vue打包如何开启gzip压缩
程序开发
2023-09-17 08:32:57
文章目录
场景
本人前端打包的js达到了6.9M,导致网站加载很慢,想了下可以用gzip的方式压缩,减少文件大小。
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。”
搜索了下,资料整理如下:
gzip压缩有两种方案:
这篇文字写的很好的:

原文地址:
https://zhuanlan.zhihu.com/p/610206099
个人实践
本人在实际场景,发现前端vue打包没生效,没办法才用了nginx的压缩方式:
代码如下:

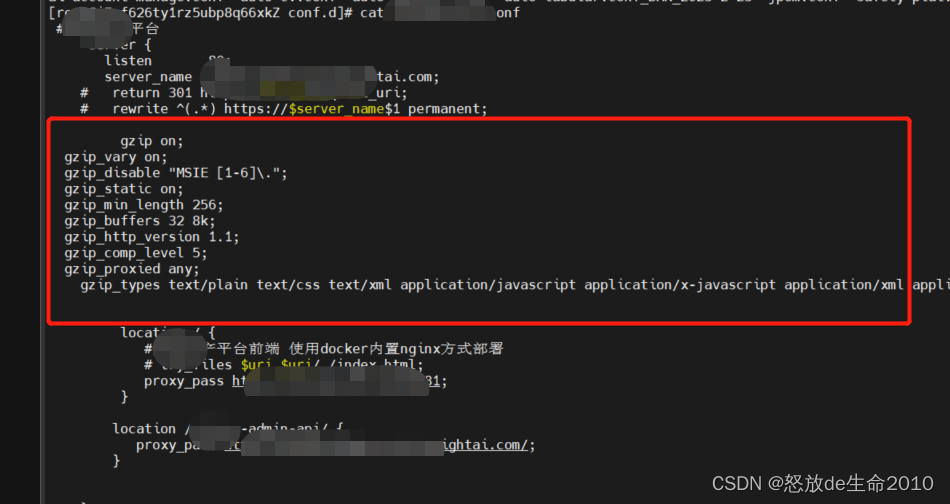
在sever中加入下面的代码
gzip on;gzip_vary on;gzip_disable "MSIE [1-6].";gzip_static on;gzip_min_length 256;gzip_buffers 32 8k;gzip_http_version 1.1;gzip_comp_level 5;gzip_proxied any;
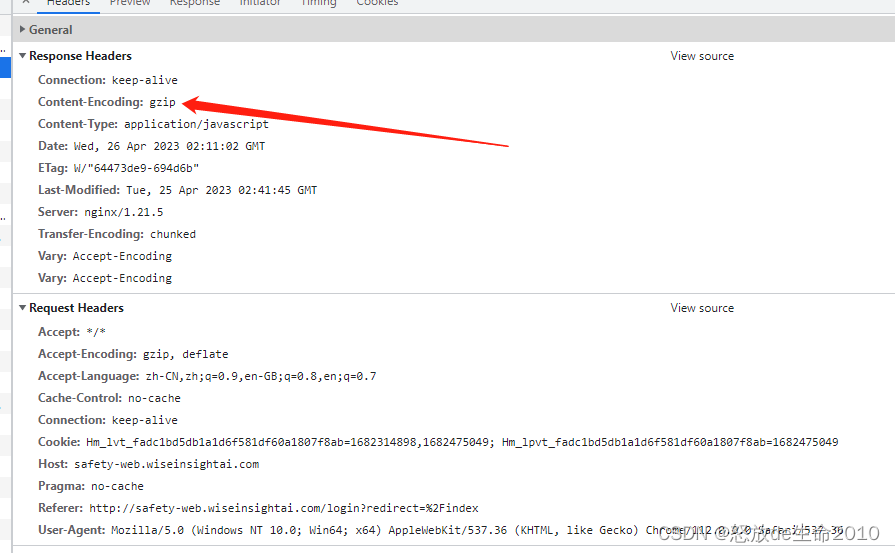
gzip_types text/plain text/css text/xml application/javascript application/x-javascript application/xml application/xml+rss application/emacscript application/json image/svg+xml;然后浏览器就是

从6M压缩到了1M多,网站加快了很多。
大功告成!!!
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。”
标签:
上一篇:
vue3的组件中使用slot
下一篇:
相关文章
-
无相关信息
