nodejs打包js模块并发布到npm使用或者直接打包到本地使用
本文标题:nodejs打包js模块并发布到npm使用或者直接打包到本地使用
文章作者:Donie.Huang
发布时间:2016-07-07, 18:45:37
最后更新:2016-08-23, 18:11:54
原始链接:https://github.com/2016/07/07/nodejs-package/
许可协议: “署名-非商用-相同方式共享 4.0” 转载请保留原文链接及作者。
相关文摘
https://segmentfault.com/q/1010000005857558
http://www.cnblogs.com/mz121star/archive/2012/11/15/nodejsandnom.html
http://www.ynpxrz.com/n973286c2025.aspx
http://www.cnblogs.com/pigtail/archive/2013/01/14/2859555.html
http://zccst.iteye.com/blog/2215317
https://segmentfault.com/a/1190000002904199
nodejs支持es6
http://www.open-open.com/lib/view/open1452169232870.html
http://www.cnblogs.com/diligenceday/p/5453523.html
模块定义 ES6
module.exports方式定义模块
创建模块a.js
module.exports = function(name, age) {this.name = name;this.age = age;this.about = function() {console.log(this.name +’ is ‘+ this.age +’ years old’);};
};
使用模块测试b.js
var a=require(‘./a’);
var r = new a(“donie”,24);
r.about();
exports方式定义模块
创建模块a.js
function getName() {return “hello Name”;
}
exports.getAge=function () {return “hello age”;
}
exports.getName=getName;
使用模块测试b.js
var h=require(‘./a’);
console.log(h.getName());
console.log(h.getAge());
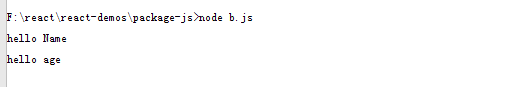
测试,在控制台运行$ node b.js

js打包发布到npm上
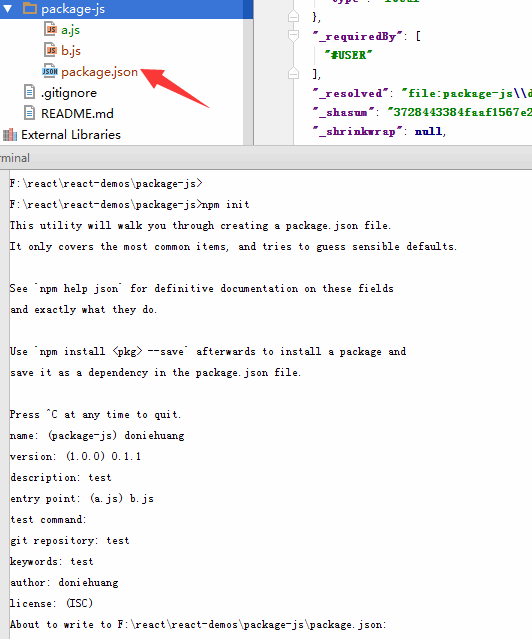
在控制台输入npm init,初始化需要填写的package.json的信息,初始化完成后会生成一个package.json文件

发布到npm上需要注册一个npm用户
注册npm用户:https://www.npmjs.com/
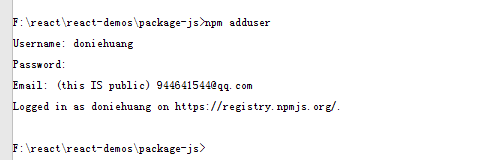
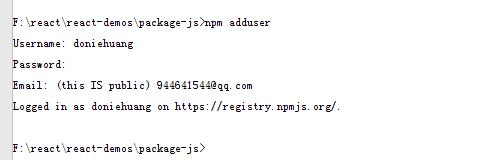
增加用户npm adduser,输入用户名、密码、email信息

发布上npm上
F:reactreact-demospackage-js>npm publish
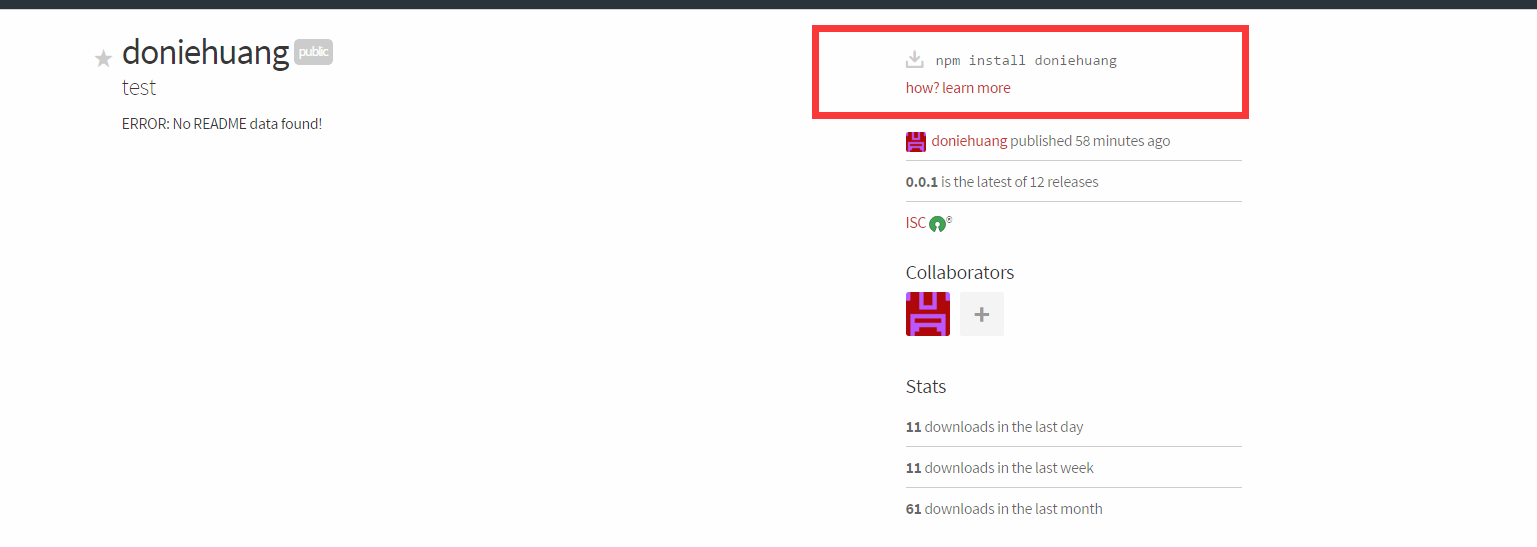
打开npm,https://www.npmjs.com/,登录后点击用户,选择Profile,会看到我们发布的模块
点击模块,查看详细信息,如果需要引用,通过右边栏的安装命令即可

安装到全局环境中方便测试
F:reactreact-demos>npm install doniehuang -g
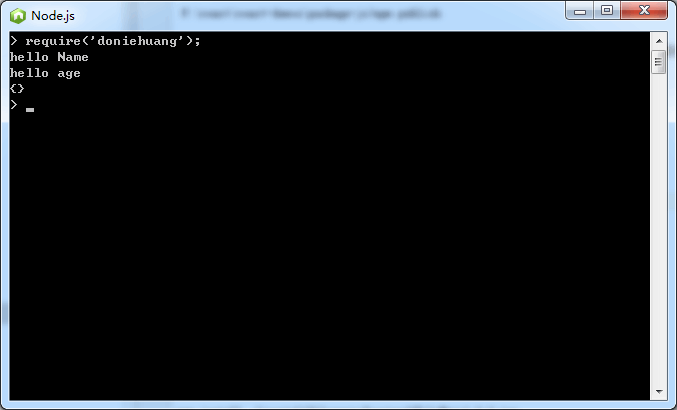
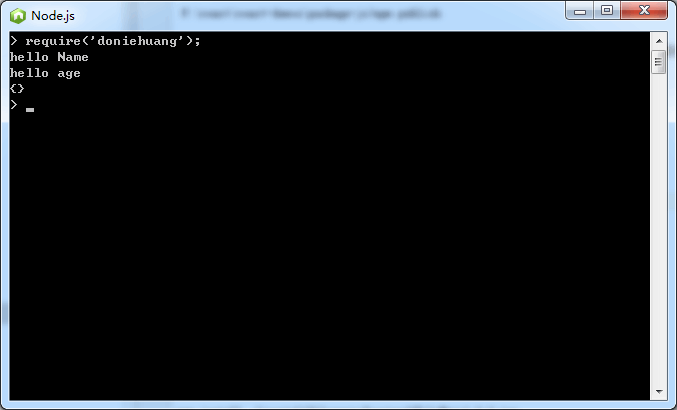
打开node.js客户端,测试

JS使用自定义发布的模块,安装之后
AMD引用方式
var doniehuang = require(‘doniehuang’)
es6引用方式
import doniehuang from ‘doniehuang’;
es6引用方式示例
import React, { PropTypes, Component } from ‘react’;
AMD引用方式示例
var React = require(‘react’);
var {PropTypes, Component} = React
var React = require(‘react’);
var PropTypes = React.PropTypes;
var Component = React.Component;
js打包到本地使用
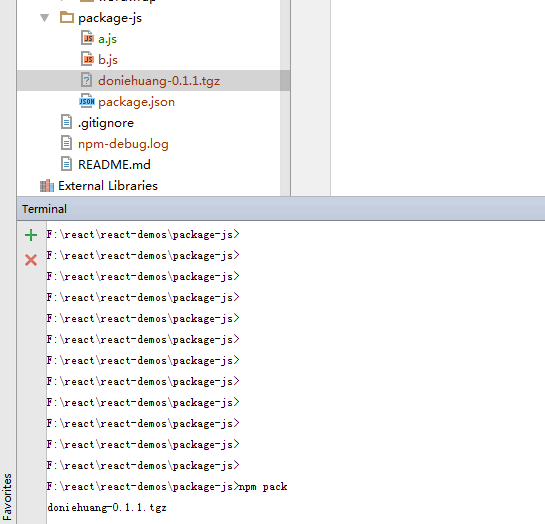
使用npm pack打发包,目录下多一个doniehuang-0.1.1.tgz文件

安装到本地全局环境
F:reactreact-demospackage-js>npm install doniehuang-0.1.1.tgz -g
打开node.js客户端测试

标签:
相关文章
-
无相关信息