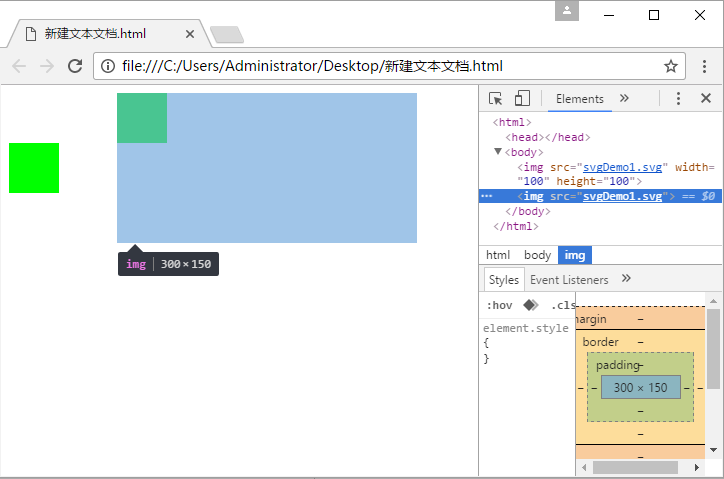
在Chrome浏览器中可以看出,![]() 标签的默认大小是 300 x 150。
标签的默认大小是 300 x 150。

该方法只会显示链接文本,只有当用户单击链接,才能跳转至SVG图像。
转到SVG图像

CSS的background属性引用
