vscode自动格式化插件配置说明(Prettier - Code formatter)
程序开发
2023-09-04 09:02:29
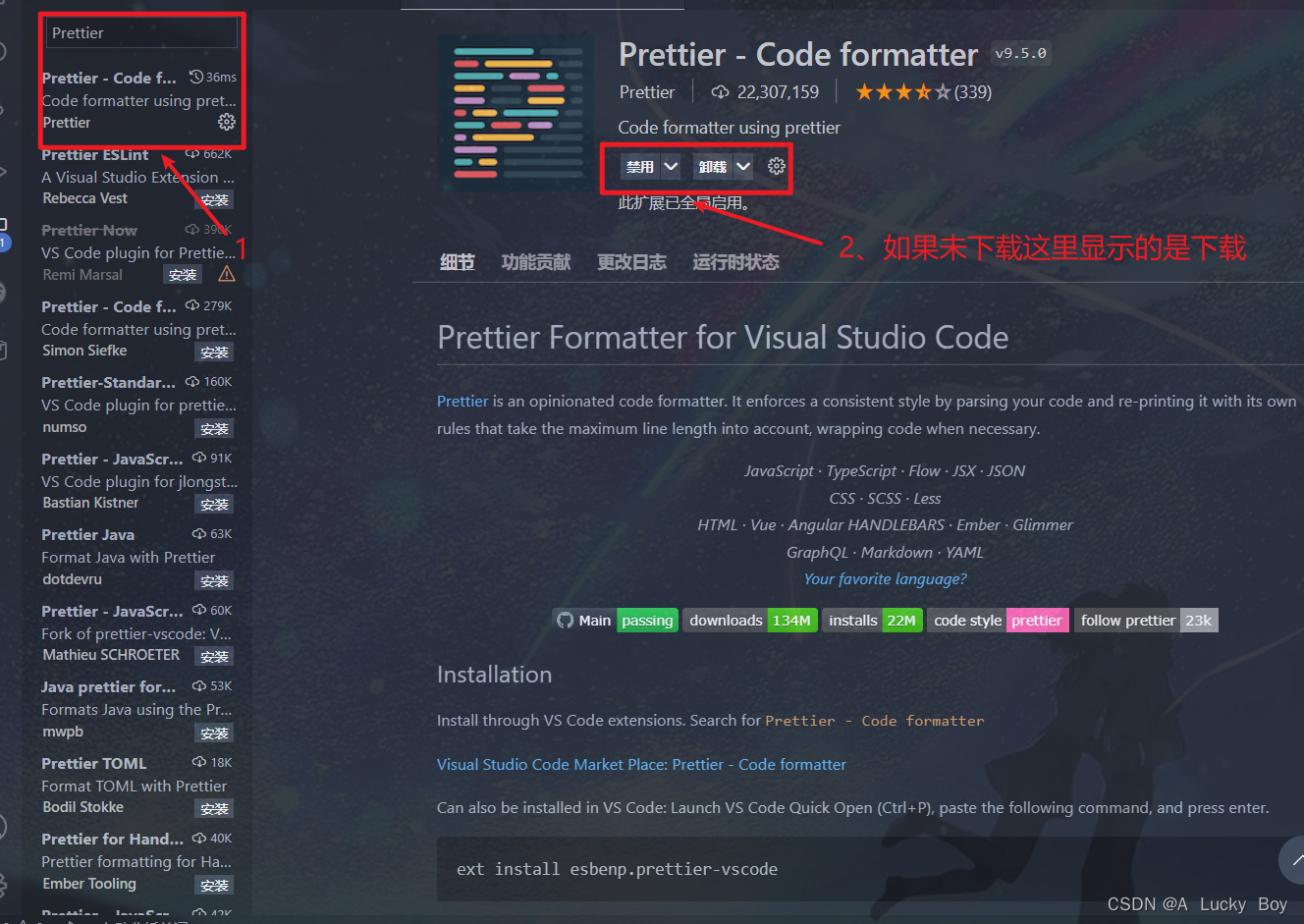
1、在应用商店搜索Prettier并下载

2、下载完成之后点击扩展设置

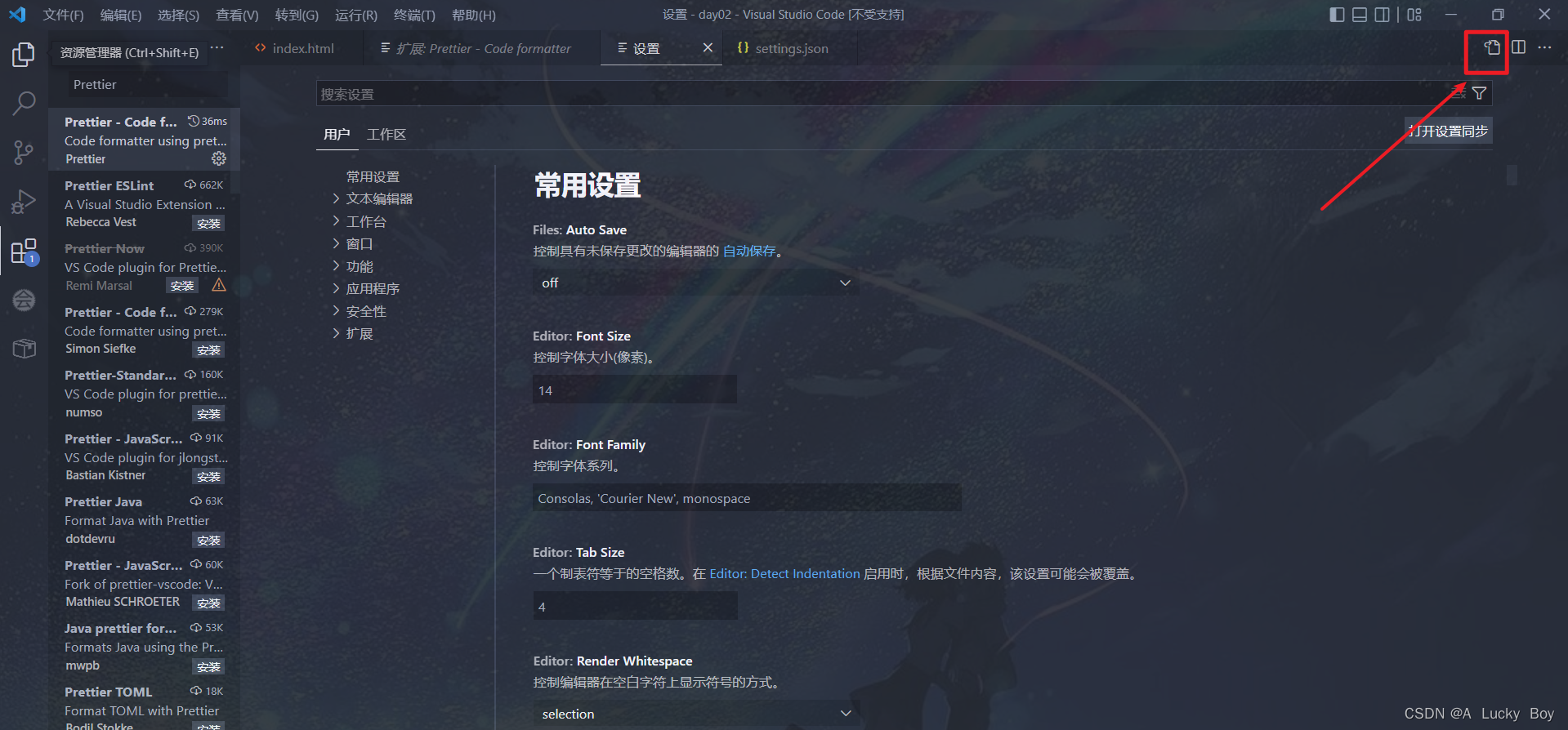
3、点击右上角json配置文件

4、在文件中添加如下代码
// prettier相关设置// 使能每一种语言默认格式化规则"[html]": {"editor.defaultFormatter": "vscode.html-language-features",},"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features",},"editor.formatOnSave": true, // 保存格式化// html不换行"js-beautify-html": {// 换行// "wrap_attributes": "force-aligned"// 不换行 "wrap_attributes": "auto",// "wrap_attributes": "aligned-multiple",},"prettier": {"printWidth": 300, // 代码宽度 js超过 300换行"bracketSameLine": true,"trailingComma": "none", //禁止随时添加逗号,这个很重要。找了好久"singleQuote": true, // 单引号不自动转换双引号"semi": false, // 不添加分号"proseWrap": "preserve", // 代码超出是否要换行 preserve保留"arrowParens": "avoid", // 箭头函数一个参数不加括号},"files.associations": {"*.html": "html"},"workbench.iconTheme": "vscode-icons","backgroundCover.autoStatus": true,// 格式化vue文件"files.autoSave": "onFocusChange","editor.fontSize": 14, // 设置字体"editor.tabSize": 2, // 设置tab位2个空格,设置后在页面可查看."editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值"editor.codeActionsOnSave": {"source.fixAll.eslint": true,"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列},"editor.lineNumbers": "on", // 设置代码行号"editor.formatOnSave": true,"terminal.integrated.shell.osx": "zsh","workbench.iconTheme": "vscode-icons","explorer.confirmDelete": false, // #让vue中的js按"prettier"格式进行格式化"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatter.js":"prettier-eslint","vetur.format.defaultFormatterOptions": {"js-beautify-html": {// #vue组件中html代码格式化样式"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样"wrap_line_length": 200,"end_with_newline": false,"semi": false, "singleQuote": true},"prettier": {"semi": false,"singleQuote": true,"editor.tabSize": 2},"prettyhtml": {"printWidth": 160,"singleQuote": false,"wrapAttributes": false,"sortAttributes": false}},// 设置编译器默认使用vetur方式格式化代码"[vue]": {"editor.defaultFormatter": "octref.vetur"},5、如果需要格式化vue文件,建议配合ESLint、Vetur两个插件一起使用


标签:
上一篇:
JS算法——数组扁平化去重排序
下一篇:
相关文章
-
无相关信息
