ionic3全局缓存Storage
程序开发
2023-09-12 22:08:33
最近使用angularjs+ionic搭配Java后台做一个手机app,app端需要将登录用户等一些信息进行全局缓存,这时候需要使用到ionic包下面的Storage来缓存数据。
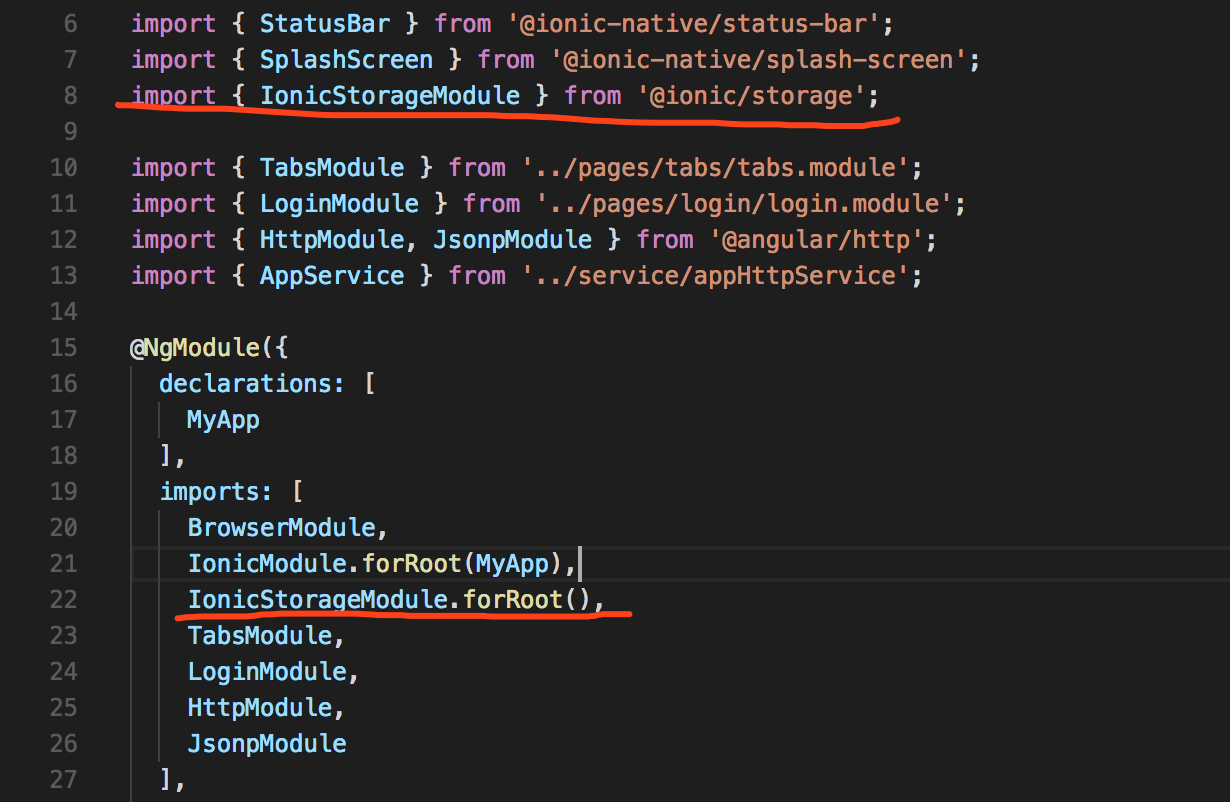
1、首先,在app.module.ts文件中导入我们的Storage包
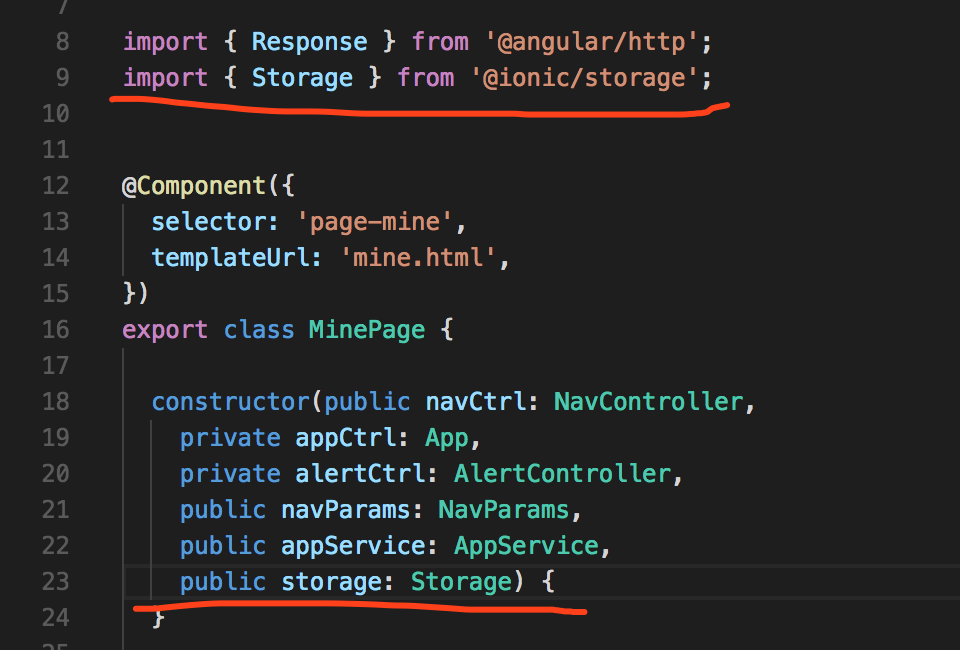
2、在我们的需要使用的页面导入Storage,构造器引入storage对象
3、storage有哪些方法供我们使用呢?
这些方法返回的都是一个promise对象,下面来简单介绍下各个方法吧:
set方法:key-value格式,key的类型是字符串,设置键值对,将我们需要缓存的数据绑定到一个字符串上。相同的key会覆盖上一次的值。
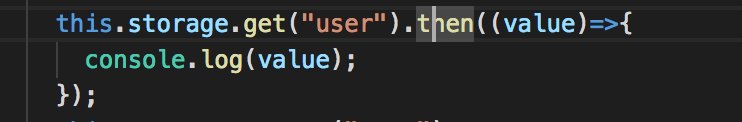
get方法:根据给定的字符串取值,因为返回的是promise对象,我们需要进一步的取值,如下
keys方法:返回所有的key,是一个字符串数组。
length方法:返回所有key的数量
remove方法:根据给定的key删除
foreach方法:遍历所有的key-value
clear方法:清空缓存。
标签:
上一篇:
状态管理的写法 vue
下一篇:
相关文章
-
无相关信息