Angular的服务以及实现数据持久化
程序开发
2023-09-14 15:24:31
1.服务的作用:
用于解决不同组件之间无法像互相调用的问题,放在service中,使得所有组件都可以使用公共的方法。
创建服务的命令
ng g service my-service创建到指定目录时
ng g service services/storage
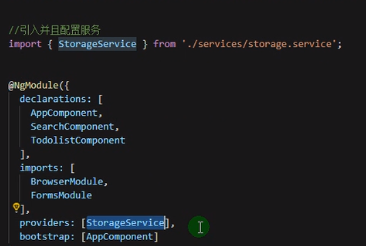
1>引入并且配置服务
在app.module.ts中
import {名称} from ‘路径’
在providers:[ ]中配置

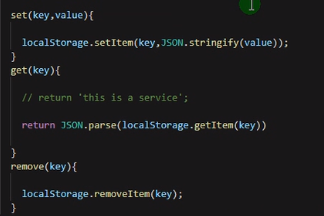
2>在服务文件中写个方法
3>在对应的组件中要调用方法
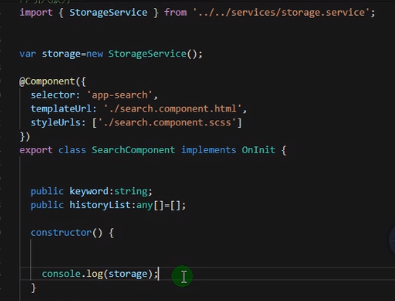
引入----初始化---即可打印到方法(此方式不推荐)

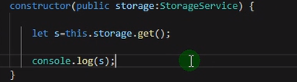
推荐方法
引入方式不变

声明服务

2.数据的持久化(h5中的localstorage)

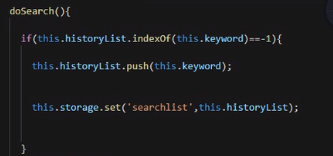
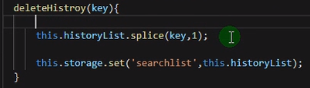
我们将拿到的数据就可以放到localstorage中


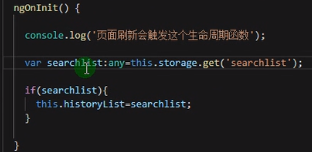
当页面刷新,获取localstorage中的数据判断是否存在

注意:
组件可以调用服务中的方法,但服务不可以调用组件,组件与组件之间也不可以互相调用,但服务与服务之间又可以互相调用
转载于:https://www.cnblogs.com/z-ling/p/studyhouse_angular2.html
标签:
上一篇:
前端脚本错误监控及跟踪解决方案——Matomo
下一篇:
相关文章
-
无相关信息
