angularjs分页组件
程序开发
2023-09-04 09:03:30
这是我第一次写博客,激动,首先,我也是个菜鸟,分享一下自己写的服务器端分页的代码,自己一步一步写的,其中也有参考别人的代码。技术比较渣,先这样了。
// ====== 2019-1-3 ======//
GitHub地址: https://github.com/wzhGitH/paging
下面开代码

使用方法
参数:
参数名 类型 备注
selPage number // 选中的页数(必传)
allCount number // 总页数(必传)
changePage function // 页数,条数发生变化反馈函数
pageSize string // 条数(必传)
selectList list // 下拉框选择的列表
inputPage boolean // 是否开启输入跳转
pageHint string // 加载时的显示文字
isJsPaging string // 是否前端分页
allList list // 总数据
举例:

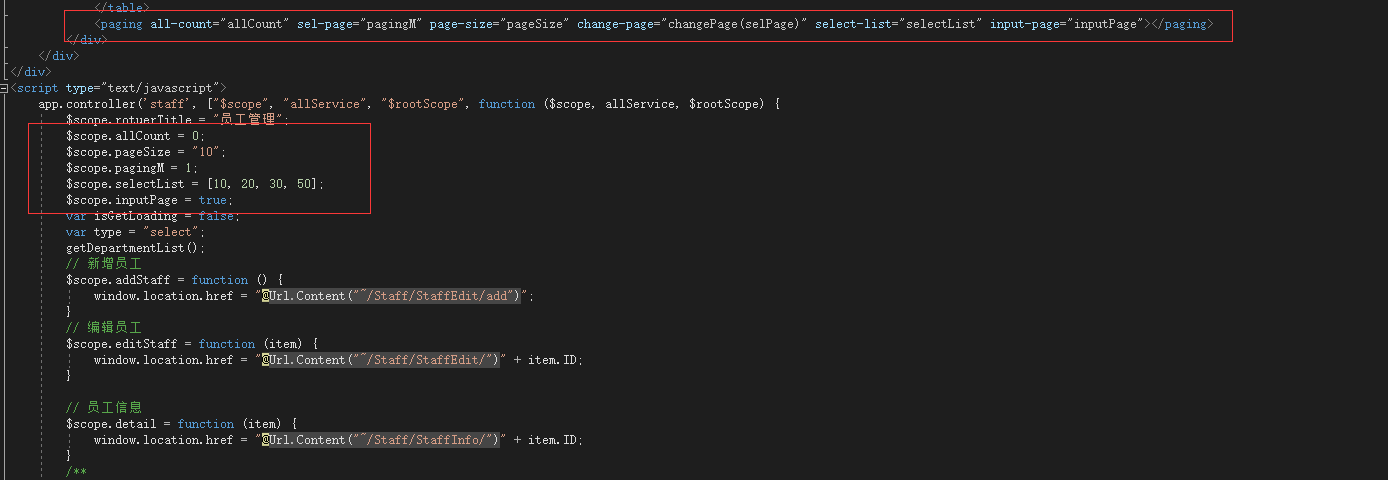
$scope.allCount = 0; // 总页数 初始化`
$scope.pageSize = "10"; // 条数初始化`
$scope.pagingM = 1; // 页数初始化`
$scope.selectList = [10, 20, 30, 50]; // 下拉选择初始化`
$scope.inputPage = true; //是否显示输入框的初始化`
// 页数,页数发生改变的反馈事件
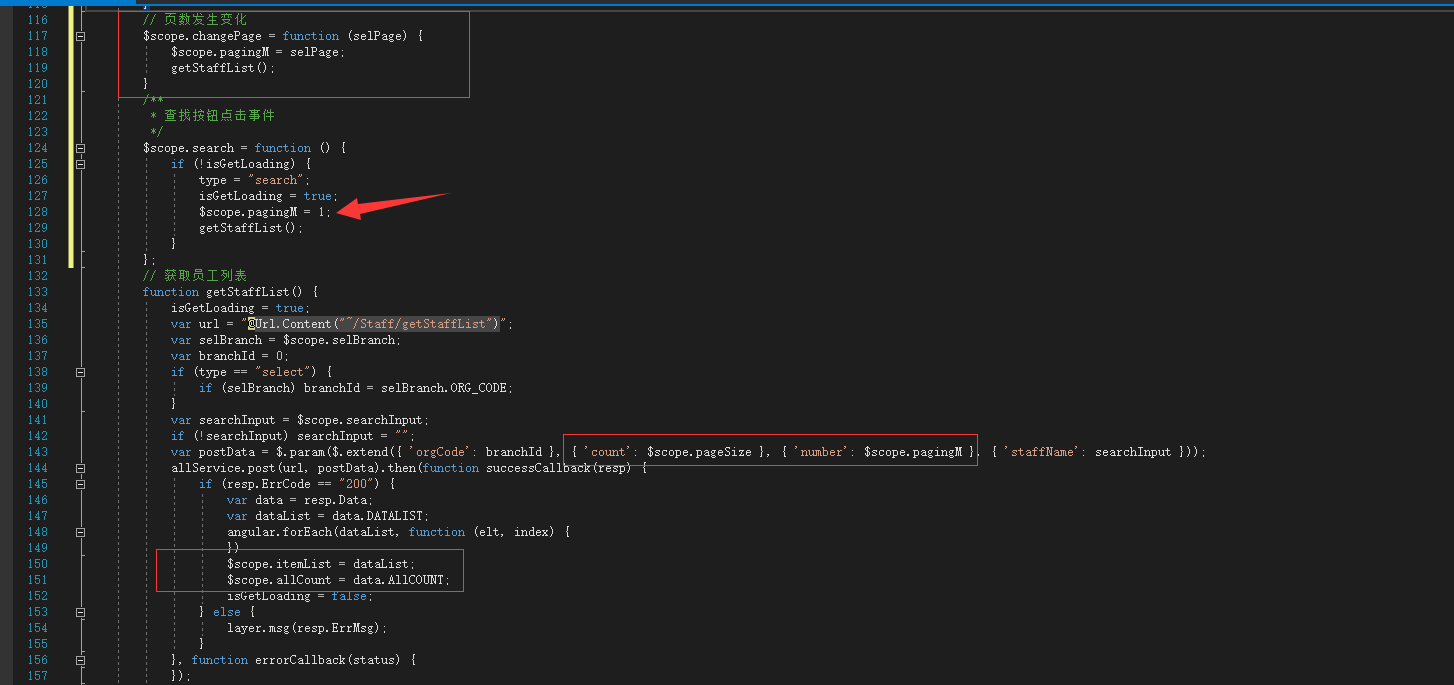
$scope.changePage = function(selPage){} 
在function 里面执行获取下一页列表的方法, 参数对应的是 条数跟页数,要将获取到的 总条数赋值给 allCount
==注意:==
点击搜索时 记得初始化 页数 也就是这里的 $scope.pagingM = 1
前端分页
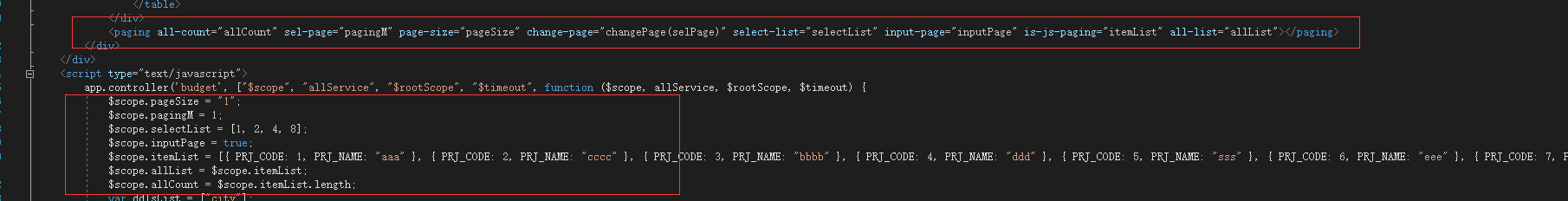
//比服务器端分页多两个参数 is-js-paging //填写你要循环数组的名字 itemList all-list // 填写跟itemList 一样数据的另一个数组(不可以用itemList, 自己随便取一个) allCount // 等于 itemList.length 其余的不变


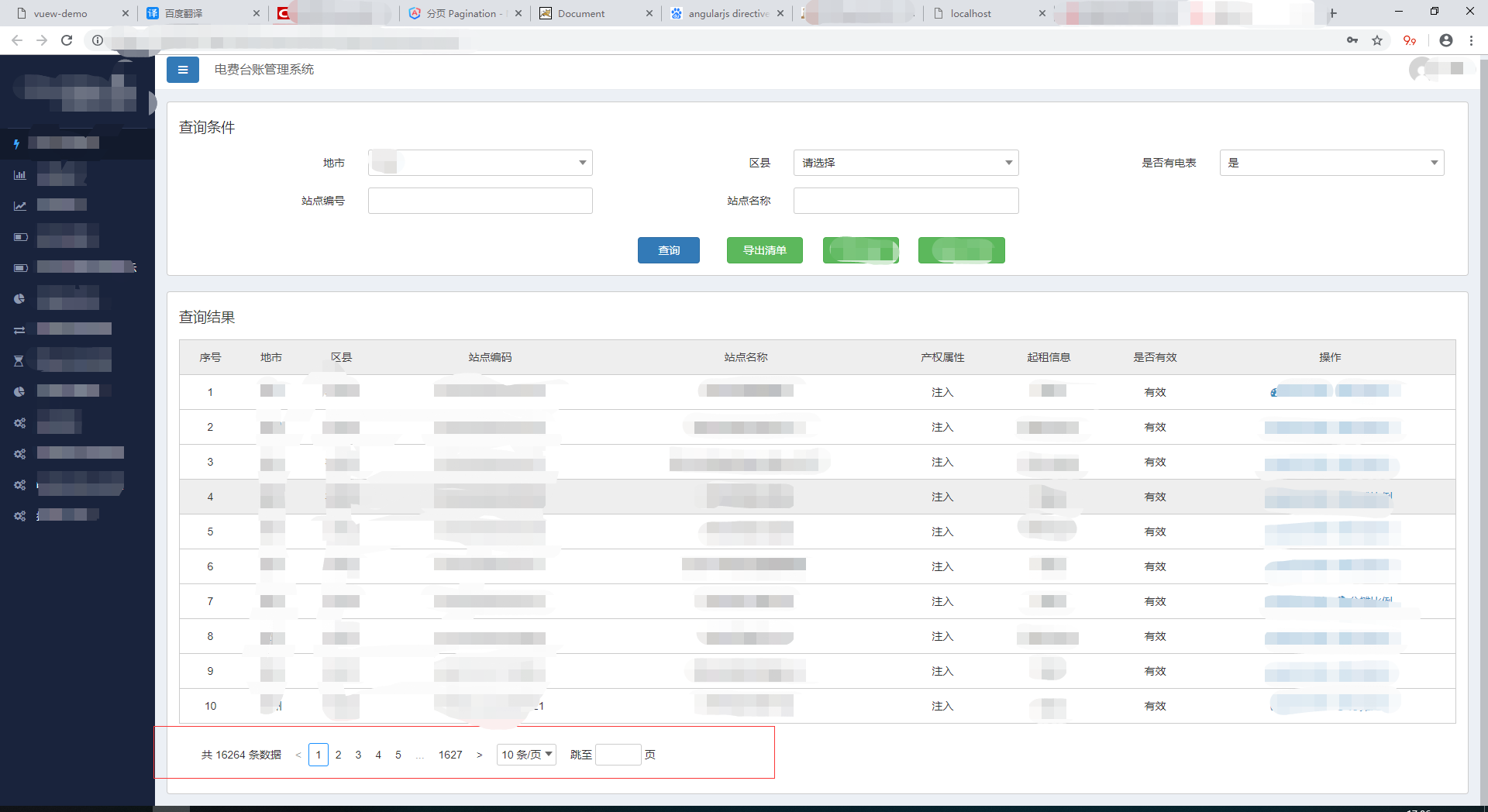
======================================== 效果结束 =============================================
这是我的首次写博客,排版比较渣。
记录自己的成长,也认识到自己的渣,这样才有动力,才能开心的写代码。
冏囧(๑•̀ㅂ•́)و✧。
更新于 2018-12-21
转载于:https://www.cnblogs.com/huaji666/p/6775619.html
标签:
相关文章
-
无相关信息
